Comment faciliter la transmission du contenu ?
21 septembre 2017
Que ce soit sur un site internet, un blog ou une application mobile, votre intention principale est de faire passer une information. Pour avoir de l’impact et être efficace, il faut savoir bien équilibrer le contenu. De plus, pour réussir à concrétiser une action de la part de l’internaute, il faut déjà réussir à capter et garder son attention.
Le chunking, pour bien équilibrer l’information et faciliter la transmission du contenu
Le contenu web est principalement constitué de texte, images et vidéos. La façon dont le contenu va être organisé a un impact sur la façon dont l’utilisateur va le percevoir.
De nombreuses études, notamment « You Won’t Finish This Article » de Chartbeat, & « How Little Do Users Read? de Jakob Nielsen, ont montré que l’internaute ne lira jamais tout le contenu mot par mot présent sur une page et ne finira quasiment jamais de lire un article. Ainsi, seulement 20 % d’un contenu est réellement lu.
Le chunking est une méthode d’organisation de contenu, il permet de mieux comprendre comment l’information est perçue et ainsi concevoir le contenu en fonction de ces préceptes.
Voici 4 points clés pour un chunking efficace :
01 Paragraphes courts et listes : il faut utiliser de courts paragraphes de 4 ou 5 phrases en utilisant la règle « un paragraphe, une idée ». De même, utiliser des listes plutôt que de longues phrases est bien plus impactant sur notre cerveau.
02 Illustration : couper le texte par des graphiques, des illustrations ou des gifs, permet de capter l’attention du lecteur. Résumer un paragraphe par un schéma fait alors plus facilement appel à la mémoire visuelle. Nous verrons d’ailleurs dans un prochain sujet quels sont les différents moyens et bénéfices d’utiliser les illustrations dans l’UI design.

03 Utiliser des titres : les titres permettent de briser la monotonie des blocs, de guider le lecteur et surtout de créer une accroche visuelle. De nombreux lecteurs pratiquent une lecture au survol et, de ce fait, ne prennent connaissance que des titres. C’est là que le choix des mots est important..

04 La fragmentation des contenus : un des points primordiaux du chunking est la fragmentation des contenus. Même s’il semble irrationnel de couper une information pour la comprendre c’est pourtant bien le cas. En effet, la fragmentation permet de focaliser l’attention. Plutôt que d’avoir un contenu indigeste, fragmenter le contenu dans des blocs bien distincts permet de focaliser et de guider l’internaute.
Pour autant, fragmenter l’information ne signifie pas changer de page.
Aujourd’hui, les pages web sont de plus en plus longues avec du “long-scrolling”. Pourquoi ? Tout simplement car on a enfin compris l’utilité du chunking.
Longue vie au “long-scrolling”
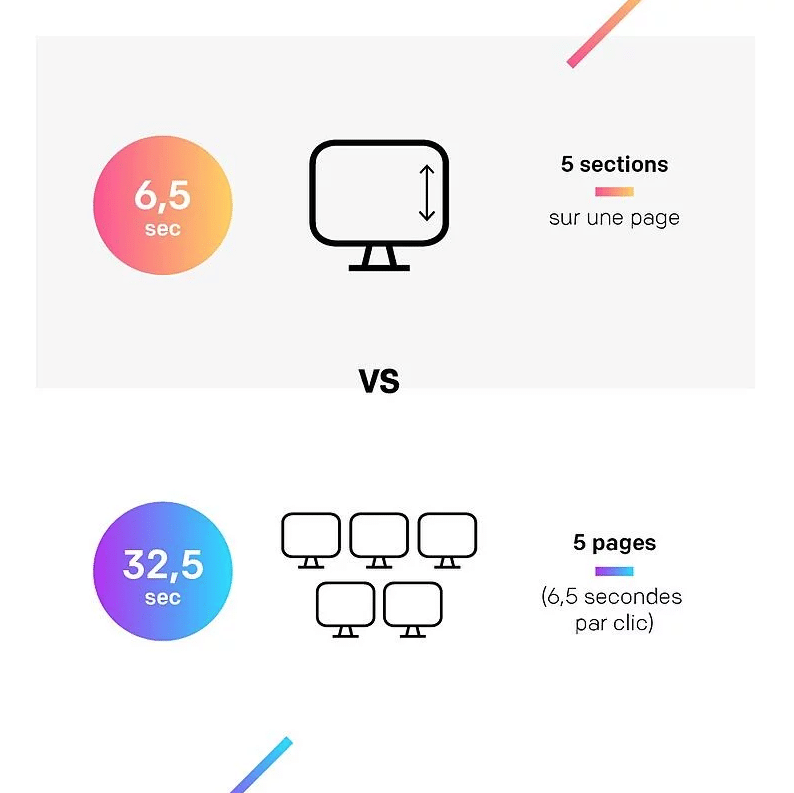
Au lieu d’écraser toute l’information dans une hauteur de bloc, on laisse le texte prendre la place qu’il doit prendre. De même, au lieu d’étaler l’information sur plusieurs pages, ce qui nécessite plusieurs clics et risque de perdre l’internaute. On peut maintenant, grâce à la démocratisation du long-scrolling, regrouper les informations sur une même page ; ce qui permet d’équilibrer l’information et donc de faciliter la transmission du contenu.

L’espace
Il faut donc trouver des moyens pour bien équilibrer les informations présentes sur cette page. Pour cela, on va utiliser l’espace et le blanc. En effet, espacer le contenu par du blanc permet au cerveau de s’aérer lors de la lecture et de mieux capter l’attention de l’internaute. Avoir une cassure visuelle permet au cerveau de mieux se concentrer sur le contenu. Dans une ère où la typographie est devenue un élément graphique essentiel, on peut aussi, de manière visuelle, représenter la cassure par des échelles et styles de typographies différentes.
Le constat actuel est que les cerveaux des nouvelles générations ont maintenant le scroll facile. Avec le tactile, nous avons tous pris l’habitude de balayer les écrans très rapidement. Les informations sont importantes et variées et c’est pour cela que les concepteurs et designers doivent trouver les moyens de recentrer l’attention de chaque internaute en mettant le design au service d’un contenu efficace.
Webinar
Pour aller plus loin, découvrez comment remettre vos clients au coeur de votre stratégie grâce au Design Sprint
Visionner le webinar
Lead Product Designer
