Pourquoi mon site ou mon application sous-performe ?
28 avril 2020
Les méthodes classiques de conception et de développement des projets digitaux sont au coeur d’une controverse de plus en plus forte. Une société demandant une refonte complète de son existant (site, application, ou autre) est le signe alarmant que les éléments ont été mal calibrés dans le produit précédent, car l’ensemble de son existant est jugé obsolète, et les équipes opérationnelles repartent donc de zéro.
Un changement de paradigme est nécessaire pour répondre aux problématiques opérationnelles des entreprises : agilité, temps de production plus court, adéquation réelle aux besoins utilisateurs… Dans cet article, découvrez pourquoi votre site ou application ne trouve pas ou plus son public, et quels sont les outils et méthodes qui peuvent améliorer votre produit final.
Les étapes classiques de la construction d’un projet digital
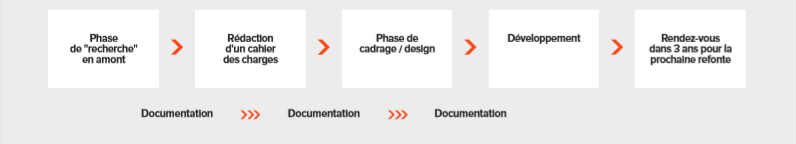
L’approche classique dans la création ou la refonte d’un site Web ou d’une application mobile s’organise généralement de la manière suivante :

L’anatomie d’un projet classique commence par une phase de “recherche” en amont – plus ou moins longue – et souvent réalisée par un cabinet externe d’audit, qui va livrer des informations et des analyses à l’entreprise.
Ensuite arrive la rédaction d’un cahier des charges, alimenté par cette première phase. Ce document sert à mener une réflexion approfondie autour du produit, et spécifie toutes les problématiques (enjeux business, fonctionnalités, spécificités techniques) dont il faudra tenir compte.
Par la suite, l’équipe cadrage / design traduit les besoins en solutions fonctionnelles : pour ce faire, l’équipe réalise différents éléments comme des story maps, des user stories, des maquettes, des wireframes… tous les items utiles au développement du produit.
La dernière étape est la phase de développement. L’ensemble de ces documents seront transmis à une équipe de développement qui va travailler pendant un temps plus ou moins long afin de produire des fonctionnalités, et de mettre en ligne le site ou l’application après validation du donneur d’ordre.
Ces différentes étapes sont découpées et hermétiques entre elles et génèrent de nombreuses documentations qui, peu à peu, deviennent plus importantes que la réponse aux attentes de l’utilisateur. De plus, la réalisation de ces différentes phases peut prendre dans certains cas jusqu’à 3 ans pour des projets ou des produits complexes.
Pourquoi le produit final perd-il en efficacité ?
On retrouve souvent deux types d’erreurs dans les projets digitaux organisés de manière classique.
Sous-estimer la recherche utilisateur
La recherche utilisateur est une étape déterminante pour s’assurer que le produit final sera en phase avec les attentes des utilisateurs. Mais cette étape est souvent absente ou mal menée :
- Analyse menée en amont uniquement : les besoins utilisateurs ne sont étudiés qu’en début de projet, ce qui conduit à des biais lors des phases finales.
- Choix basés sur des hypothèses non vérifiées : pas de culture de prototype qui permet de vérifier la validité des faits énoncés par l’entreprise ou les équipes projets.
- Pas de prise en compte des évolutions au fil de la construction : un projet s’étale dans le temps, et les changements de comportements des utilisateurs après l’analyse ne seront pas pris en compte.
Cloisonner les parties prenantes du projet
Les projets étant encore souvent organisés en silso, cela se répercute sur l’équipe projet, qui travaille de manière cloisonnée :
- Hero designer isolé : une seule personne est chargée d’apporter des solutions, et tout le projet sera tributaire de ses interprétations.
- Manque de communication entre les équipes projet (design/dev) : chaque métier réalise ses missions de manière cadencée sans se préoccuper des autres, ce qui brouille la cohérence du produit final.
- Briefing successifs et documentation qui font perdre de la valeur et de la cohérence : perte d’information à chaque nouvel interlocuteur, et focus sur les livrables, et non sur les résultats.
Une chose importante a été oubliée dans cette méthode de projet digital : l’utilisateur. Ce projet s’est fait sans lui, car on a réalisé une fabrication, et on n’a pas fait le focus sur les résultats à lui apporter. Sur ce sujet spécifique, je vous invite à visionner le webinar que j’ai animé sur la thématique : « Comment remettre ses clients au coeur de sa stratégie grâce au Design Sprint ? ».
Dans une telle organisation, à la fin du projet, le site web ou l’application devient rapidement obsolète, et ne colle très vite plus aux besoins et aux attentes de l’utilisateur final. Tant d’efforts pour si peu de résultats.
L’objectif est clair : il faut déterminer comment améliorer le déroulé des projets digitaux afin de mieux construire ses produits/services et de les mettre en place plus rapidement. Les seules questions à se poser en fil rouge du projet sont : quels résultats puis-je attendre de cette refonte et comment vais-je y parvenir ?
Quels outils et méthode pour améliorer le produit final ?
Les méthodes agiles répondent en grande partie à ces problématiques :
- Culture de l’amélioration continue
- Intégration de toute l’équipe aux prises de décision (partage de l’information)
- Pilotage par la valeur Business
- Évolutivité du backlog (liste des fonctionnalités)
- Approche « user »
L’avantage majeur de l’approche Agile est sa flexibilité. Les changements du client et les imprévus sont pris en compte et l’équipe projet peut réagir rapidement. La collaboration et la communication sont aussi des éléments importants, puisqu’elles permettent d’instaurer une relation de confiance et de responsabiliser toutes les parties prenantes.
Enfin, avec la méthode Agile, le contrôle qualité est permanent, car chaque étape permet de prendre du recul sur le projet et d’avoir une vision d’ensemble.
Pourtant, il est encore très difficile d’intégrer le design au sein de ces méthodes, et ce au détriment de l’utilisateur final. La cause est historique : à l’origine, le design se faisait en amont de la production, car tous les aspects du produit devaient être anticipés, avant de passer en production, pour des raisons de coûts de développement.
Aujourd’hui, le numérique permet de s’affranchir de cette contrainte et de faire évoluer des produits en continu. C’est là qu’intervient le Lean UX, qui se situe à la croisée entre agilité et conception.
Lire le livre blanc complet : "Pourquoi le lean UX va sauver vos projets digitaux".
Télécharger le livre blanc
Directeur Conseil
