Vis ma vie d’UX/UI
21 juillet 2023
De nature curieuse, je me suis immiscée au cœur du métier d’UX/UI designer le temps d’une journée pour essayer de comprendre le besoin, les process, les difficultés rencontrées, les clés pour réussir et ce qui les motivent dans ce milieu.
J’ai eu la chance de suivre Floriane Huc et Mathieu Duparcq pour me parler de leur métier et je peux vous dire que la journée est passée à “vitesse grand V” car c’est toujours très captivant d’écouter des passionnés.
UX/UI, combinaison de compétences indissociables ?
UX et UI, signifiant respectivement User Experience (expérience utilisateur) et User Interface (interface utilisateur), ont pour point commun d’avoir une approche centrée sur l’utilisateur. Anciennement web designer, la création de deux métiers distincts fût nécessaire pour répondre aux besoins de plus en plus nombreux côté clients et utilisateurs. L’UI et l’UX designer ont chacun leur propre rôle mais il n’y a aucun doute sur le fait qu’ils soient complémentaires et dépendants pour assurer cohérence et harmonie.
Partie UX

Floriane Huc, connaît son sujet sur le bout des doigts, c’est une lead passionnée et investie. À la suite de son daily (où beaucoup de sujets furent traités la veille), nous nous installons en salle de réunion et je découvre les différentes phases et processus du métier d’UX designer, notamment à travers le projet du 1er réseau national de recruteurs indépendants.
Cela fait un peu plus d’un an qu’elle s’occupe de ce projet et elle s’y plaît car il s’y trouve une bonne cohésion d’équipe, particulièrement entre développeurs front end et designers.
Pour répondre à certaines problématiques comme “ Est-ce que le site répond aux besoins des utilisateurs ? “ ou encore “ Pourquoi quelqu’un utiliserait-il cela ? “, voici les étapes principales pour mener à bien toutes les missions d’UX designer.
Discovery & analyse de l’existant
C’est un processus qui permet de valider une idée avant de la mettre en œuvre. Cette étape permet de mieux comprendre et cerner les clients et utilisateurs afin de développer un produit ou service qui répondra au mieux à leurs attentes. La phase de discovery peut durer quelques jours comme plusieurs mois.
La discovery se décompose en 2 grandes étapes :
- Phase exploratoire : Cette étape implique différentes activités comme l’identification des problématiques, les ateliers et entretiens avec les stakeholders ou encore l’audit de l’existant.
- Phase de validation : Avant la phase de conception, une série d’études et activités vont permettre de confirmer ou d’infirmer les différentes hypothèses émises lors de la phase exploratoire. (données quantitatives/qualitatives…).
La discovery va permettre aux équipes d’y voir plus clair, de poser une vraie vision produit et de faire les bons choix en termes de développement.
Recherche utilisateur (UX research)
La recherche utilisateur est un moyen de récolter des données qualitatives et quantitatives pour déterminer les besoins des utilisateurs.
Ici, Floriane a su déterminer 3 types de personas (recruteurs, candidats, clients) et a fait passer un questionnaire à chacun pour savoir comment les outils sont utilisés. Cette étape dure environ 1h par entretien.
Par la suite, une fiche perso anonymisée est créée pour chaque persona ce qui permet de déterminer un profil type grâce à la synthétisation des interviews. Les équipes kaliop utilisent l’outil notion pour gérer les différentes trames d’entretien, restitution d’interview et de créer un espace de travail central personnalisé, ce qui permet de gagner en temps et efficacité.

Cartographie des parcours (UX map)
Dans un premier temps il faut analyser l’expérience de parcours utilisateur de chaque persona, cela permet de poser toutes les problématiques. Il sera également alimenté au cours de projet en tant que tâche de fond et deviendra un support de production pour avoir accès à toutes les opportunités fonctionnelles.
Les étapes principales pour un résultat efficace sont :
- Analyse de l’existant (repérer les fonctionnalités déjà existantes)
- Benchmark (analyser la concurrence)
- Parcours utilisateur (actions utilisateur)
- Story mapping (organiser la livraison des incréments en fonction de leur priorité)
Floriane utilise l’outil MIRO pour travailler en collaboration avec le client, à distance et réaliser facilement différents ateliers
Wireframing
Un wireframe est une maquette simplifiée, un schéma utilisé lors de la conception d’une interface utilisateur pour y définir les zones et composants qu’elle doit contenir. Les premiers prototypes se font sur Figma qui présente plusieurs avantages comme la collaboration entre équipe et les échanges en temps réel.
Il est possible et recommandé de faire participer le client en le faisant dessiner ou en lui proposant d’exposer ses idées, ce qui permet de se rapprocher au plus près de sa demande.
Tests utilisateurs
Les tests d’utilisabilité consistent en l’observation et la compréhension des utilisateurs réels, au plus proche de leurs conditions d’usage. Cette étape est nécessaire pour répondre à certaines problématiques comme : Est-ce que ces derniers rencontrent des difficultés au moment de réaliser une action ? Que pensent les utilisateurs de l’interface en général ?
Il existe deux grands types de méthodes qualitatives : Les tests modérés et les tests non modérés.
Les tests modérés se font en “one to one” sur une plage d’une heure environ et l’on essaye d’avoir 5 personnes minimum par personna. Son principal avantage est la possibilité d’approfondir les échanges avec les participants afin d’en comprendre les motivations de ces derniers en temps réel. On utilise cette méthode lorsque les tâches sont complexes ou difficiles à expliquer autrement qu’à l’oral.
Cependant cette méthode présente des inconvénients tel que “ l’effet observateur “ (La peur du jugement peut altérer leur comportement et donc fausser les résultats).
Voici quelques bonnes pratiques pour éviter ce genre de situation :
- Utiliser un langage clair
- Éviter les doubles instructions
- Éviter les tâches trop complexes
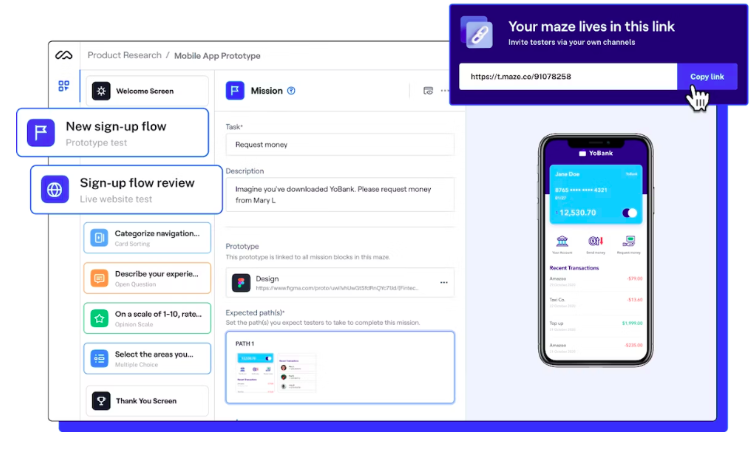
Les tests non modérés à contrario ne sont pas encadrés et se font en totale autonomie. Il s’agit donc de présenter une maquette animée ou bien un prototype au testeur pour être au plus proche de la future solution (Maze permet de coupler le micro et la vidéo ce qui permet de voir le comportement en temps réel). Elle est principalement utilisée lorsque le site web est déjà en ligne. C’est une phase quantitative qui comporte au minimum une cinquantaine d’utilisateurs.
Cette méthode fait face à certains inconvénients comme le fait de ne pas pouvoir rajouter des questions au fil de l’expérience d’où l’importance de bien ficeler son script dès le départ et d’avoir des questions pertinentes.

L’outil indispensable pour cette partie est Maze qui va permettre de valider, intégrer, analyser et faire une restitution au client.
Partie UI

L’UI design (Interface Utilisateur) représente tout le travail réalisé sur les interfaces que l’utilisateur va parcourir. Cela concerne tout l’aspect graphique et visuel d’une application ou d’un site internet.
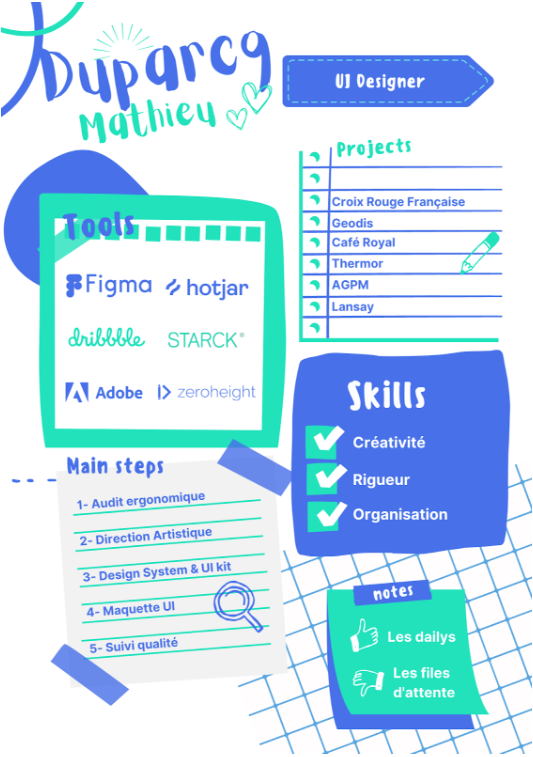
Expert en la matière, nous avons échangé avec Mathieu sur son parcours d’UI designer, ses motivations et ses projets. Après avoir passé un BTS communication des entreprises et particulièrement attiré par le monde de la publicité, il décide de continuer en master à Paris. Avec plus de 7 ans d’expérience, Mathieu est passionné par son métier et donne la curiosité de se plonger dans son univers.
A travers sa mission pour la refonte du site de l’AGPM (Assurance, Epargne, Prévoyance pour les militaires, policiers, pompiers et leurs familles. ), j’ai pu découvrir les étapes principales côté UI pour aboutir à un résultat convaincant et efficace.
Audit ergonomique
Un audit économique permet d’améliorer l’expérience utilisateur d’un site web. Cette étape fait la transition entre l’UX et l’UI car c’est grâce à elle que les futurs éléments (boutons, choix des couleurs, mise en forme des blocs ) sont pensés et réalisés.
Les audits ergonomiques peuvent s’effectuer à différents stades et pour plusieurs raisons (en amont du projet, dans le cadre d’une refonte complète ou dans le cadre d’identification d’amélioration continue).
Un audit ergonomique se déroule généralement en trois phases :
- Définition des critères d’analyses et scénarios à tester.
- Identification des points positifs et négatifs : description, conséquences et axes d’améliorations des problèmes.
- Synthèse de l’analyse et rédaction de recommandations générales.
(Extrait de cet article rédigé par Floriane)
Direction Artistique
La direction artistique fait partie du cœur de l’UI, en effet elle est chargée de déterminer l’aspect visuel, esthétique et artistique. Chaque élément doit avoir une logique qui suit la direction artistique (la base est constituée de la palette couleur, la typographie et la trame).
Mathieu aime puiser son inspiration notamment sur le site Awwwards.com, dans l’existant ou bien plus globalement dans ses centres d’intérêts que sont les musées, la mode ou les films.
Il m’a également fait part de certaines règles qu’il applique sur l’AGPM :
- Pour apporter un côté rassurant à un contenu : ajout d’une couleur au ton chaud
- Concernant la typographie, pas de “serif” car c’est une assurance, il faut donc rester classique avec ce type de client
- Récupérer le logo et l’insérer en background pour créer un pattern texture
- Trouver les mots clés qui créeront l’inspiration (“ modernité “ emmènera à changer les logos )
Les couleurs
Les couleurs ont un effet psychologique sur nous, le jaune est la première couleur que l’oeil humain perçoit en premier par exemple, c’est pourquoi il est très important de choisir la bonne et celle qui correspond au mieux à la demande.
Les couleurs ont aussi leurs rôles concernant l’accessibilité car les jeux de contrastes peuvent totalement rendre illisibles certains contenus.
Petite astuce essentielle pour une totale harmonie des couleurs : 70 % de la couleur principale, 20% d’une couleur secondaire et 10% pour l’habillage.
La typographie
La composition typographique désigne la manière dont les mots et le texte sont mis en forme en utilisant des caractères individuels : les lettres, accents, ponctuations, symboles, chiffres, et autres caractères spéciaux.
Les différentes notions typographiques sont :
- Le letter-spacing (Interlettrage). L’interlettrage, ou l’espacement entre les lettres, fait référence à l’augmentation ou à la diminution de l’espacement horizontal entre les caractères de la police.
- La Baseline (ligne de lettre). Il s’agit tout simplement de la ligne invisible sur laquelle repose une ligne de texte.
- Le Line-height (l’interlignage). L’interlignage est l’espacement vertical entre deux baseline ou lignes de texte.
- La Weight (Graisse). Il s’agit de l’épaisseur relative du trait d’une police. Elle est souvent appelée du plus fin au plus épais : light, regular, bold et black.
- Le Serif / Sans Serif. L’empattement est une petite ligne ou un trait régulièrement attaché à la fin d’une lettre ou d’un symbole dans une police ou une famille de polices particulière.
D’autres terminologies concernant la typographie existent comme la hiérarchie, la lisibilité, la prise en charge linguistique ou encore les règles d’échelle de type mais nous allons clôturer ce sujet avec un conseil de pro à appliquer partout : ne choisir que deux polices maximum, une pour les titres et l’autre pour le contenu texte.
L’iconographie
Différents éléments constituent une charte iconographique: les pictos, puces infographies, photos, vidéos et call to action. Ils sont un complément visuel à un texte car le graphisme renforce l’image de marque et la compréhension en l’illustrant mais sert également au référencement (grâce au taggage des photographies) ou encore favorise l’expérience utilisateur. On retrouve différents styles bien distincts : flat icon, outline, fill, monochrome, linear, gradient et flat. C’est LE détail qui fait toute la différence.
![]()
Design system & UI KIT
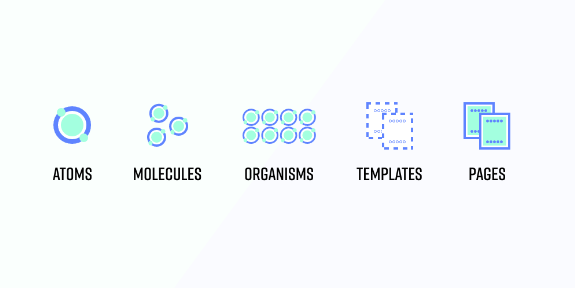
On peut qualifier de design system un kit pratique qui contient tous les composants UI et regroupe toute la charte graphique et ergonomique du produit. C’est une bibliothèque de référence et un guide pour les designers (palettes des couleurs et règles associées, iconographie et imagerie, grid layout, éléments réutilisables de l’UI …). Pour atteindre un tel résultat Mathieu se base sur l’approche de conception Atomic Design qui permet de réduire un site à ses plus petits composants et ainsi optimiser la création d’interfaces responsives et fonctionnelles. C’est une règle fondamentale qui peut s’appliquer pour tous les milieux artistiques.

L’Atomic Design offre des avantages considérables, comme une meilleure agilité entre les acteurs du projet, sa pérennité grâce à la réutilisation des composants ou encore l’intégration facile de ces derniers dans des environnements multi-supports.
Une fois le design system terminé, il est généralement présenté sous forme de KIT UI pour présenter tous les éléments visuels. Le design system compose le KIT UI du site qui lui sert de fenêtre de présentation. L’objectif des deux convergent mais ils sont surtout complémentaires. Le design system regroupe et explique dans le détail tandis que le KIT UI présente et structure l’ensemble des composants visuels développés.
Figma vous permet l’accès à des KIT UI de grandes marques gratuitement comme Decathlon (extrait ci-dessous de champs de formulaire du KIT UI Android)
IMAGE
Maquettes UI & Suivi qualité
Les maquettes réalisées donnent vie aux idées dans des prototypes animés. Elles permettent de tester les concepts et d’élaborer des plans de développement de meilleure qualité (plans de travail, des formes, wireframes et intégration des images). La possibilité de partager le prototype avec son équipe, l’accréditation des rôles de chacun ou la conception d’une navigation entre écrans sont des plus indispensables à la compréhension et cohésion du bon développement UI de l’application ou site internet.
N’hésitez pas à lire cet article très intéressant qui pèse les pour et les contre de Sketch et Figma.
Pour un suivi qualité efficace, Mathieu se base tout le long du développement UI sur les critères heuristiques de Bastien et Scapin. Ce sont des règles à respecter dans le cadre de la conception des interfaces. Ces critères permettent de catégoriser les défauts d’ergonomie, de juger de leur importance et de trouver des solutions pour les résoudre. Ils doivent être gardés à l’esprit lors de la conception afin de prendre en compte l’ensemble des facteurs favorisant l’ergonomie d’une application, d’un service ou d’un site web. Le suivi qualité concerne l’UI et l’UX car c’est l’ensemble du site web qui sera testé et amélioré suite aux différents tests qualité.
Conclusion
Tout d’abord je tiens à remercier Floriane et Mathieu de m’avoir consacré du temps et de m’avoir partager leur expérience métier. C’était une journée enrichissante et j’espère pouvoir réitérer cette aventure avec pourquoi pas d’autre corps de métier au sein de Kaliop.
L’UX et l’UI designers travaillent main dans la main et sont indispensables pour nos petits yeux et nos petits doigts quand on surf sur les vagues du web, merci à eux d’être aussi talentueux et de nous permettre d’accéder à l’information avec efficacité, simplicité et créativité.

