5 tendances de conception Web à ne pas manquer en 2023
17 février 2023

Chaque année, les tendances évoluent, quelque soit l’aspect de notre vie : la mode, les loisirs, le style de vie, les médias sociaux. Les UI designers travaillent en permanence sur de nouvelles fonctionnalités pour suivre ces évolutions.
Nous avons rassemblé ici les tendances les plus populaires en matière de design UI/UX pour 2023, tant pour les applications mobiles que pour les sites web.
Technologie AR (réalité augmentée) et VR (réalité virtuelle)
La popularisation du concept de « metaverse » a suscité un intérêt massif pour les dispositifs de réalité virtuelle et augmentée (AR/VR), qui constituent la porte d’entrée de cette vision futuriste de l’internet, et a suscité une certaine excitation face à la révolution attendue dans notre façon de communiquer. On peut dire que « metaverse » est devenu l’un des mots de l’année. Le métaverse est le synonyme du monde virtuel dans le roman Snow Crash de Neal Stephenson.
L’AR et la VR permettent de voir et de jouer avec des objets numériques dans le monde réel. Elles sont déjà utilisées dans des domaines tels que l’éducation, le commerce de détail et les soins de santé, de sorte que son utilisation accrue dans les domaines du marketing, du graphisme et de la conception de sites web est sans aucun doute sur le point de devenir une réalité en 2023.
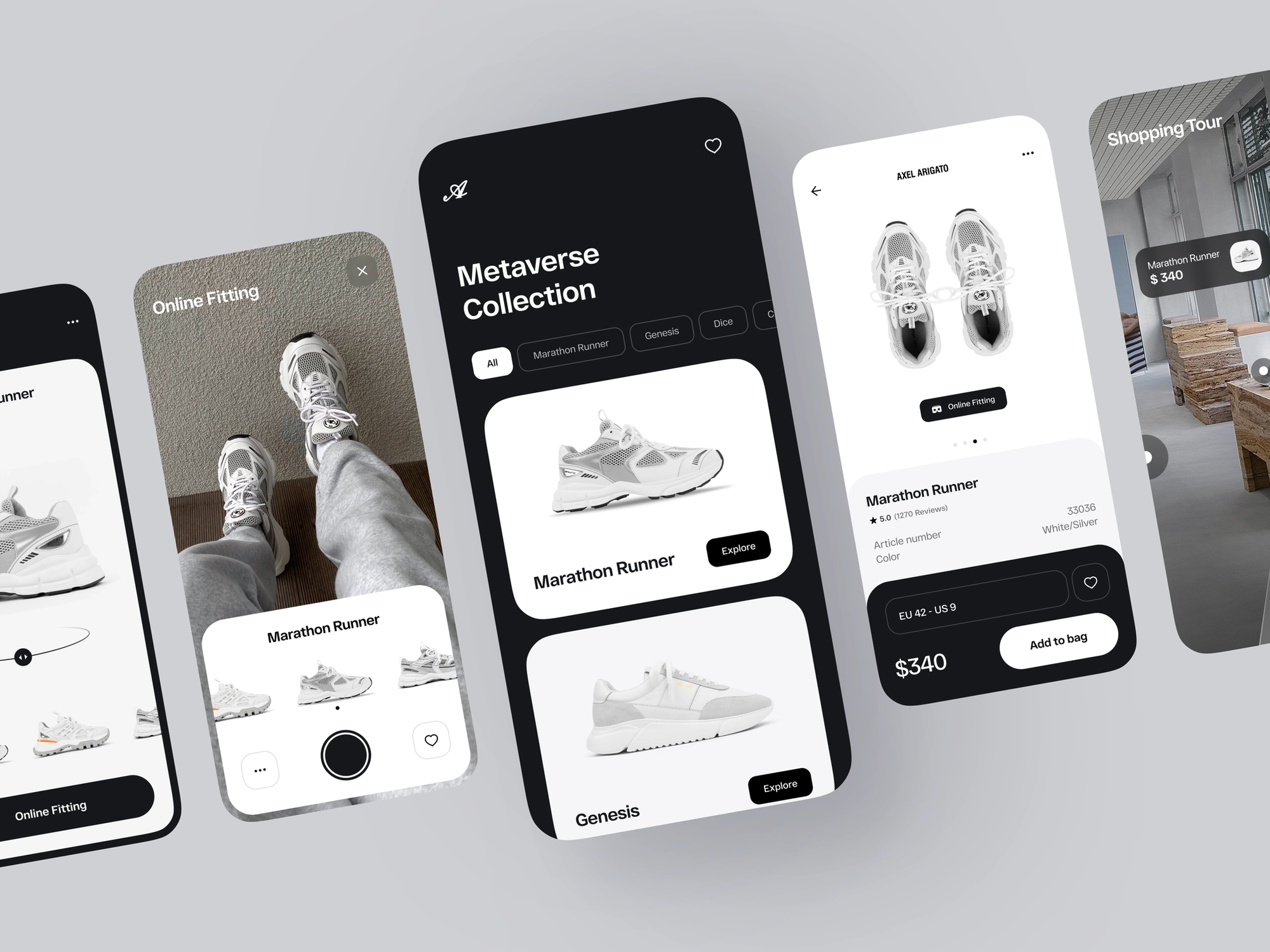
Par exemple, il est difficile de savoir comment les choses vous iront en vrai avant de recevoir la commande ? L’équipe Conceptzilla a proposé une solution à ce problème : une application d’essayage virtuel. Grâce aux technologies AR, vous pouvez essayer des chaussures virtuelles et voir si elles s’accordent bien avec vos tenues. Une interface utilisateur minimaliste avec des puces, des favoris et une vue en 3D facilitera le processus de recherche.

Source : Dribble
Une démarche d’éco-conception avec le « dark mode ».
La protection de l’environnement est un sujet de plus en plus important, il impacte l’ensemble de notre vie. Pour les designers d’interfaces, c’est un beau challenge de créer des sites web eco-friendly, par exemple en réduisant la consommation d’énergie nécessaire pour son utilisation.
Si on parle de couleurs, l’interface sombre est devenue quelque chose de plus important qu’une simple option « mode nuit/obscurité ». En effet, de plus en plus de marques adoptent le mode sombre qui apporte beaucoup d’avantages, notamment des économies d’énergie considérables. En effet, un pixel noir consomme jusqu’à 60 % d’énergie de moins qu’un pixel blanc ce qui nous permet d’économiser de la batterie et demande moins de rechargement. De plus, le dark mode permet de faire ressortir davantage les éléments colorés, d’obtenir une bonne lisibilité du contenu et d’optimiser les contrastes pour aider les personnes souffrant par exemple de daltonisme. En résumé, le dark mode apporte : un gain en ergonomie, un confort d’usage et une économie d’énergie.
Bien sûr, il y a certaines règles à respecter lors de la conception d’applications et de sites web. Par exemple, dans son guide du Dark Theme, Google Material Design recommande d’utiliser le gris foncé (#121212) pour la couleur de surface de votre thème sombre, ce qui diminue la fatigue oculaire et assure une navigation confortable par rapport au noir pur (#000000).
Autre bon réflexe : la compression des images, ce petit geste simple permet de réduire la consommation d’énergie ! Il est nécessaire de trouver le bon rapport entre poids/qualité pour respecter les critères de l’éco-conception.

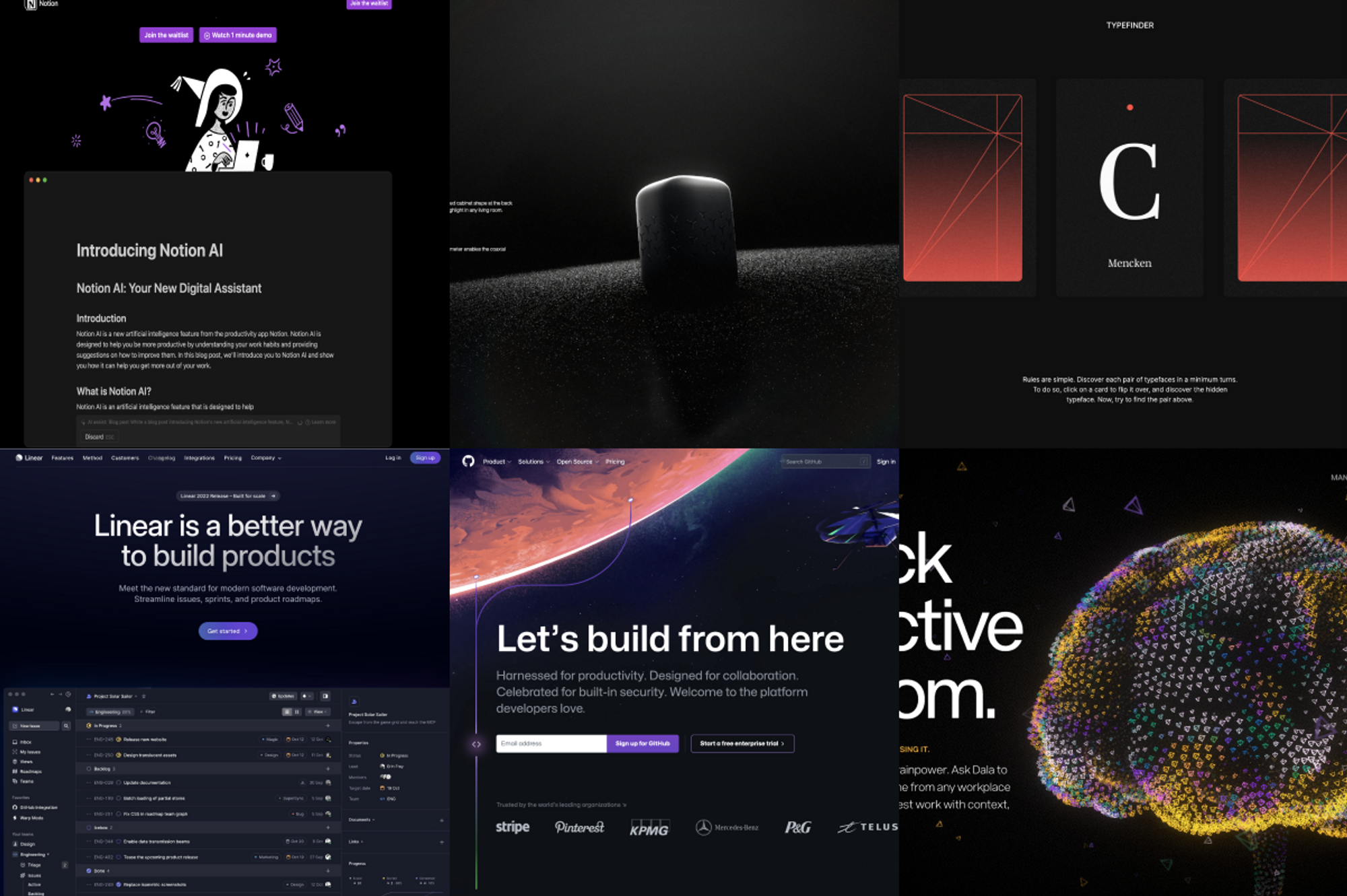
De gauche à droite : Notion, Ion-X1, TypeFinder, Linear, GitHub, Dala
Plus de texte et de nouvelles polices
Il s’agit d’une tendance forte et très visible aujourd’hui. Avec un texte plus imposant, les utilisateurs obtiennent plus de données immédiatement après avoir ouvert la page. À cet égard, il faut considérer que l’attrait et l’avantage du design sont obtenus en combinaison avec le choix d’une bonne typographie. Les créateurs de caractères de 2023 mettent l’accent sur les typographies minimalistes et impactantes !

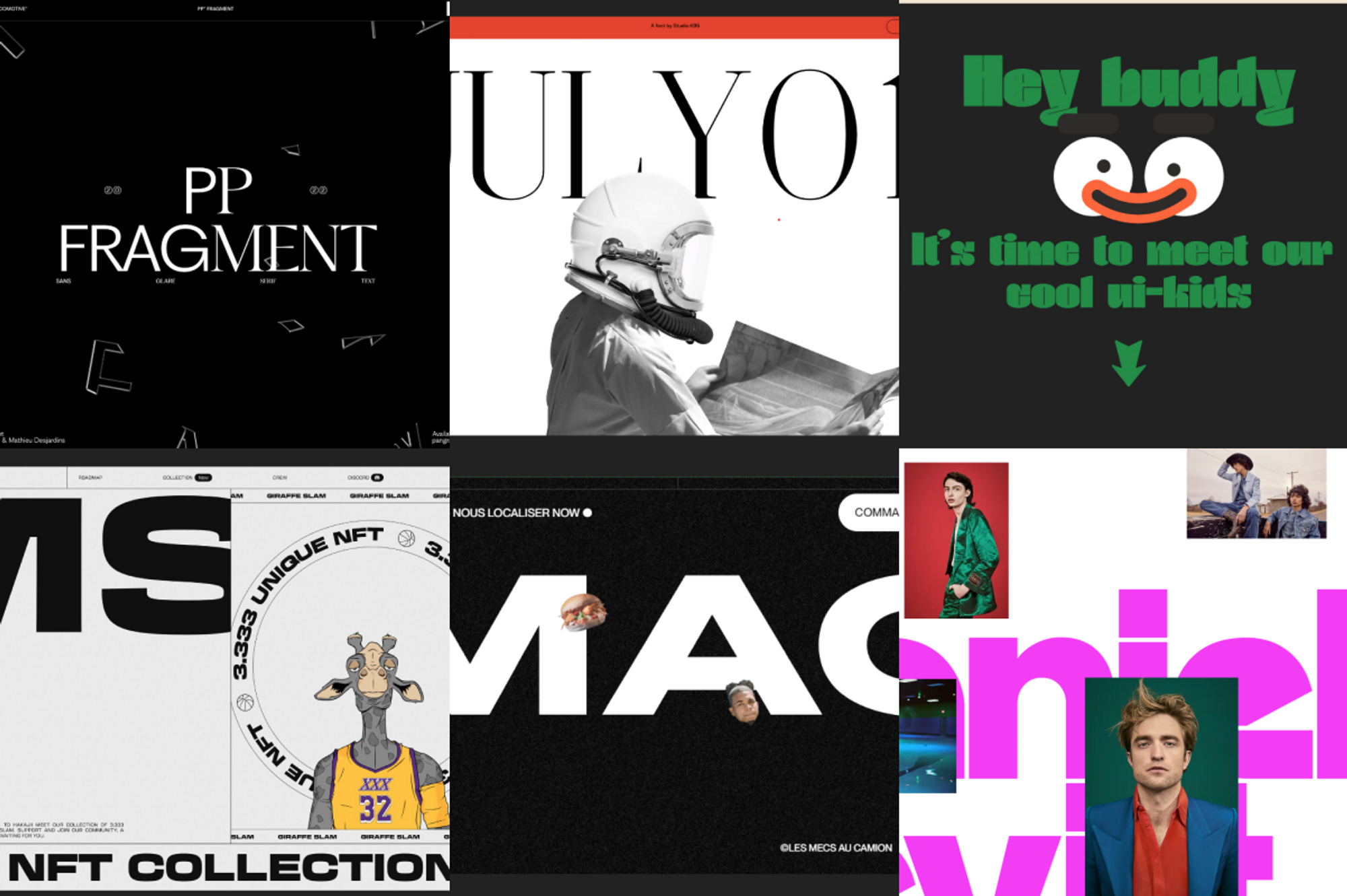
De gauche à droite: PP Fragment, The ADCC Awards, UI Kids, Hakaji, Mac Pam Netify, Danielle Levitt
La typographie géométrique sans serif n’est pas près de disparaître et constituera toujours un choix sûr et fonctionnel pour les interfaces.
Voici quelques ressources qui contiennent de nombreuses sources de polices gratuites et premium : Fontshare Satoshi, Google Fonts.
L’intelligence artificielle
Depuis quelques mois, on découvre les nouvelles possibilités liés à l’intelligence artificielle, surtout dans la création de textes et d’images. On a découvert de belles œuvres d’art réalisées avec Dall-e 2, ce générateur d’images par intelligence artificielle. Un énorme progrès qui a suscité de nombreuses discussions sur l’IA et le design. l’IA ne remplacera pas les designers dans un avenir proche, mais cela demeure un outil puissant qu’il faudra intégrer dans nos habitudes. Elle nous soutiendra dans diverses tâches et jouera un rôle important dans l’automatisation des processus reproductibles.
En 2023, il est probable que les AI peuvent générer des modèles 3D complexes ou encore des vidéos. En plus, nous assisterons à l’émergence de plusieurs plug-ins pour Figma, qui nous permettront de générer des éléments modifiables à l’aide d’un texte écrit de manière analogique.
Source : Open AI
Les mondes et les objets interactifs en 3D
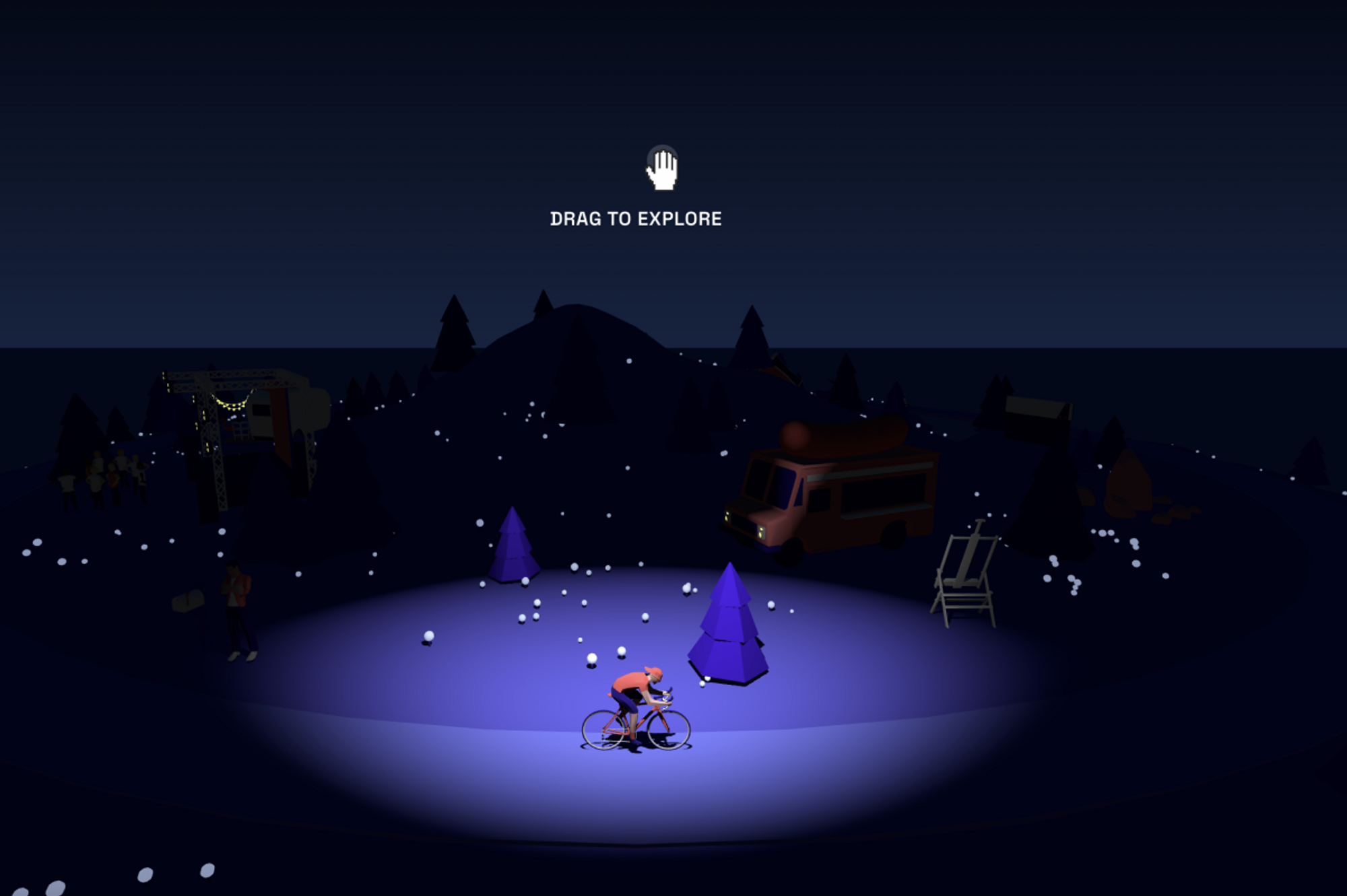
Cette tendance “3D” émerge de plus en plus sur les sites internet, des simples typos aux objets et personnages virtuels, que ce soit via des représentations plutôt réalistes ou parfois complètement abstraites.
Elle a un attrait unique et un impact puissant sur les utilisateurs, les encourageant à se laisser aller dans un monde fantaisiste immersif où ils peuvent échapper aux routines ennuyeuses. En règle générale, ces projets sont visuellement lourds et exigent un travail considérable, inclure un fond sonore et des éléments vidéo intégrés. Ils comportent un grand nombre d’effets dynamiques et de fonctions interactives qui permettent aux utilisateurs d’explorer la scène.

Source : Joshua’s World
Conclusion
En 2023, les tendances en matière de conception web mettent l’accent sur l’expérience utilisateur et la simplicité d’utilisation. Pour ce faire, il est important de mettre en avant une typographie impactante et cohérente, ainsi que d’exploiter les nouvelles technologies comme la réalité augmentée et la réalité virtuelle pour offrir une expérience immersive et interactive.
En outre, l’utilisation de certaines tendances telles que le dark mode (mode sombre) peut contribuer à améliorer l’accessibilité et la lisibilité du site, tandis que les micro-interactions avancées peuvent renforcer l’engagement de l’utilisateur et leur donner une meilleure idée de la marque.
Enfin, l’utilisation de ces tendances peut vous aider à améliorer la confiance et la crédibilité de votre produit, et à délivrer le bon message tout en laissant une impression positive et durable.

