5 conseils pour améliorer l’UX de votre plateforme B2B
25 avril 2019
Un marché en plein essor
Le marché B2B connaît depuis plusieurs années un développement important, qui s’accélère d’autant plus à l’heure du digital. Auparavant la relation de vente entre le client et la marque était le territoire du contact commercial, et du catalogue papier régulièrement distribué. Mais la transformation numérique est en cours, et elle apporte son lot de bénéfices aux clients comme aux marques.
L’agence Kaliop Digital Commerce, ayant une fort expertise UX, est en première ligne de cette transformation et a déjà accompagné de nombreuses marques B2B dans leurs stratégies de vente en ligne. En nous basant sur ces retours d’expérience, nous allons vous partager les spécificités de ce marché, ainsi que nos préconisations en termes de fonctionnalités à proposer à vos clients.
Quelle méthode de recherche UX pour le B2B ?
Pour lancer une mission de conseil ou de conception ecommerce, il est important de toujours démarrer par une phase de recherche utilisateur.
Deux types de data sont récoltées :
Data macro :
Via des cartes de chaleur et des enregistrements visiteurs, on peut observer les comportements des visiteurs sur les sites, permettant de comprendre les habitudes de navigation. Pour ce faire, chez Kaliop Digital Commerce, nous travaillons avec des solutions que nous savons reconnues et fiables :

Data micro :
La data macro donne une bonne vue d’ensemble mais est à compléter par de la recherche plus micro.
Pour cela, on peut utiliser des techniques d’interactions réels avec vos clients via des interviews téléphoniques, du shadowing en point de vente, des enquêtes email et des tests utilisateurs.

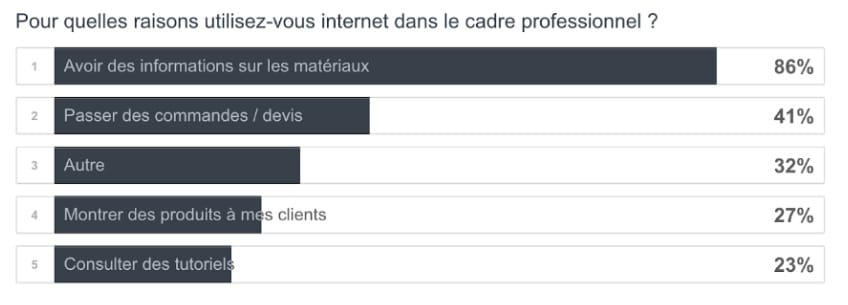
Exemple d’enquête email :
Voici un exemple d’enquête réalisée sur une base email de 3000 clients B2B pour un projet BTP en 2018 :

Les résultats sur ce sujet B2B BTP sont très explicites : les clients utilisent internet principalement pour avoir des informations sur les matériaux. De là, on sait qu’il faut donc soigner les contenus des fiches produits (descriptifs, notices techniques, vidéos, témoignages …). Il y a des vraies attentes sur le conseil et on va pouvoir développer la notion de service.
En deuxième utilisation la plus citée, on note le passage de commandes et/ou devis. Ceci va être intéressant pour la construction des chemins utilisateurs, afin de prévoir la génération de devis très rapidement dans le tunnel de commande.
Nos 5 préconisations UX
Voici quelques exemples de préconisations, sous la forme de wireframes desktop.
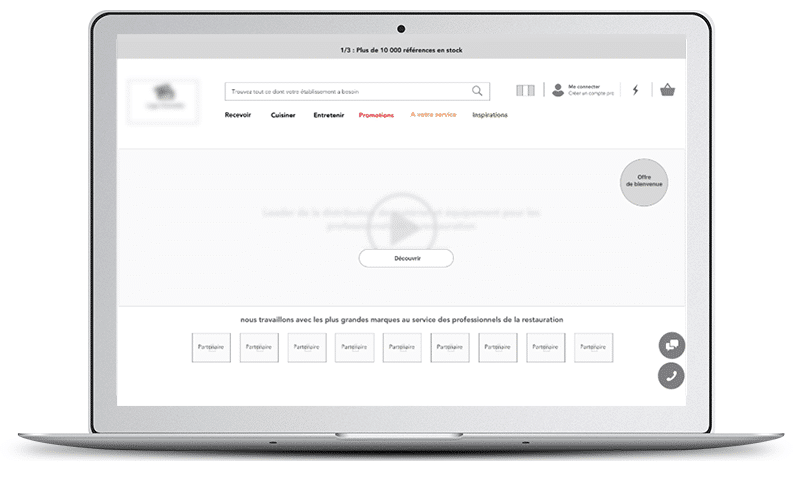
1 – Avoir deux homepages différentes :
Dans les projets B2B, il est important de distinguer deux UX distincts pour l’accueil avec un accueil orienté produit, et un accueil logué orienté personnalisation.
Pour l’accueil orienté offre produit et acquisition de nouveaux clients, on peut par exemple préconiser la présentation des services et du catalogue disponible. Le catalogue peut être ouvert (bénéfique pour le SEO), ou fermé (nécessaire pour protéger la politique tarifaire dans certains cas).

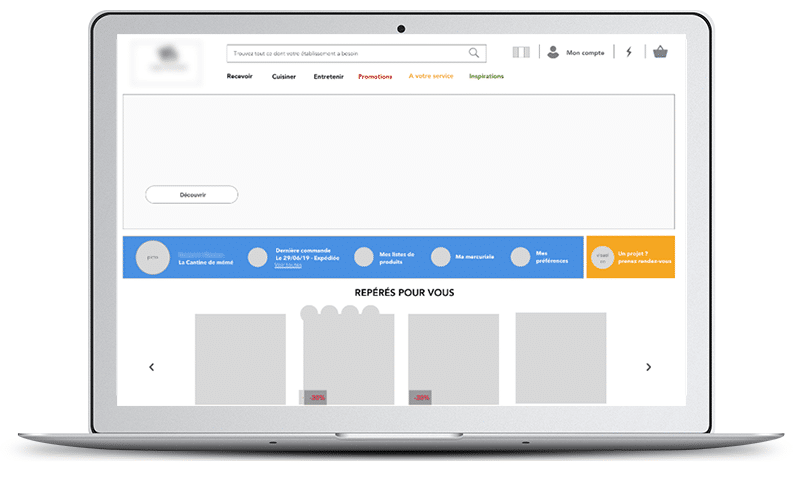
2 – En homepage logué, avoir une barre de raccourcis orienté récurrence :
Afin de personnaliser l’ergonomie par rapport à la recherche utilisateur réalisée en amont, on installe une barre de raccourcis dans l’accueil logué très tôt en tête de page.
Ces accès permettent de consulter la dernière commande, les listes de produits créées, la mercuriale des prix négociés, les préférences et de prendre RDV avec son commercial.

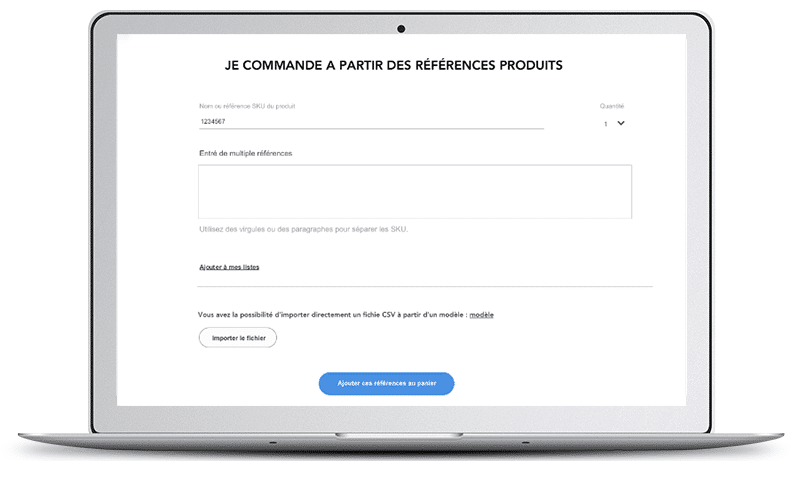
3 – L’ajout rapide et/ou en masse au panier :
Pour faciliter l’ajout au panier, et éviter l’exploration sur des produits récurrents, on propose une page permettant la saisie de référence et la constitution d’un panier rapide. Soit via la saisie de SKU, soit via l’import d’un fichier CSV à partir d’un modèle.

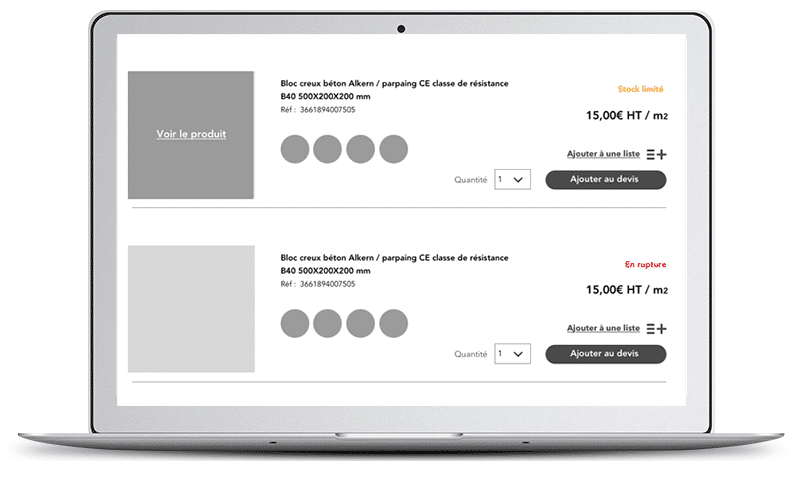
4 – Listing produits avec ajout au devis :
Comme le process d’achat en B2B est différent et passe par la constitution d’un devis avant validation, on propose cette option très tôt dans le chemin utilisateur, dès le listing produits.
Ceci permet d’éviter de passer fiche produit par fiche produit et de constituer un devis rapide.

5 – L’utilisation d’un service d’auto-complétion pour la création de compte rapide :
En utilisant un service tel que Cap Adresse, vous allez pouvoir simplifier la création de compte de vos clients B2B.
La première étape de la création du compte sera soit :
- La saisie de la raison sociale,
- La saisie du numéro SIRET,
ce qui déclenche une collecte des informations dans la base SIRENE mise à jour quotidiennement, permettant l’auto-complétion du reste du formulaire, mais également d’être certain de la qualité des informations saisies. Une fois le formulaire de création de compte rempli, la validation du compte reste bien sûr à effectuer par la marque, afin que le visiteur puisse accéder à son catalogue de produits et de prix négociés.

En conclusion
L’UX B2B est très spécifique, avec des fonctionnalités importantes dans la création de compte (gestion des utilisateurs, des droits, des workflows …), dans le tunnel d’achat (gestion des devis, des remises, des conditions de paiement …), et le catalogue (stock réservé, catalogue dédié …).
La conception de ces projets B2B est passionnante mais complexe, et la recherche utilisateur en amont vous permettra d’aiguiller votre réflexion et stratégie.
Pour aller plus loin
Contactez-nous pour la mise en place d’un audit dans le cadre de la refonte de votre projet B2B ou bien de l’amélioration continue de vos dispositifs.

