5 tendances web design pour 2020
4 mars 2020
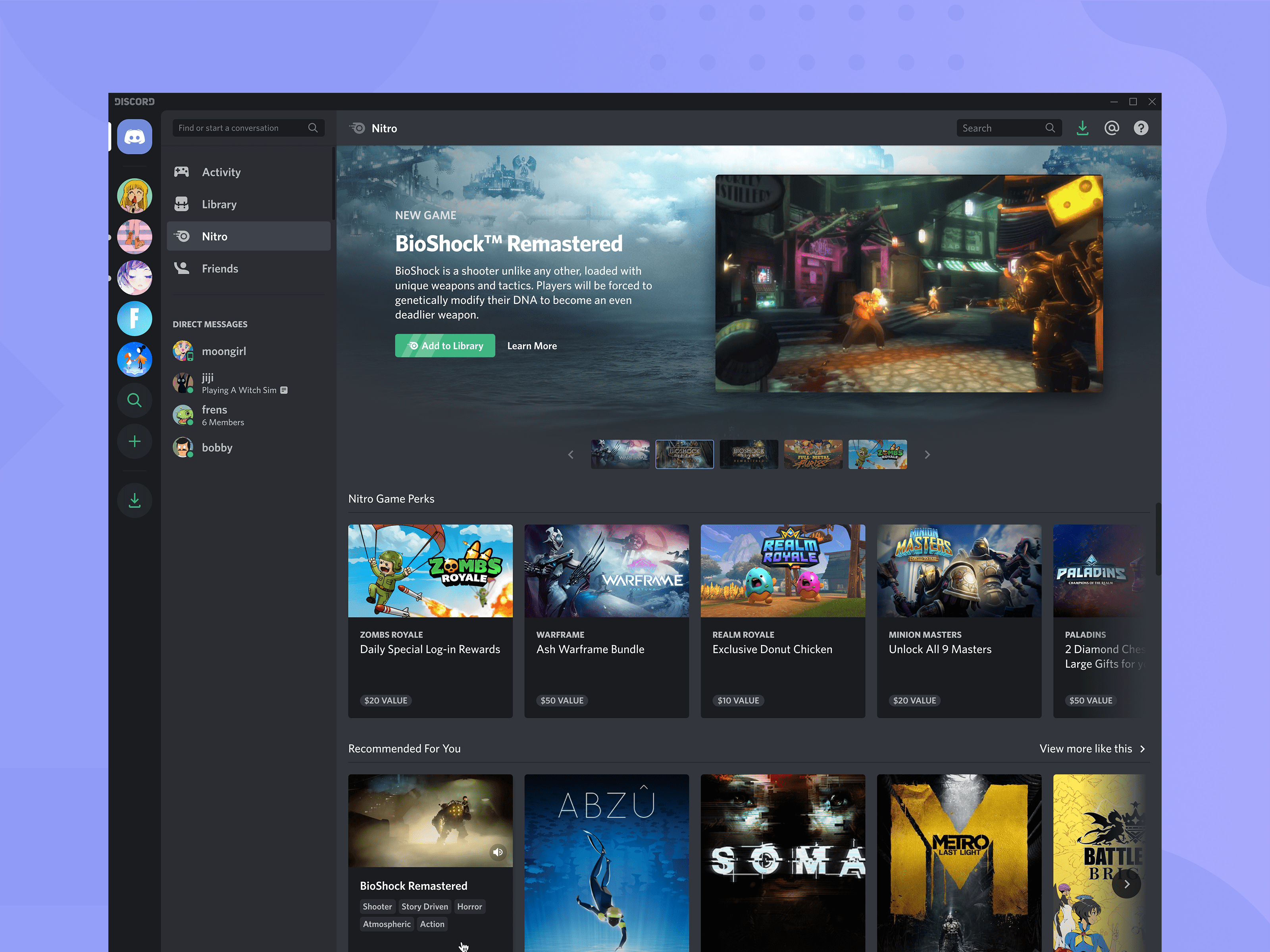
1. Dark mode, le côté obscur de la force
Messenger, Twitter, Facebook, MozillaFirefox, Netflix et bien d’autres proposent le dark mode en option ou encore en thème exclusif.
Bien que n’étant pas une nouvelle pratique, il se propage de plus en plus, et dispose de nombreux avantages.
- Il réduit considérablement les effets néfastes de la lumière sur nos yeux mais aussi la fatigue oculaire.
- D’un point de vue énergétique, les smartphones équipés d’écran OLED/AMOLED augmentent la durée de leur batterie.
- Il augmente la lisibilité dans les environnements sombres.
Mais son utilisation dépend du contexte, de l’environnement de l’utilisateur et peut présenter des inconvénients s’il est mal utilisé.
- Il n’est pas conseillé pour des forts temps de lecture car il provoque une perte de la concentration et donc de mémorisation.
- Il n’est pas non plus adapté dans un environnement trop lumineux, car cela accentue le contraste de manière néfaste pour nos yeux
La bonne pratique est de laisser le choix à l’utilisateur afin qu’il puisse s’adapter à son environnement.
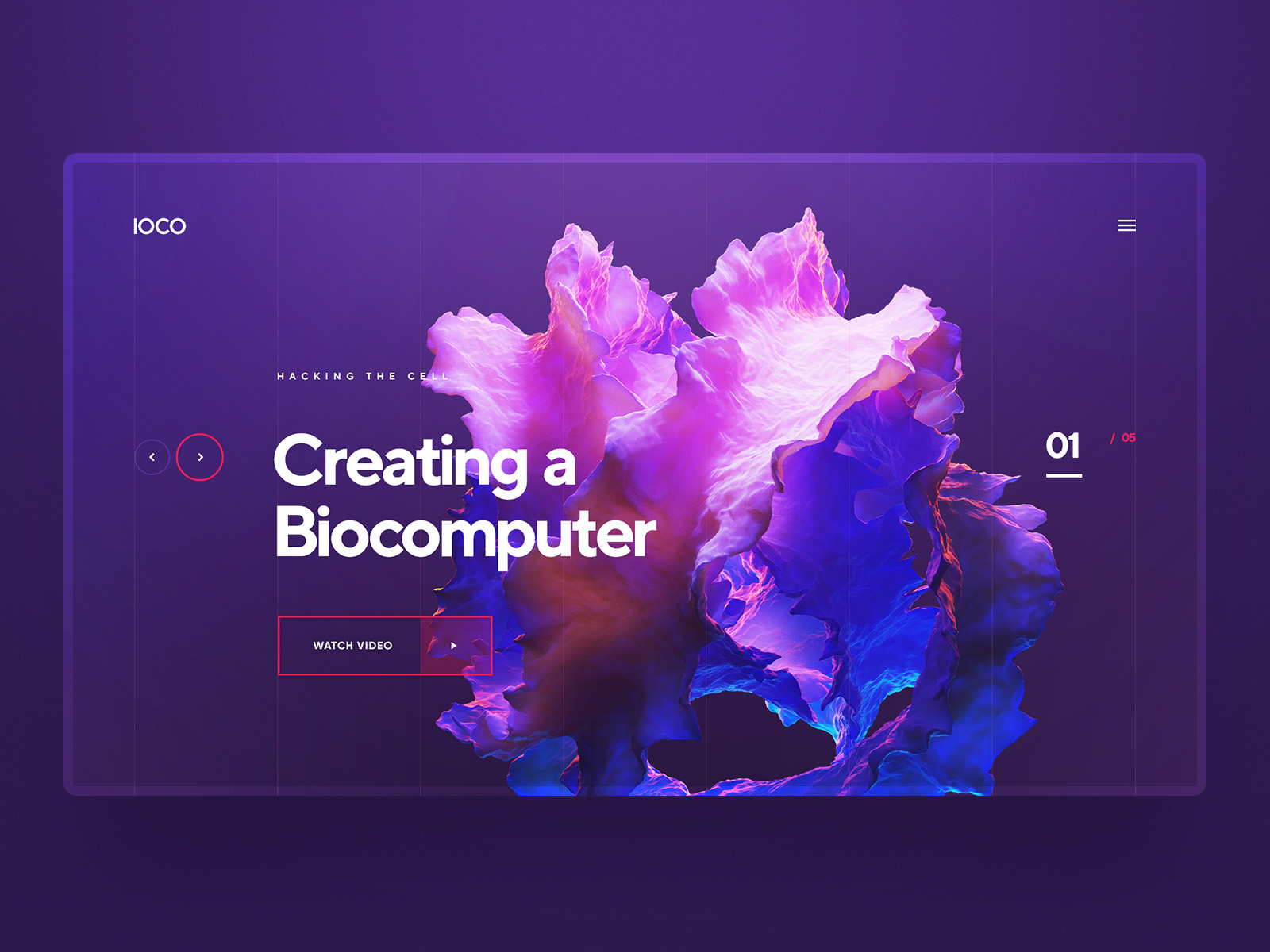
2. La conception 3D, immersive et interactive
La 3D ouvre le champ des possibles en termes de créativité et d’innovation. Elle procure un effet immersif et futuriste. Sa beauté réside dans le fait qu’elle permet aux utilisateurs de ressentir un concept, une atmosphère, une personnalité.
Elle apporte de la profondeur, de la perspective, ce qui donne plus de vie à la représentation d’un espace. La 3D reste aussi un excellent moyen de se démarquer et de capter l’attention des utilisateurs dans une ère où le flat design est encore bien présent.
3. Les micro interactions
Les micro interactions sont la traduction visuelles de ce que fait votre utilisateur. Il faut lui montrer qu’il est entrain d’agir et qu’il est non passif face à son interface.
« Petits instants pendant lesquels l’utilisateur et l’interface interagissent. Quand elles sont bien conçues, ces micro-interactions améliorent l’expérience de l’utilisateur et optimisent la conversion sur des actions spécifiques. »
Dann Safer
Les MI (micro interactions) complètent l’expérience utilisateur tout en enrichissant l’esthétisme des interfaces. Elles se doivent d’être justifiées et d’informer l’utilisateur. Elles peuvent servir à :
- Conforter suite à une action
- Informer sur un délai de chargement
- Informer des erreurs ou des succès
- etc.
Les MI vont permettre d’apporter plus de vie à vos interfaces et créer l’émotion en faisant de votre utilisateur le protagoniste de son histoire.
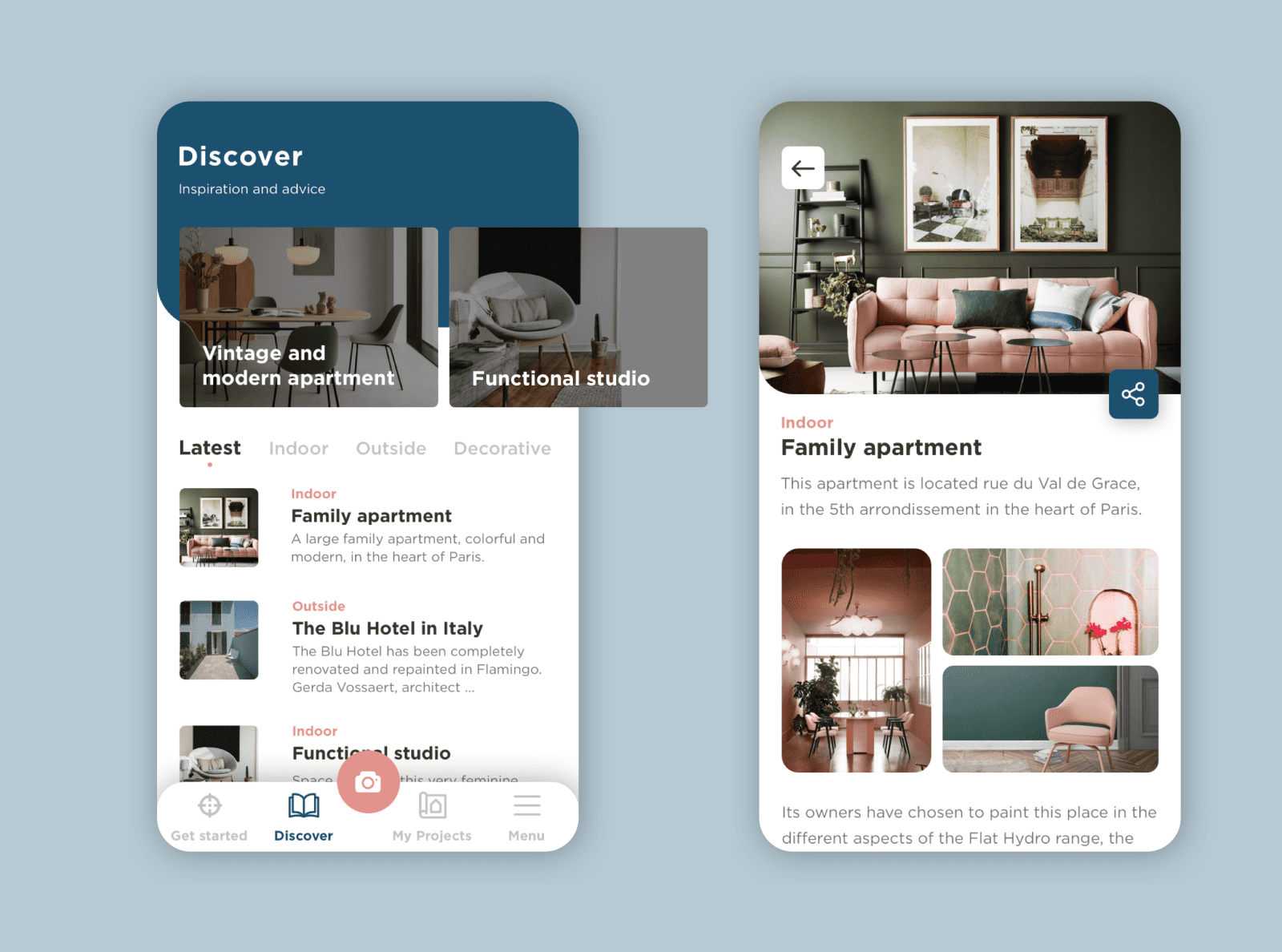
4. La Pantone color of the year 2020
Comme chaque année la couleur of de year de Pantone influence le monde des designers, que ce soit dans la mode, le design industriel ou encore la conception graphique. La sélection naît d’une mûre réflexion et d’analyse des tendances par les experts de la couleur Pantone.
En 2020 c’est la PANTONE 19-4052 Classic blue qui est à l’honneur.

« Inspirant la sérénité, la confiance et le partage, cette teinte de bleu immuable souligne notre désir de bases fiables et stables sur lesquelles bâtir au seuil d’une nouvelle ère. » Pantone
Immuable, intemporelle, PANTONE 19-4052 Classic blue est élégante et rassurante. Elle évoque un ciel au crépuscule, invite à la méditation, au calme dans une atmosphère propice à la tranquillité, à la réflexion.

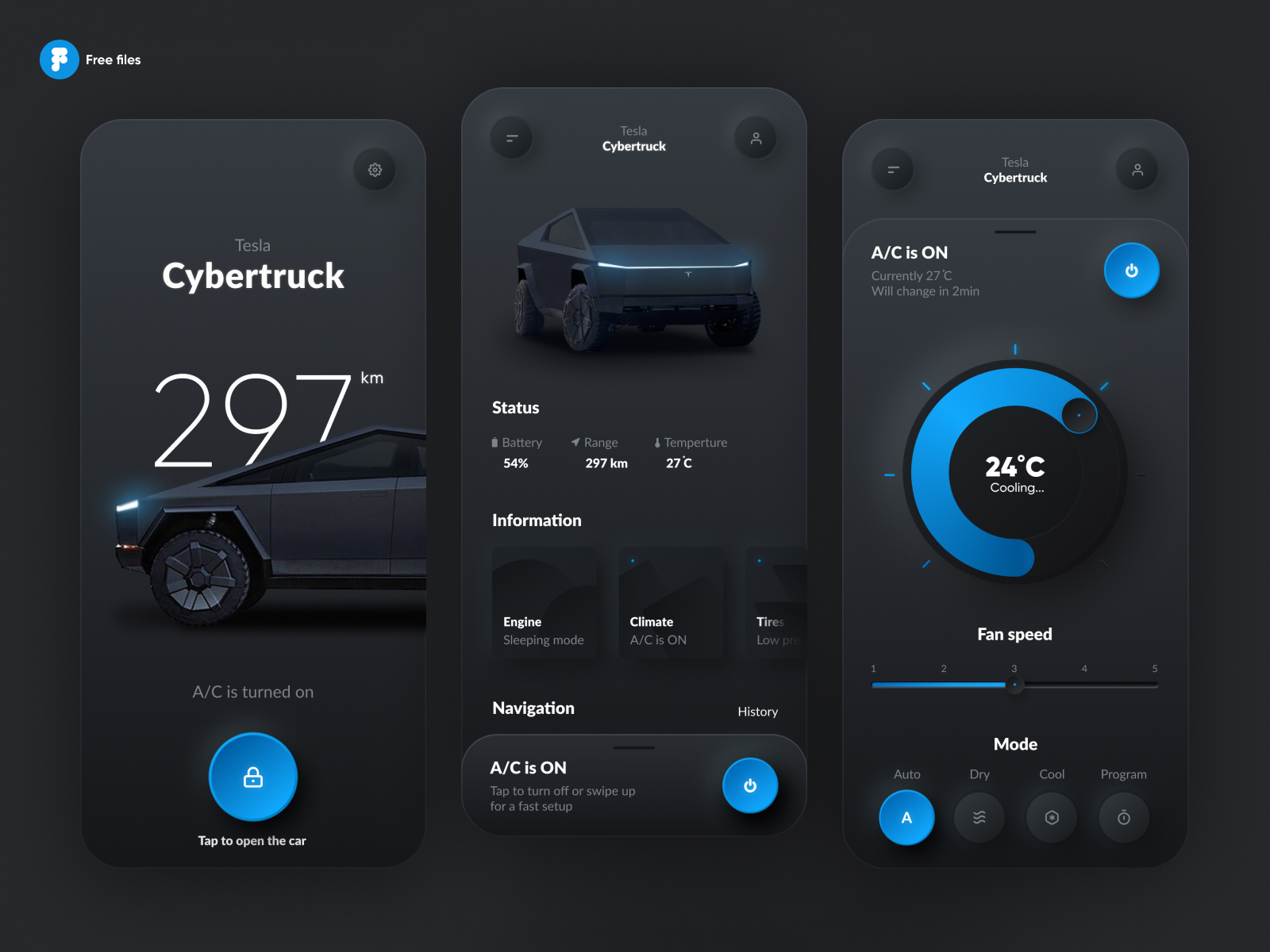
5. Le neumorphisme, entre virtuel et réalité
Le neumorphisme est un dérivé du skeuomorphisme, un mouvement design qui consiste à imiter l’apparence réelle des objets que nous concevons virtuellement.
Contrairement au skeuomorphisme popularisé par Apple, le neumorphisme se veut plus simple, moderne et épuré. Il faut donner l’impression que les éléments représentés sont palpables.
Il faut tout de même faire attention à utilisé ce style avec parcimonie. Sujet plutôt controversé, car il n’est pas optimal en termes d’accessibilité.
Le flat reste tout de même bien ancré aujourd’hui. Alors, est-ce simplement une mode, ou plutôt un style qui va s’affirmer en 2020 ?