Drupagora 2017: les sujets coulent à flot ?
16 août 2017

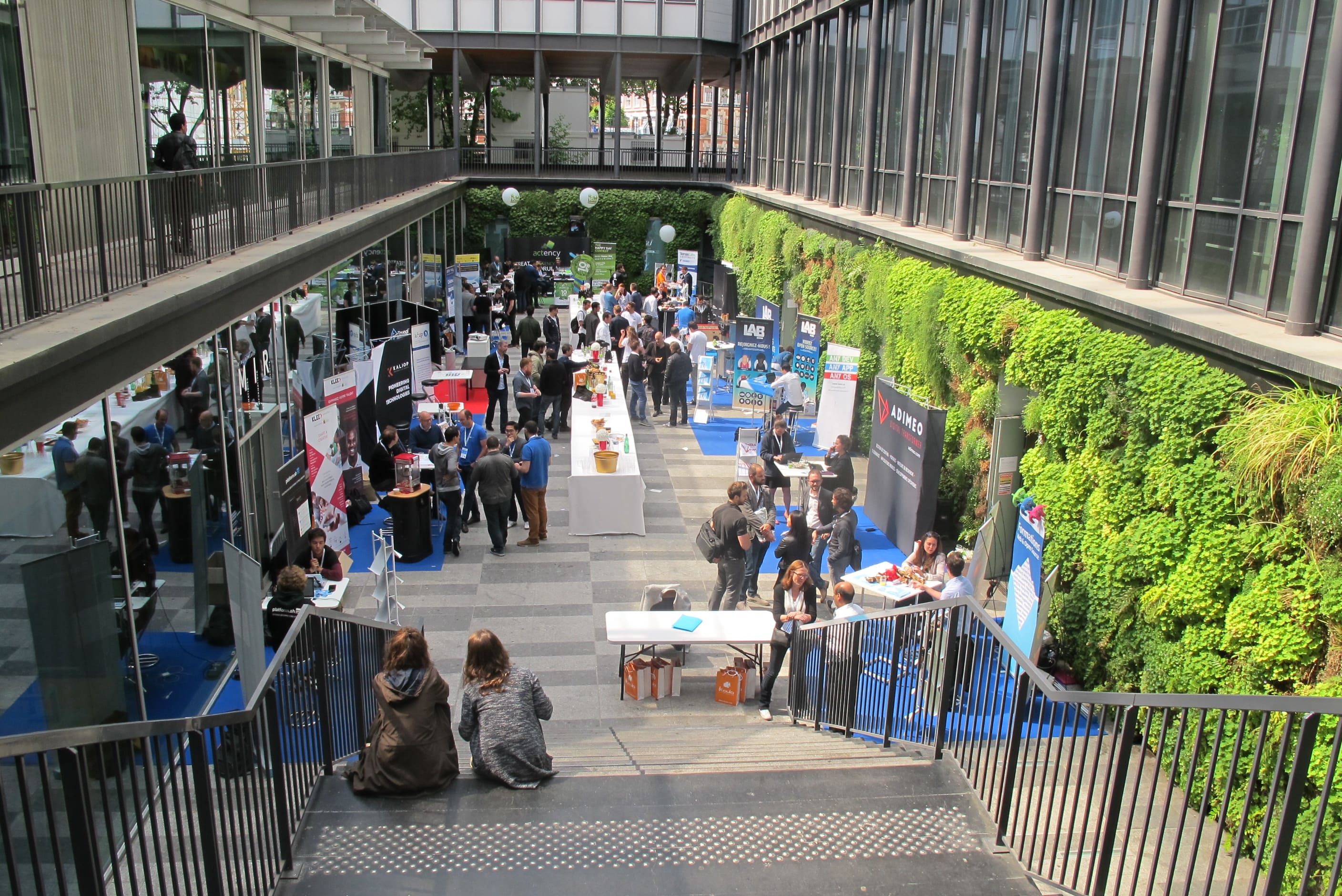
Le 30 juin 2017, a eu lieu la 7ème édition de Drupagora, plein cœur de Paris. A cette occasion, nous avons pu partager nos retours d’expérience Drupal 8 sur le projet AIDES.
Est-ce un signe ou tout simplement lié à Paris, mais le temps était pluvieux ce jour-là…?
L’événement du Drupagora fait partie des deux principaux événements francophones, sur Drupal, avec Drupalcamp, et accueillait cette année plus de 350 professionnels.
Cet événement est donc dédié aux chefs de projets et DSI, car, en tant que développeur, je trouve que cela manquait de notions techniques.
Le Drupagora ne manquait cependant pas de contenus, car l’événement était composé de 14 conférences, de démo time, des Drupagora d’Or…
Notre conférence ”Du coup de foudre pour une maquette à la naissance du site : Aides, une belle histoire de custom design” était présenté par Alexis Trancart (Directeur Conseil), Marina Hossine (Cheffe de projet) et Fabien Barthas.
Notre session est un retour d’expérience sur le projet Aides Association, pour lequel nous avons fait le choix de tenir une approche inverse : le custom design.
Cette démarche nous a permis de mettre des étoiles dans les yeux de notre client et de le satisfaire jusqu’au bout du projet.
Nous avons intégré le projet sous Drupal 8, en y respectant la charte graphique, et en utilisant des méthodes de gestion de projet agiles.
Nos sessions préférées

Globalement, ce qui nous a marqué dans les sujets de ces conférences proposées, c’était:
- Comment l’agilité était utilisée au sein des autres projets
- Les possibilités disponibles avec Drupal 8 pour les usines à sites
- Le headless (utilisation de Drupal uniquement pour son côté back-office)
C’était agréable d’en apprendre plus sur Drupal 8, sans oublier notre cher Drupal 7 !
Le CMS de demain avec Drupal : créer une fois, publier partout grâce au découplage d’applications et à la mise en place d’API
Présentée par Julien Dubreuil, cette session expliquait l’approche headless disponible avec Drupal, et ses différentes possibilités. Il expliquait alors que Drupal avait été développé par des développeurs, pour des développeurs. L’idée était d’envoyer seulement des données nécessaires aux développeurs front_end, afin que ceux-ci ne soient pas encombrés de données « polluantes » pour leur travail. Il existe alors de nombreuses possibilités de travailler avec le headless:
- Modules intégrés au corps de Drupal: REST module, serializer, HAL , Basic Authentication
- Modules contrib:
– JSON API (liaison référence d’entité) JSON API EXTRA (donnée propres et lisibles)
– GRAPHQL ( l’avenir du REST)
Il ne reste plus qu’à réfléchir à quelles occasions utiliser cette méthode, et le tour est joué !
Retour d’expérience sur la refonte de RATP.fr en Drupal 8
Cette session a été présentée par une dizaine de personnes, dont Rodolphe Schnell (développeur Drupal), et avait pour but de présenter leur site à fort trafic. Leur travail était collaboratif et a duré près de 8 mois (de projet). Leur session était intéressante de par leurs expériences sur ce style de gestion, de (gros) projets: le choix des technologies, les méthodes de travail, le choix de Drupal, la gestion financière…
💧 Retour d'expérience: Refonte de Ratp.fr, sous #Drupal 8 @GroupeRATP #Drupagora pic.twitter.com/fF8MVSYcfN
— Kaliop (@Kaliop) June 30, 2017
Notre conclusion: que penser du Drupagora ?
La Kaliop Team avait déjà participé au Drupagora, et compte bien renouveler l’expérience. Les animations étaient au rendez-vous, et ne manquaient pas à l’appel.
Merci aux organisateurs pour ces bons moments, et ces nombreuses rencontres !

Développeur Web
