L’art d’optimiser les images
12 juin 2020
Dans tout projet web, les images ont un rôle important à jouer. Néanmoins, il est fréquent que celles qui devaient apporter une valeur ajoutée à un site risque d’altérer ses performances.

1. Choisir le bon format d’image
| .JPEG | .PNG | .WEBP | .SVG | .GIF | |
| Image | Oui | Oui | Oui | Oui | Oui |
| Bitmap | Oui | Oui | Non | Non | Oui |
| Image vectorielle | Non | Non | Non | Oui | Non |
| Image transparente | Non | Oui | Oui | Oui | Oui |
| Animation | Non | Non | Oui | Oui | Oui |
A partir de la création de vos images, vous êtes conscient qu’il est possible d’enregistrer votre travail dans un grand nombre de formats différents. Malheureusement, il n’existe pas un format qui permet réellement d’optimiser vos images pour le web puisque tous ont des avantages mais aussi des inconvénients.
Le format le plus utilisé est le .JPEG puisque c’est lui qui offre le meilleur rapport entre la qualité et la taille de l’image. Toutefois, il ne conviendra pas à vos images ayant un arrière-plan transparent.
Le format .PNG sera principalement adapté pour des images avec un arrière-plan transparent ou contenant peu de couleurs. Il ne nécessite pas d’ajustement spécifique pour l’export.
Il existe une autre alternative aujourd’hui qui est le format .WebP. C’est un format d’image encore peu utilisé et répandu sur le Web. Il a été créé par les équipes de Google et vise à remplacer les anciens formats d’image que nous connaissons sous les appellations : .GIF, .PNG, .JPG… Le tout, en prenant en charge les animations, la transparence et la compression tout en préservant la qualité des images.
Le .WebP existe depuis neuf ans maintenant. Alors, pourquoi est-il encore si peu utilisé ?
WebP est pris en compte dans Google Chrome, Opera Mini, Opera, Chrome pour Android et le navigateur Android. Pour les autres grands navigateurs tels que Safari, Mozilla et Edge aucune disponibilité n’est encore proposée.

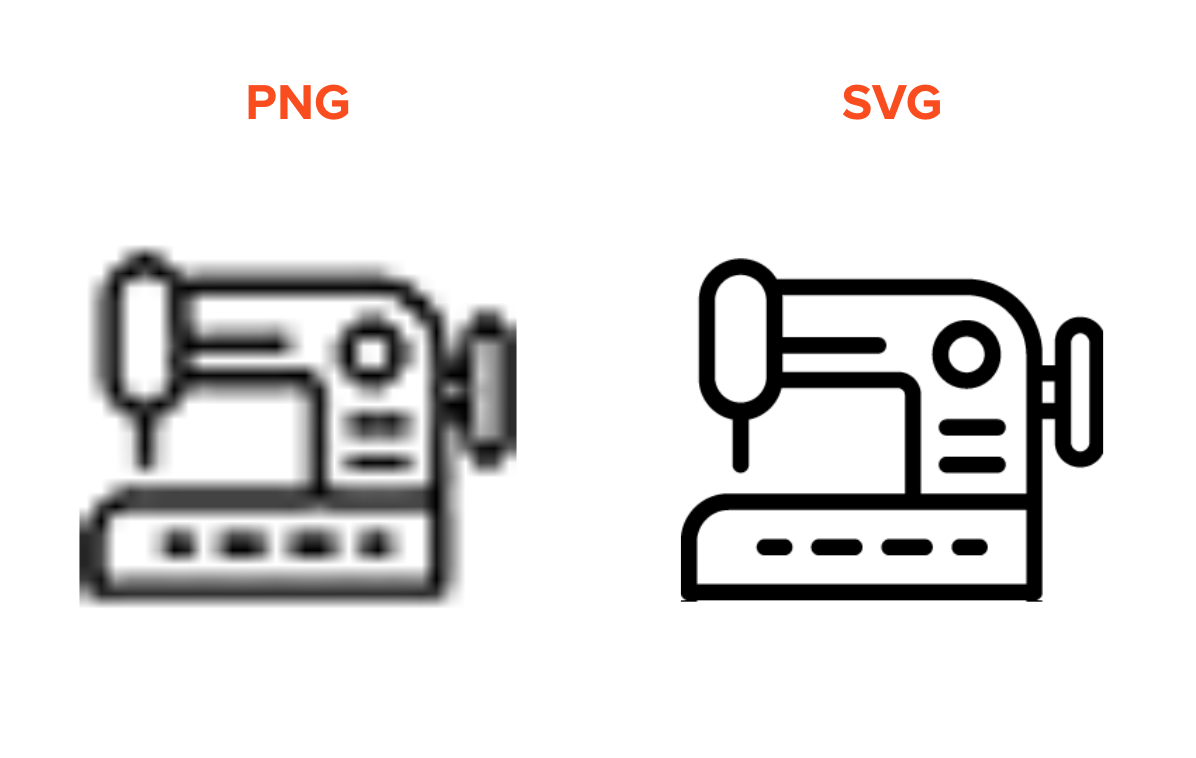
Concernant les images vectorielles : .PNG ou .SVG ?
Le .SVG ( graphiques vectoriels évolutifs ), est incroyablement pratique. C’est un format vectoriel qui a fière allure à n’importe quelle taille ( même la plus petite ) et fonctionnent sur plusieurs formats d’image, autre qu’une photo.
A contrario, le .PNG, offre ce qu’un .JPG ne peut pas afficher : la transparence. C’est pour cette unique raison qu’on l’utilise.
Donc le .SVG reste le meilleur choix de format pour vos images vectorielles. Il est sans perte de données lorsqu’il est compressé et rend un nombre illimité de couleurs.
C’est pourquoi les concepteurs web l’utilisent plus fréquemment. Exemple avec les icônes.

Nos astuces :
De nombreuses bibliothèques gratuites en ligne proposent différents modèles d’image vectorielle réutilisable pour votre site internet.
Voici quelques références :
• Flaticon
• Freepik
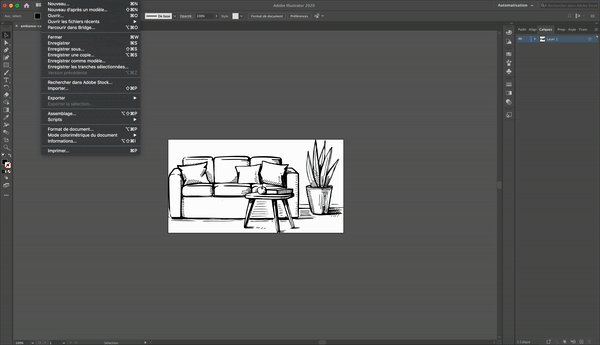
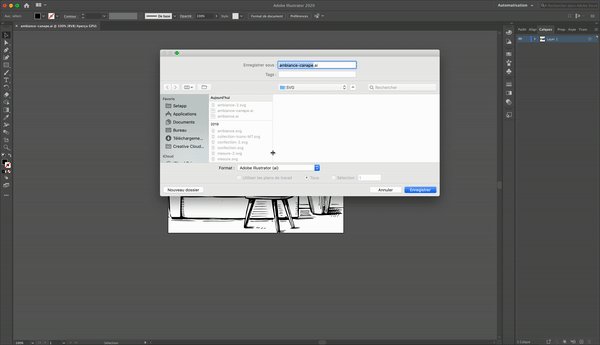
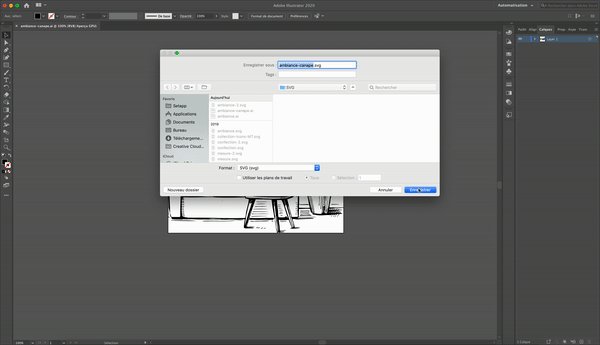
Vous pouvez également utiliser Adobe Illustrator pour exporter vos propres .SVG dans : Fichier > Enregistrer sous > “Type” SVG > Enregistrer.

2. Redimensionner et compresser vos images pour le bien-être de votre site
Sur une page riche de visuels, l’optimisation du poids de vos images peut radicalement réduire le temps de chargement de votre page web.
Avec un temps de chargement rapide, vos visiteurs passeront plus de temps sur votre site internet. De plus, votre taux de rebond (taux de visiteurs quittant votre site sans avoir parcouru d’autres pages) devrait s’améliorer, ce qui est un signe positif pour les moteurs de recherche.
De ce fait, réduire le poids de vos images et photos améliorent votre classement sur les résultats de Google.
Si vous travaillez à partir de photographies hautes définitions, les images téléchargées sur votre site seront bien plus grandes qu’il ne le faut. Cela signifie qu’elles vont occuper plus d’espace sur votre serveur et vont ralentir le chargement de vos pages web.
C’est pourquoi il est important que vos images soient redimensionnées.
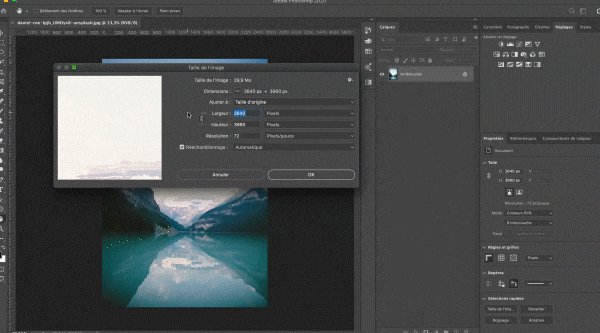
Si vous connaissez la taille désirée, il vous suffit de les redimensionner avec des outils comme Photoshop, Photofiltre ou I love IMG.
A contrario, si vous ignorez la taille des images sur votre site, le bon compromis est de redimensionner votre image par une largeur entre 1900 et 2048 pixels et une résolution de 240 DPI.

Le format choisi et le redimensionnement effectué, il ne vous reste plus qu’à compresser votre image pour qu’elle soit moins lourde. L’idée est de réduire le « poids» du fichier sans altérer la qualité de l’image. Les images se chargeront plus rapidement et consommeront moins de données. Cela renforcera votre performance et votre accessibilité
Ceci est très simple à réaliser dès que vous disposez de bons outils.
Si vous avez suivi nos conseils jusque-là et que toutes vos images sont en .JPG ou .PNG, l’outil de compression TinyPNG fait figure de référence.
Le .WebP est une autre solution qui offre une meilleure compression avec et sans perte. Toutefois, prenons en compte que ce n’est pas un format universel. Il faudra proposer une image de secours sous .JPG ou .PNG pour les anciens navigateurs.
Nos astuces :
Afin d’optimiser une image .JPG, il existe différents outils gratuits ou non.
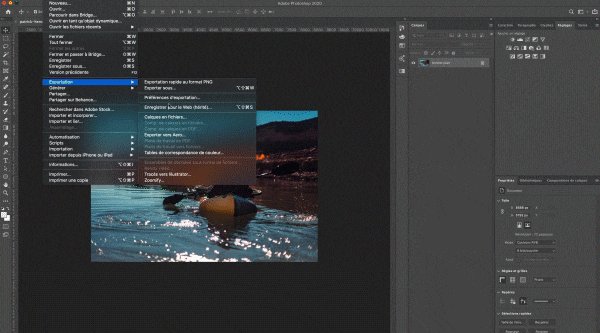
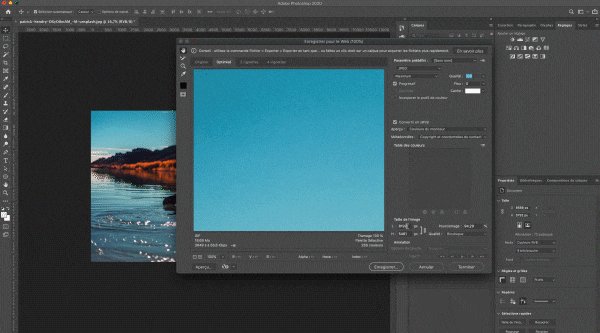
Sous Photoshop, il est conseillé de les exporter en mode progressif. La fonction est accessible dans : Fichier > Exporter > Exporter pour le web.

Des solutions gratuites très simple d’utilisation et en ligne sont disponibles pour optimiser vos images tels que Imagecompressor ou Compressor.
Ainsi, lors du chargement instantané de la page web, cela évitera tout ralentissement malvenu au chargement de l’image.
3. SEO : optimiser vos images en référencement naturel
Les moteurs de recherche explorent à la fois le texte de votre site Web et celui intégré dans vos images.
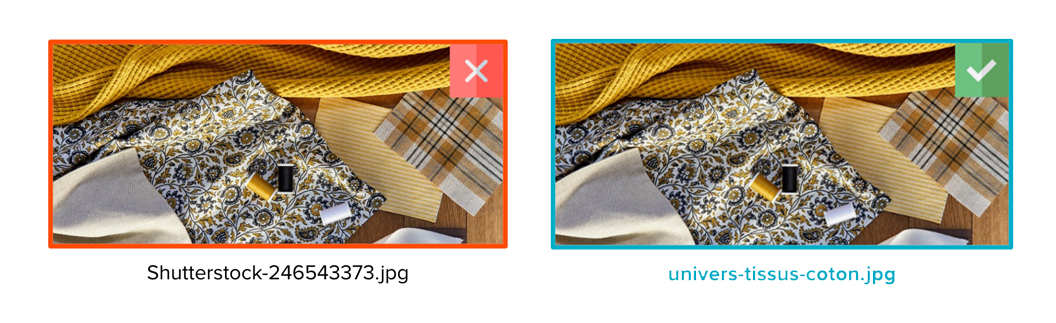
Assurez-vous de ne pas utiliser de noms génériques, tels que DSCN093298.png, Image01.jpg ou animation-v1.gif, etc, mais plutôt des noms de fichiers descriptifs comme sur cet exemple.

Les balises de titre et les textes alternatifs « alt » sont essentiels lorsqu’un navigateur ne peut pas restituer correctement votre site Web.
Cela donnera un coup de fouet à votre stratégie de référencement en donnant à vos images des noms pertinents et des descriptions riches en mots clés. Le fait de rendre vos images faciles à lire par Google renforcera le succès du référencement de votre site Web.
Les bonnes pratiques de référencement
En HTML, l’attribut « alt » ( texte alternatif ) est une description que l’on attribue à une image.
Il est donc fortement conseillé d’intégrer un attribut [alt] pour chaque balise <img> pour renforcer votre référencement.
Les images doivent avoir un texte court et descriptif :
<img alt= »univers-tissus-coton » src= »….jpg »>
Toutefois, si l’image est décorative et ne fournit aucun contenu, donnez-lui un alt= » » (vide) pour la supprimer de l’arborescence d’accessibilité :
<img src= »background.png » alt= » »>
Cela permettra aux robots de référencer ce que contient une image. De plus, l’attribut « alt » active la retranscription vocale pour les mal-voyants dans le navigateur.
Nos astuces :
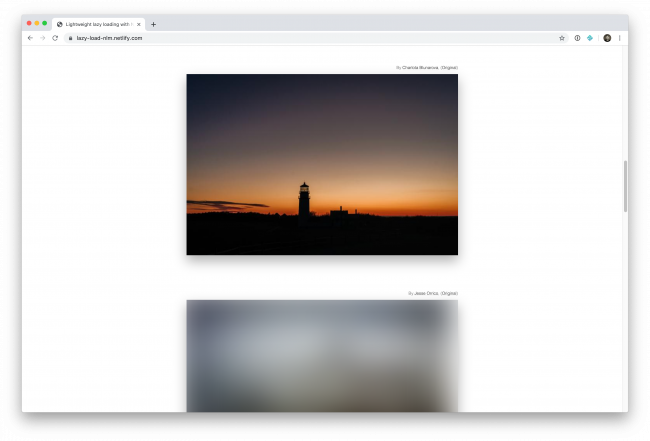
Si après avoir pris soin d’optimiser vos images pour le web, celles-ci sont encore trop lourdes et ralentissent la vitesse de chargement de vos pages, il est possible de mettre en place deux techniques qui vont donner l’apparence d’un chargement plus rapide :
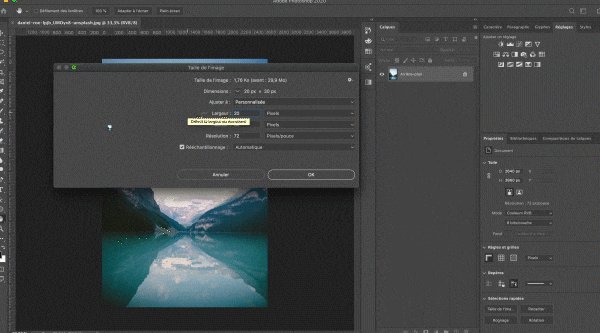
- La technique du flou qui consiste à charger une image plus petite.
- Le lazy loading qui charge les images au fur et à mesure du défilement de la page.

Cela évitera d’être face à une page vierge durant le chargement de la page.
Exemple de plug-in
Conclusion :

En suivant les recommandations, vous savez comment optimiser vos images pour le web. Votre site sera plus aimé par les moteurs de recherche, les navigateurs et les réseaux.
Vous constaterez :
- une nette amélioration au niveau du temps de chargement de vos pages,
- un meilleur référencement sur Google Images.
Pensez toujours aux internautes et aux robots d’indexation qui parcourent votre site : vous devez leur faciliter la tâche afin que leur expérience soit la plus positive possible !
Pour des informations complémentaires à l’optimisation des images, consultez le support Google.
Quelques références :
Google :
Outils :

