Sketch vs Figma, quel est notre verdict ?
21 avril 2020

Comme tout designer, il arrive un moment où différents outils s’offrent à nous et où il faut décider vers lequel se tourner. Il fut un temps maintenant lointain où je travaillais sur Photoshop, puis de nombreux autres outils ont vu le jour. Aujourd’hui, le choix est large : Sketch, Figma, Invision Studio, Adobe Xd, FramerX, etc.
Depuis maintenant près de 3 ans, nous travaillons sous Sketch. Mais en ces temps de confinement, nous avons dû changer nos habitudes et avons donc décidé de tester Figma. Cet outil plus collaboratif nous permet de travailler à distance. Après un mois d’utilisation, j’ai donc décidé de faire un état des lieux et de comparer ces deux logiciels.
Qu’est-ce que Sketch ?

Sketch a été crée en 2014, il est aujourd’hui l’un des outils de conception les plus utilisés par la communauté de designer. Il est cependant uniquement disponible sur Mac, ce qui peut être une grosse contrainte pour certains.
Qu’est-ce que Figma ?

Figma a été créé peu de temps après Sketch, mais c’est un outil qui a mis beaucoup plus de temps à être connu. L’une de ses caractéristiques principales est qu’il est accessible par beaucoup plus d’utilisateurs car utilisable soit dans le navigateur, soit avec l’application.
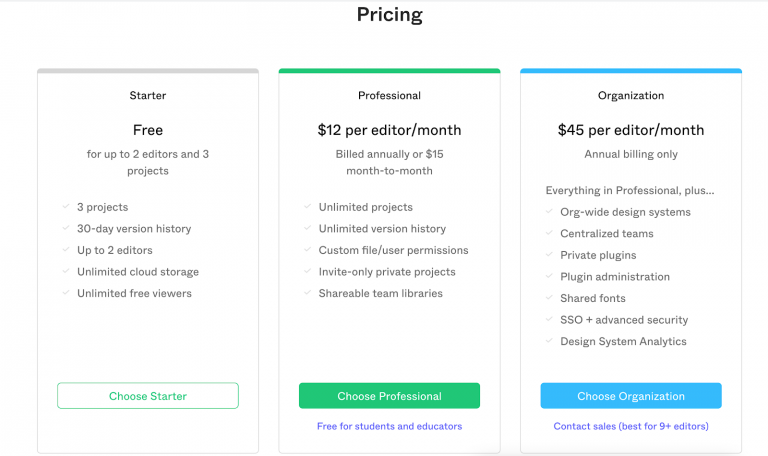
Sketch vs Figma : combien ça coûte ?
Comparons tout d’abord des critères factuels.
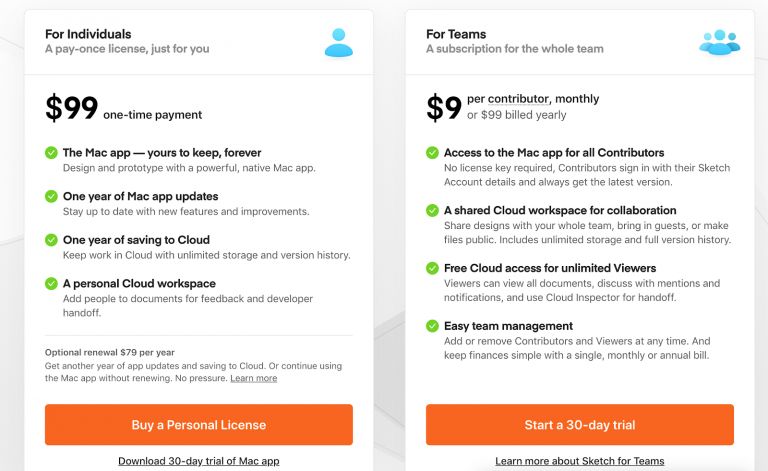
Sketch est payant, avec un coût de 99$ par an et 99$ par an en supplément si vous voulez utiliser Sketch team. Je ne trouve pas ce prix excessif comparé à une licence Adobe.
Figma propose une version totalement gratuite et il est difficile de rivaliser avec ça. Cette version est tout de même limitée et donc n’est pas forcément adaptée à un usage professionnel. Si on compare la version Pro de Figma sur un coût annuel cela revient plus cher: 144$ annuel pour Figma vs 99$ pour Sketch.


Templates, Plugins et ressources
Sketch prend très largement le dessus sur le nombre de plugins, ressources et templates disponibles. En effet, la communauté d’utilisateurs étant plus large, les plugins Sketch sont multiples et permettent d’augmenter les performances du logiciel. De même, on va trouver de nombreuses ressources et templates comme sur le site https://www.sketchappsources.com/.
Sketch vs Figma : quel outil est le plus performant ?
Figma étant multiplateforme, cela le rend très clairement performant. Il est rapide et efficace.
Sketch demande plus de ressources, notamment à cause de son autosave peut-être. A fichier égal, j’ai eu l’impression que Figma était plus rapide.
Cependant, en termes de bug, j’ai été déçue par Figma : j’ai notamment observé un bug récurrent qui casse les symboles sans aucune raison apparente.
Figma : l’outil idéal pour la collaboration à distance
Figma permet de travailler à plusieurs sur un même fichier. C’est même sa principale caractéristique et ce qui fait que nous avons choisi de le tester en confinement.
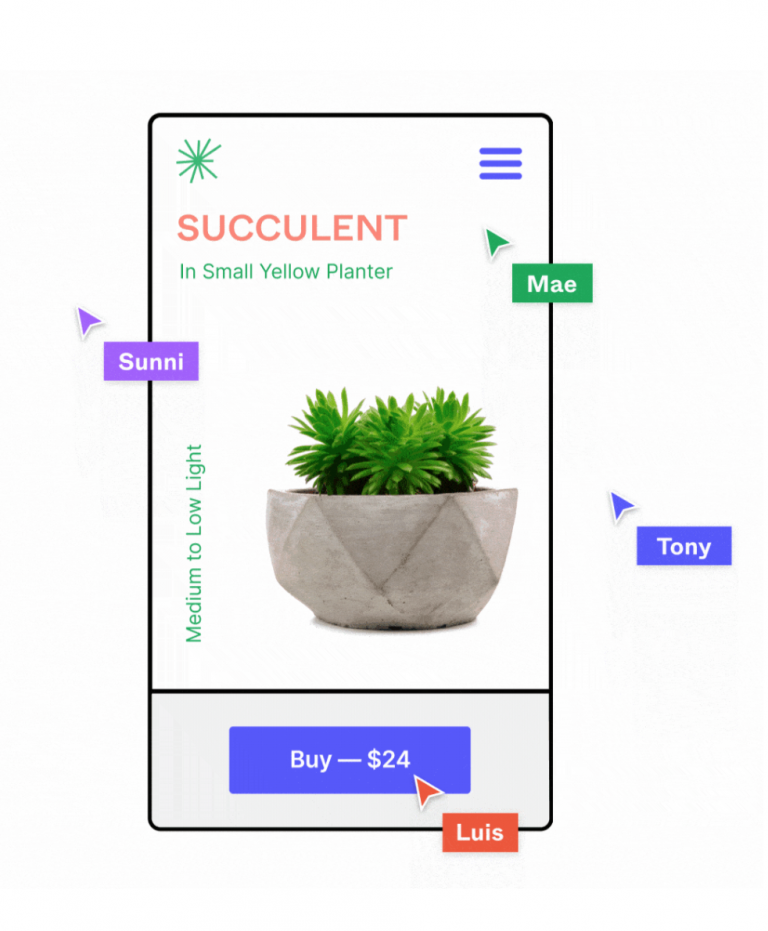
La collaboration à plusieurs sur le même fichier est très fluide, on voit les curseurs en live des autres utilisateurs, c’est très clair. Il y a aussi un système de versionning qui nous permet d’avoir un historique du fichier.
Pour optimiser au maximum la collaboration, les différents utilisateurs, que ce soit des viewers ou des contributors, peuvent laisser des commentaires. Tout est réuni pour un travail d’équipe optimal dans un seul logiciel.
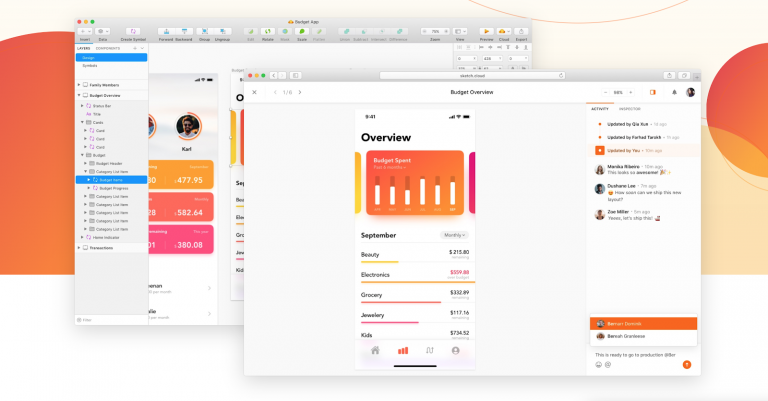
Sur l’aspect collaboratif, Sketch est en retard. Sketch for team version beta est sortie en 2019, mais il n’égale pas Figma. En effet, à l’heure actuelle, il s’agit d’un abonnement supplémentaires de 99$ annuel qui permet de partager ses fichiers avec une équipe et d’avoir accès à des fonctionnalités encore très limitées.

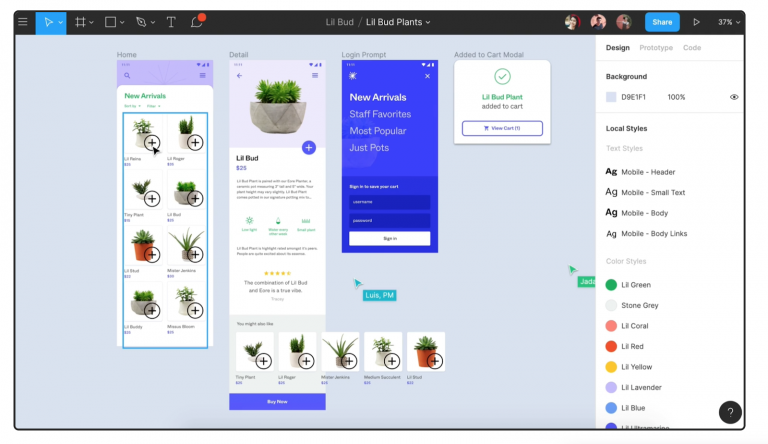
Exemple Figma

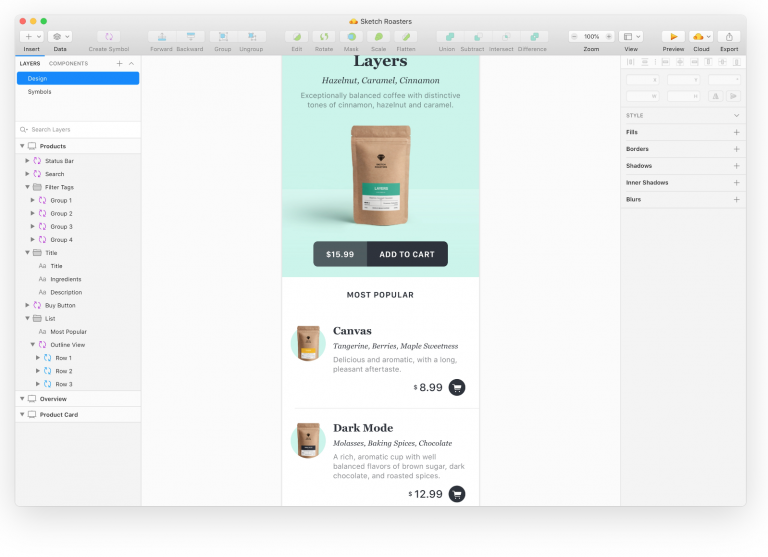
Exemple Sketch for team
Prototypage et animation
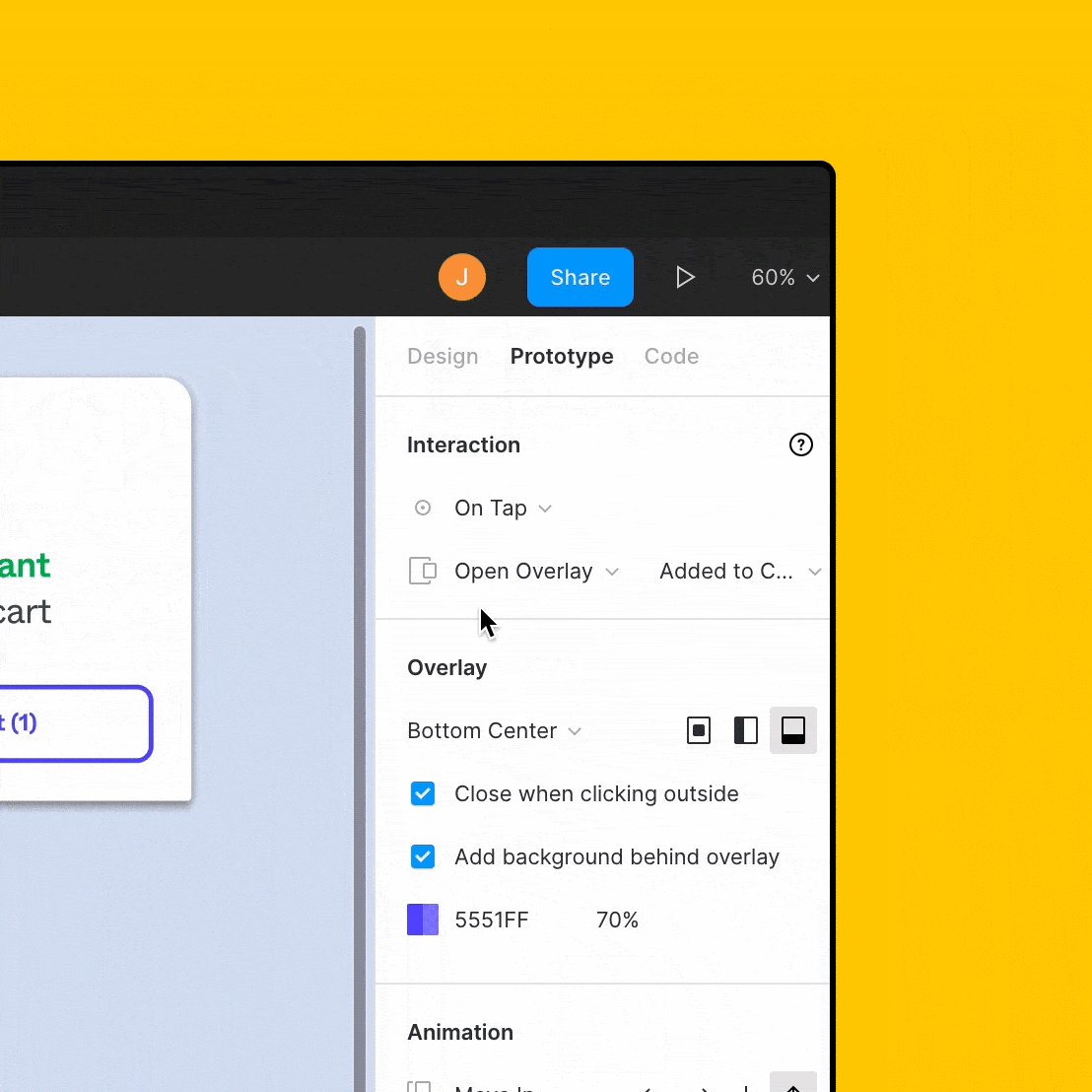
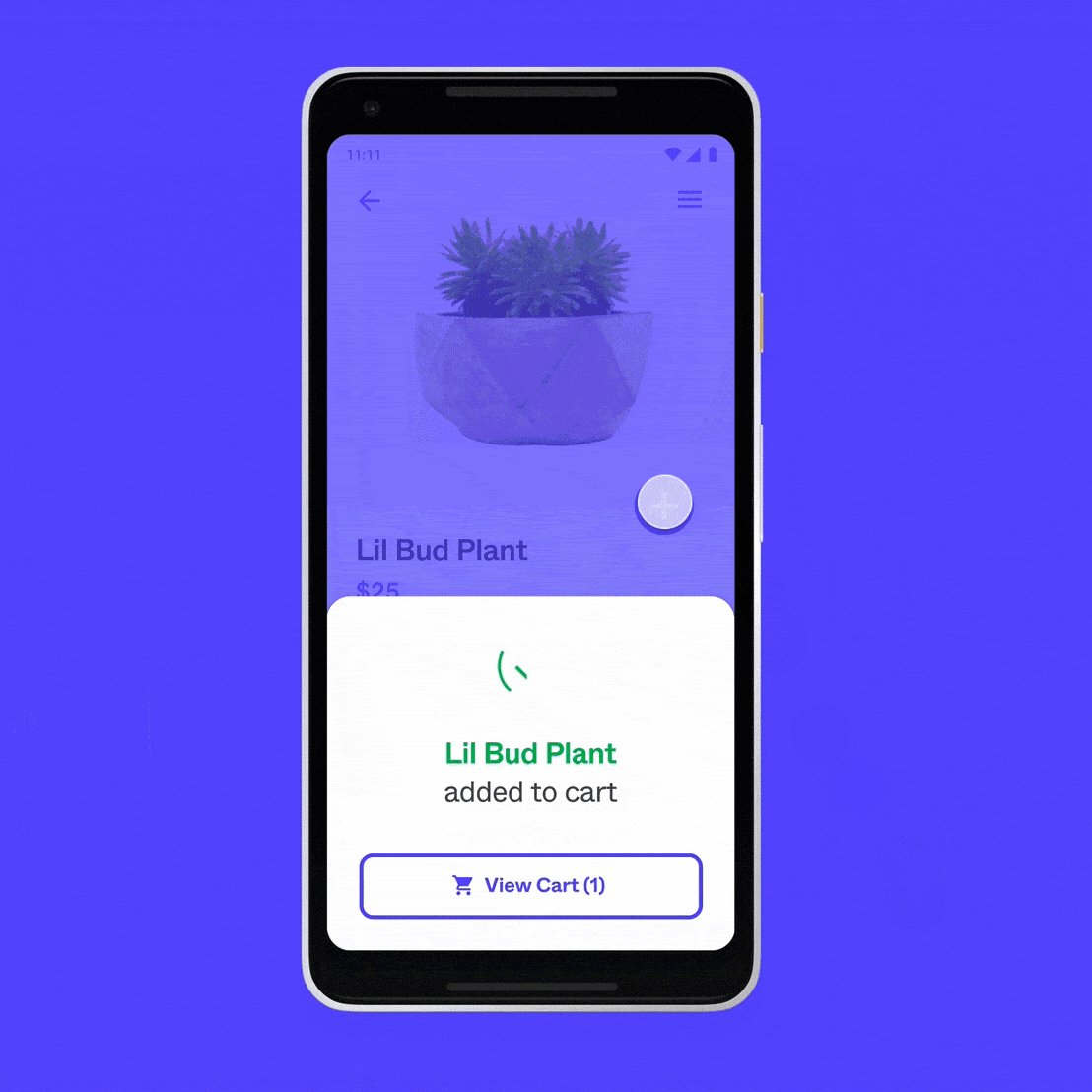
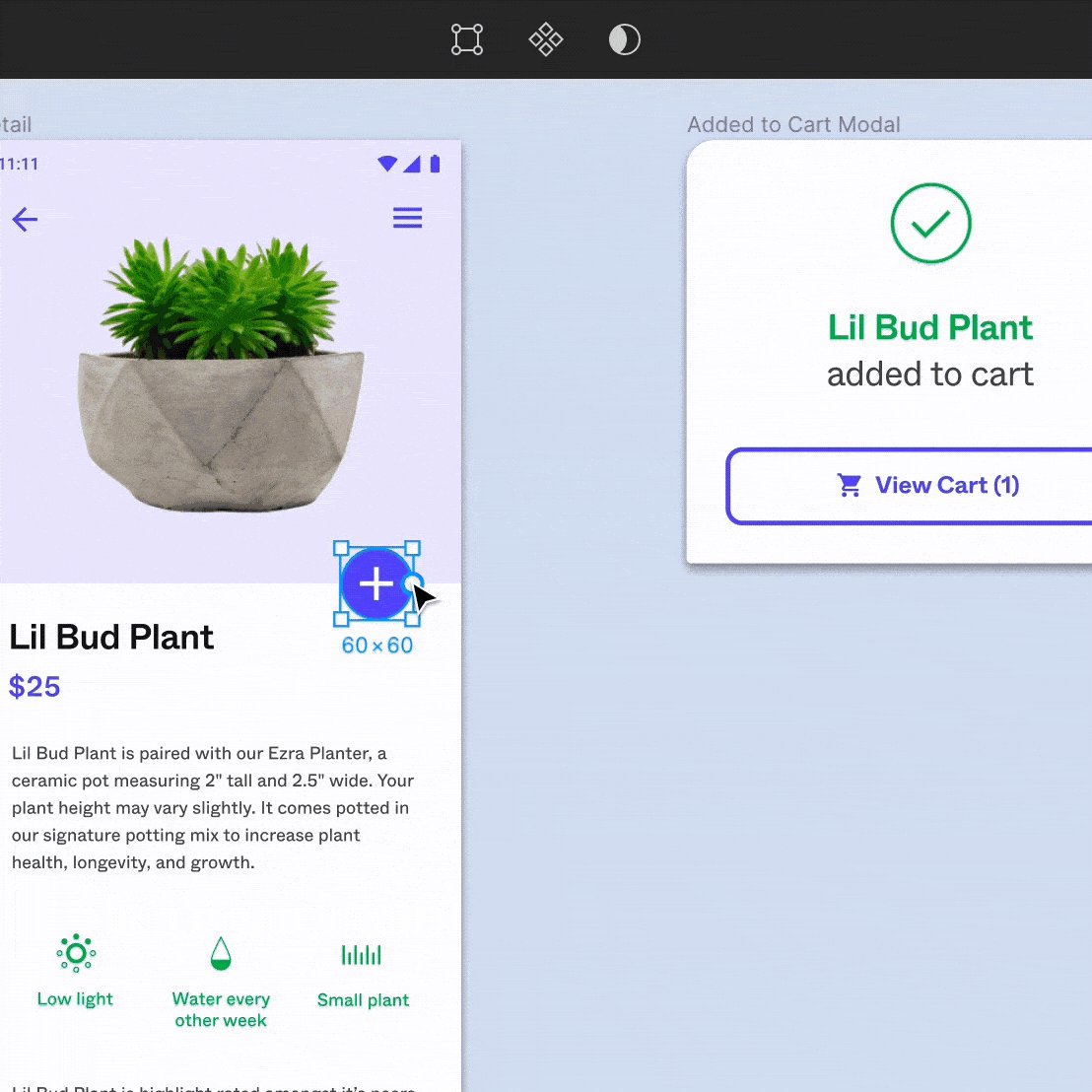
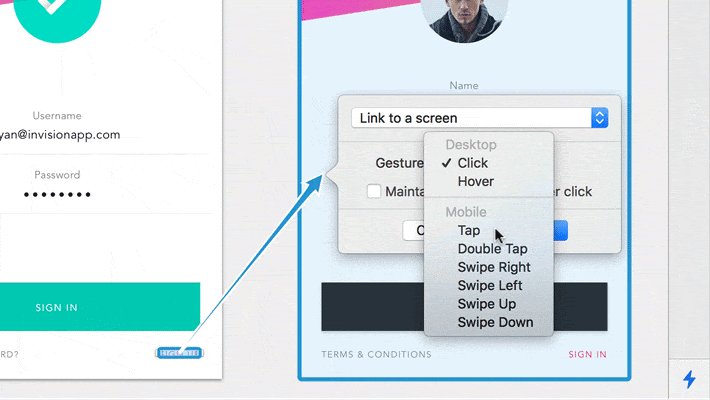
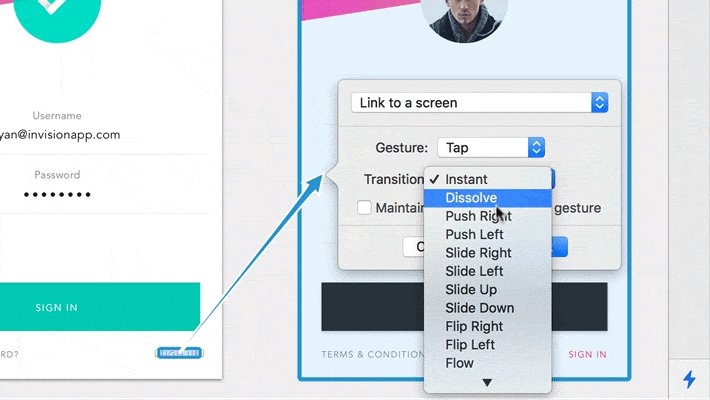
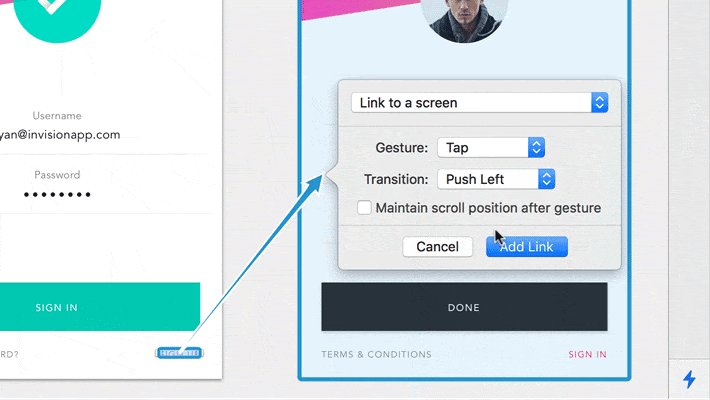
Nous avons testé les deux outils du prototype animé. Que ce soit pour Sketch ou Figma, la possibilité de prototyper reste assez simple, limitée à des liens entre arboards. L’outil ne remplace pas un logiciel de prototypage comme Principle par exemple.
Cependant, je trouve que Figma propose un peu plus de possibilités. Le fait d’avoir des frames donne plus de flexibilité aux transitions. On peut aussi ajouter des éléments animés sous forme de gif. Au niveau du partage du prototype, Figma est plus simple, il suffit d’un lien, tandis que Sketch nécessite de télécharger le fichier sur le Cloud.
Si on prend le logiciel de base, je trouve donc que Figma se débrouille mieux. Cependant, tous les logiciels de prototypages ont un plugin adaptable à Sketch ce qui lui donne plus de potentiel.


Quelles spécificités
1- Les symboles : quelques différences !
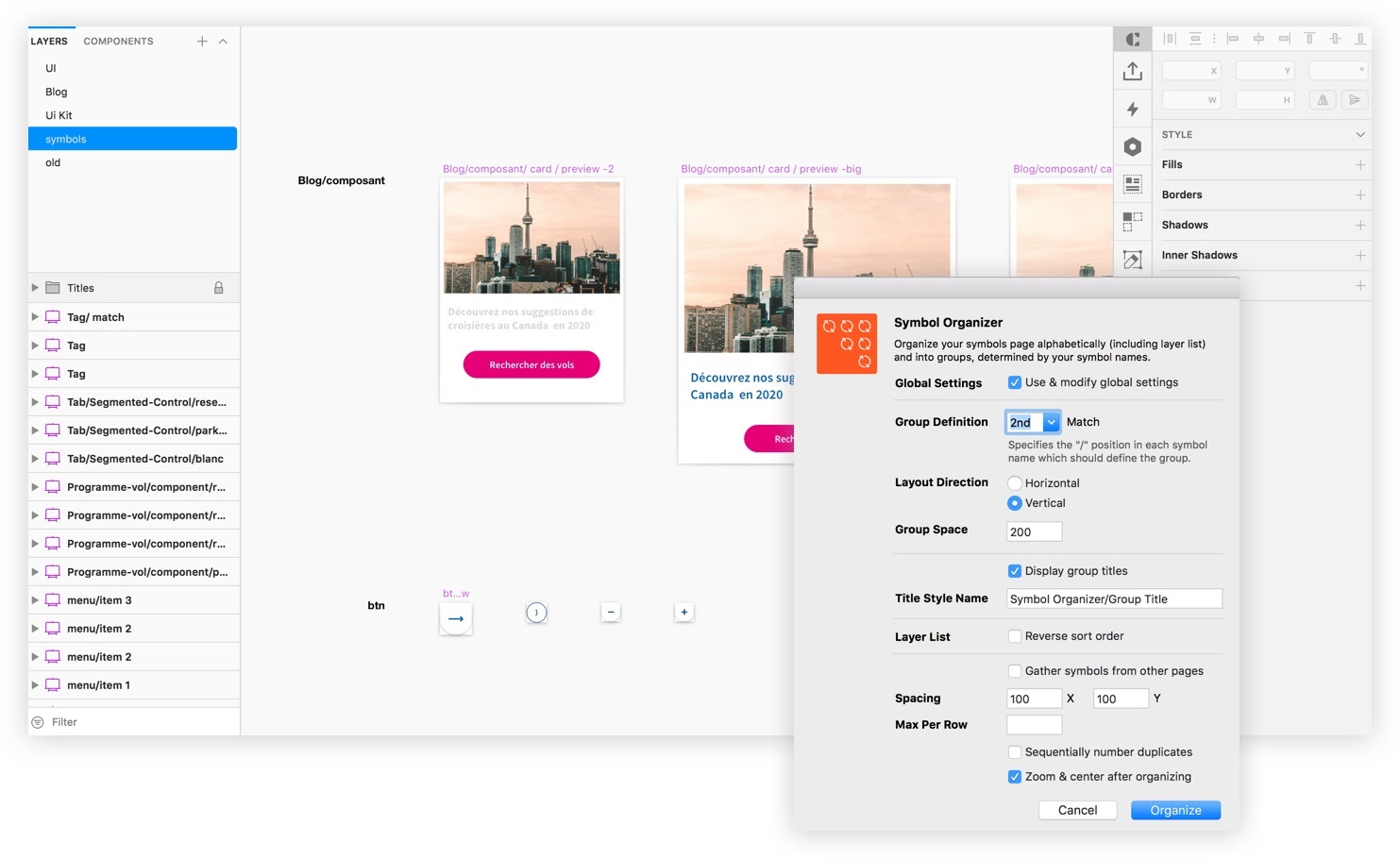
Dans Sketch, la conversion d’un élément en symbole l’envoie par défaut sur une page spécifique appelée “Symbols”. On a alors une distinction claire entre le symbole d’origine et les instances de ce symbole. Le plugin Symbol Organizer permet en plus d’avoir une page symbole claire et hiérarchisée. Pour modifier le symbole d’origine, il suffit de double-cliquer dessus. On peut spécifier quels éléments on doit pouvoir overrider et on peut effectuer ces divers changements dans le panneau de droite.

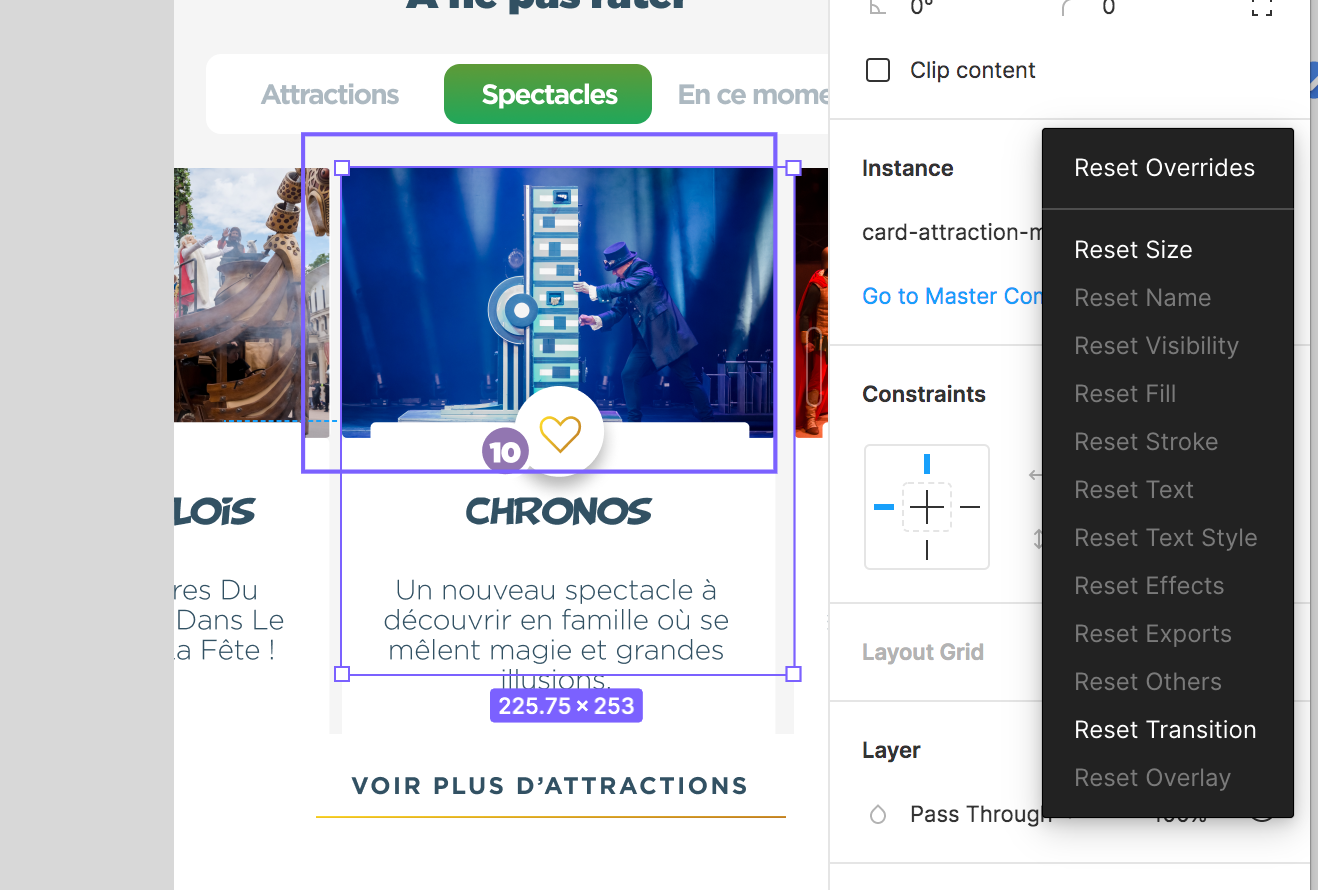
Dans Figma, les symboles sont appelés composants. Lorsqu’on transforme un élément en composant, il reste à sa place et devient le master component. Pour le modifier il faut cliquer sur “go to master component”. Figma offre plus de possibilités de modifications sur les symboles avec moins de contraintes, ce que je trouve bien car moins restrictif que Sketch. Figma laisse donc plus de possibilités que Sketch, mais il faut cependant veiller à ne pas créer trop de variantes.
Le fait de ne pas avoir de page dédiée aux symboles sur Figma m’a beaucoup perturbée. D’un côté je trouve la liberté qu’offre Figma pratique, mais de l’autre, je trouve la gestion des symboles trop disparate. J’apprécie sur Sketch avoir une vue d’ensemble de tous mes symboles, cela m’oblige à être plus vigilante sur le nombre de déclinaisons.

2- La gestion des styles
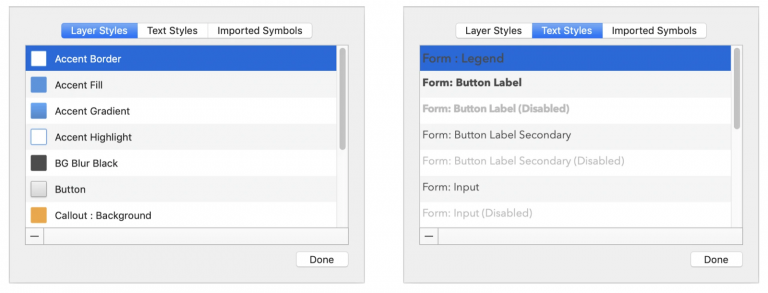
Sketch différencie les styles de texte et les styles de calque. Ces styles permettent depuis la version 52 de les remplacer sur les occurrences de symboles.

Styles dans Sketch
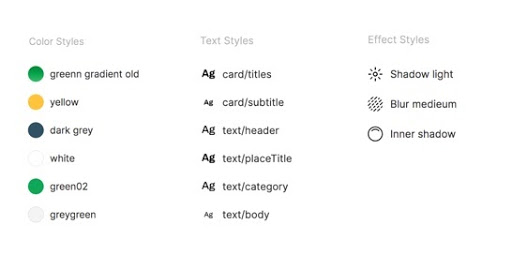
Figma est un peu différent sur cet aspect. N’importe quel style enregistré peut être appliqué sur n’importe quel type d’élément. Et je trouve cet aspect bien plus pratique.

Styles dans Figma
3- Les images
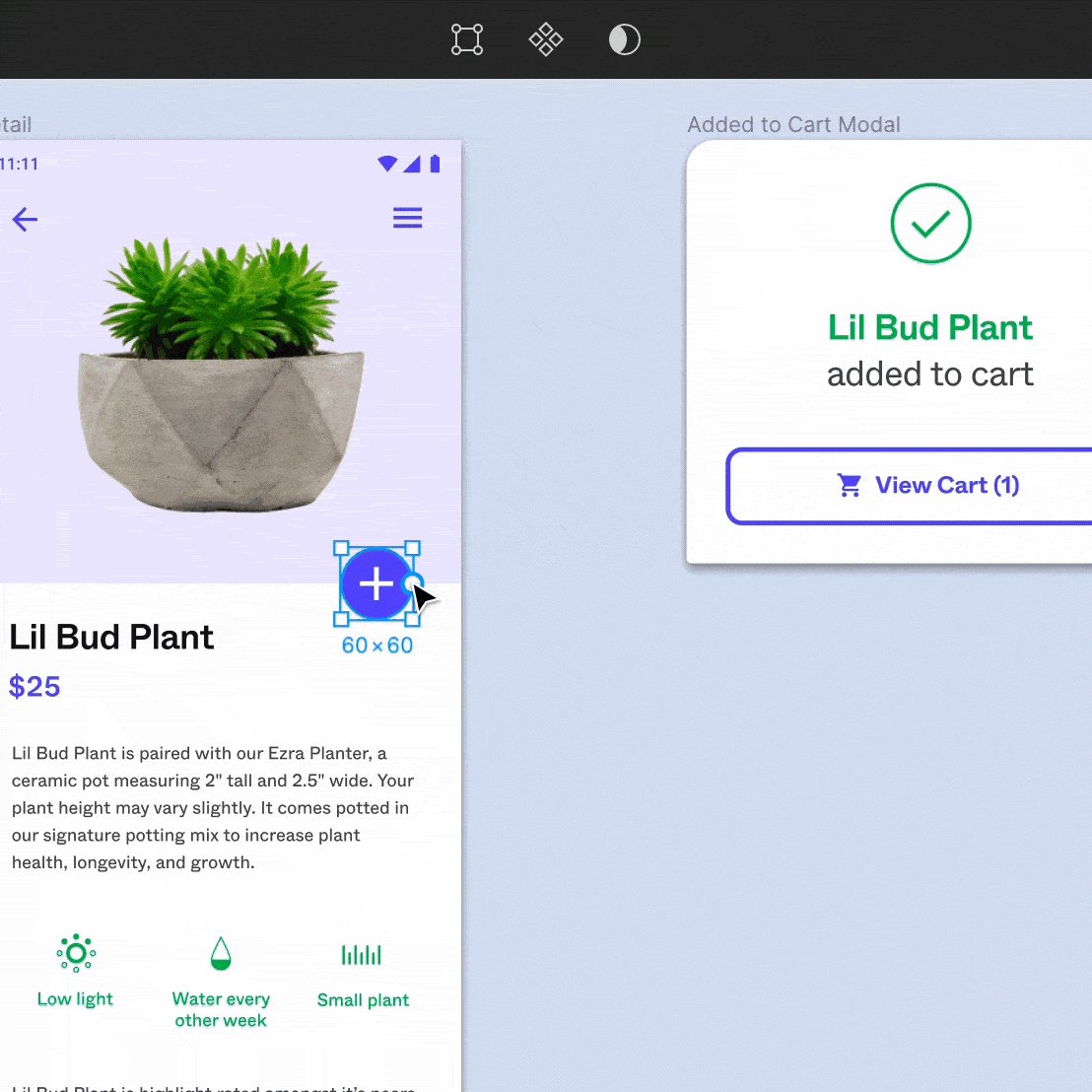
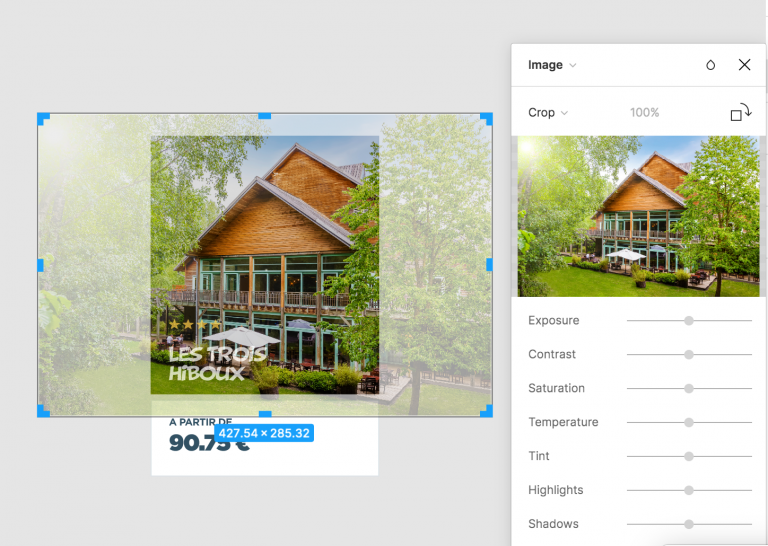
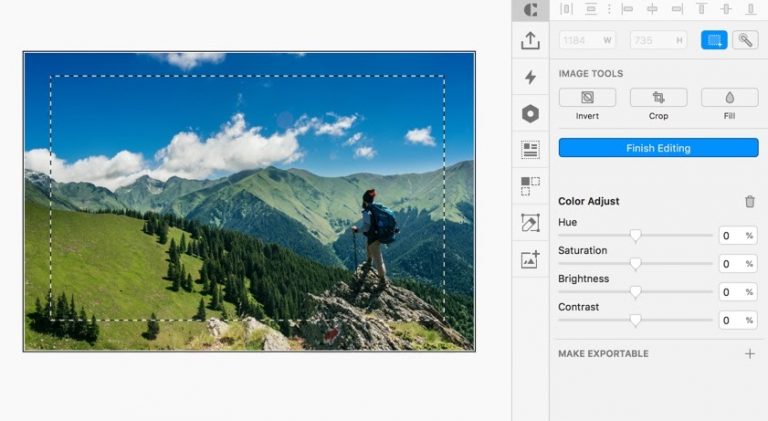
La gestion des images et leur crop m’a semblé plus poussée sur Figma. En effet, sur Figma un crop d’image n’est pas définitif comme sur Sketch, on ne perd pas la photo d’origine. Au niveau des réglages d’ajustement de couleur, cela se vaut. Mais dans tous les cas, ce ne sont pour moi pas des logiciels de retouches photos.
De plus sur Figma le changement d’une image dans un symbole est moins contraignant que sur Sketch.

Image dans Figma

Image dans Sketch
Verdict : Figma, futur challenger de Sketch ?
Bien qu’étant une grande fan de Sketch, il faut reconnaître que Figma possède de nombreux atouts, surtout sur des petits détails qui sont vraiment plus intuitifs et qui pourront faire la différence.
Si vous n’avez pas de contraintes de système d’exploitation ou de collaboration, Sketch reste pour moi encore une valeur sûre, plus performant, plus stable avec une plus grosse communauté.
Cependant, Figma est réellement en train de le rattraper avec toujours plus de nouvelles fonctionnalités, un système collaboratif énorme et c’est cette fonctionnalité qui pour moi fait réellement la différence. Le choix vers Figma ou Sketch dépend aussi de l’usage que vous en faites, de l’entreprise dans laquelle vous travaillez et de ses besoins.
Pour ma part je reste encore globalement sur Sketch et ne suis pas prête à passer tous mes projets sur Figma, surtout à cause des bugs aléatoires. J’attends avec impatience la qualité de la version collaborative de Sketch qui, je pense, guidera mon choix final.

Lead Product Designer
