Accessibilité web : utiliser des outils de conception adaptés
15 octobre 2020
Dans le monde, on estime que les personnes en situation de handicap représentent près de 15% de la population :
- 1,3 milliard de personnes seraient touchées par une forme de déficience visuelle, soit 17% de la population mondiale.
- 466 millions de personnes présentent une déficience auditive handicapante, soit 6% de la population mondiale.
- 200 millions de personnes environ souffrent d’un handicap intellectuel (QI inférieur à 75), soit 2,6% de la population mondiale.
- 75 millions de personnes auraient besoin d’un fauteuil roulant au quotidien, soit 1% de la population mondiale.
C’est avec le W3C et la création de la Web Accessibility Initiative que Tim Berners-Lee établit l’accessibilité à tous comme l’objectif central du web.

En tant que Designer de service, il est important de créer des produits accessibles à tous. L’accessibilité est donc au cœur de nos projets. De nombreux outils sont disponibles pour nous aider dans notre travail de conception.
J’ai donc regroupé ici quelques outils que nous utilisons quotidiennement pour répondre aux normes de l’accessibilité RGAA.
Stark : de nombreuses options pour tester l’accessibilité web de votre projet
Stark est un des outils que j’utilise depuis longtemps. C’est un plugin disponible sur Sketch et sur Figma. La version basique est gratuite mais limitée.
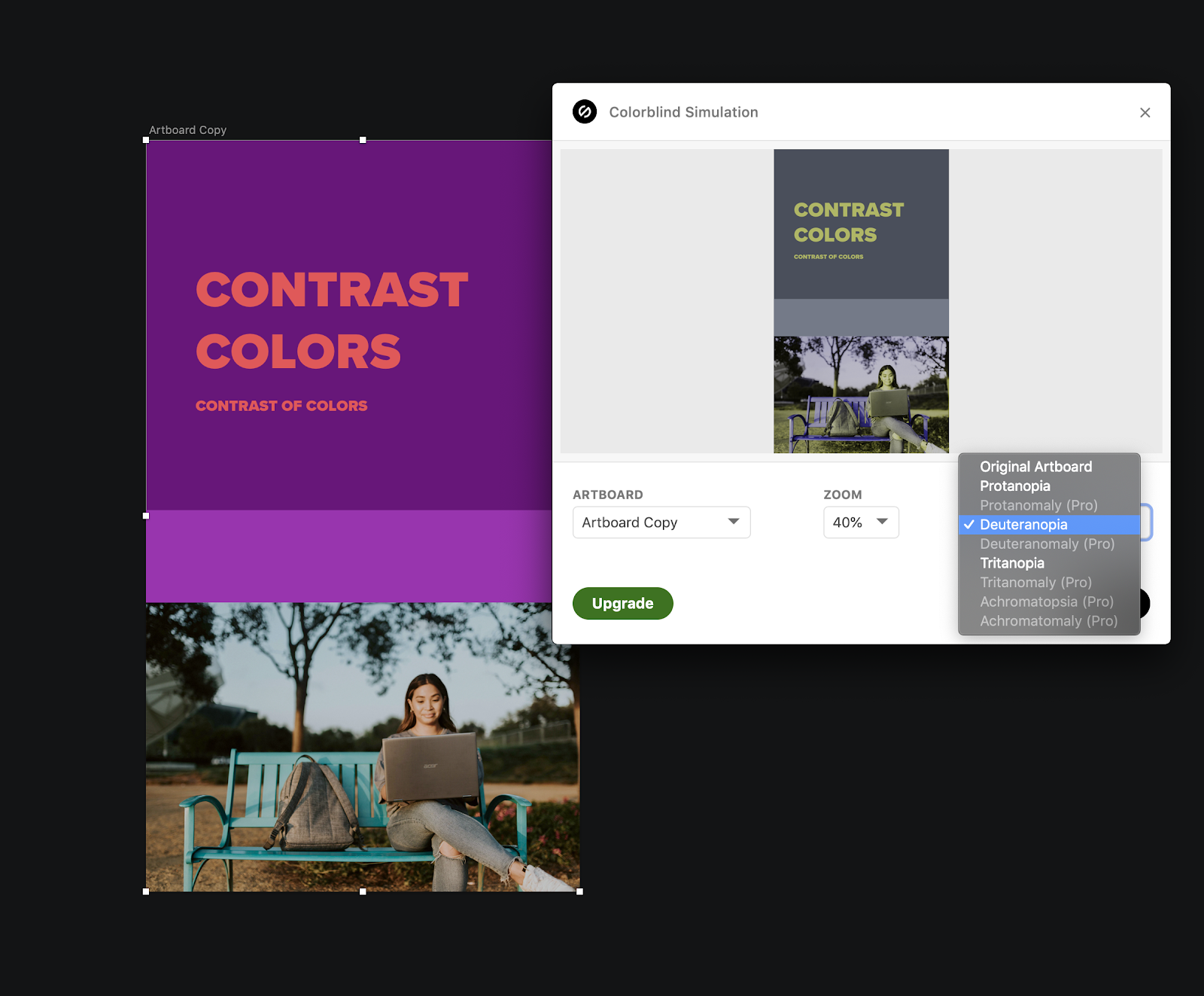
Simulation de déficiences visuelles
Stark permet de simuler les différentes formes de daltonisme en prévisualisant rapidement leurs effets sur nos conceptions.

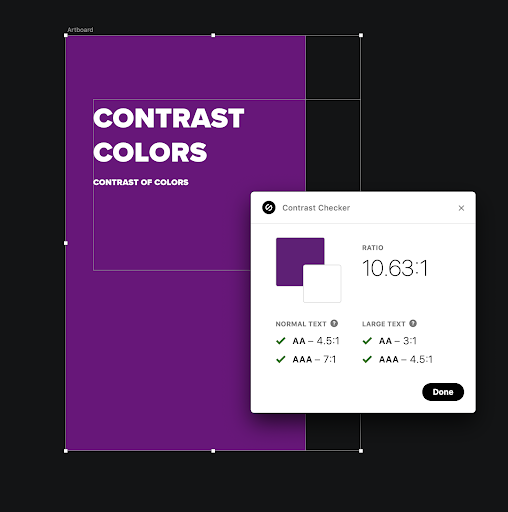
Vérificateur de contraste
On peut vérifier le ratio des contrastes entre deux éléments afin de s’assurer de la bonne lisibilité du contenu. Le plugin nous informe si le ratio respecte ou non les normes AA et AAA.

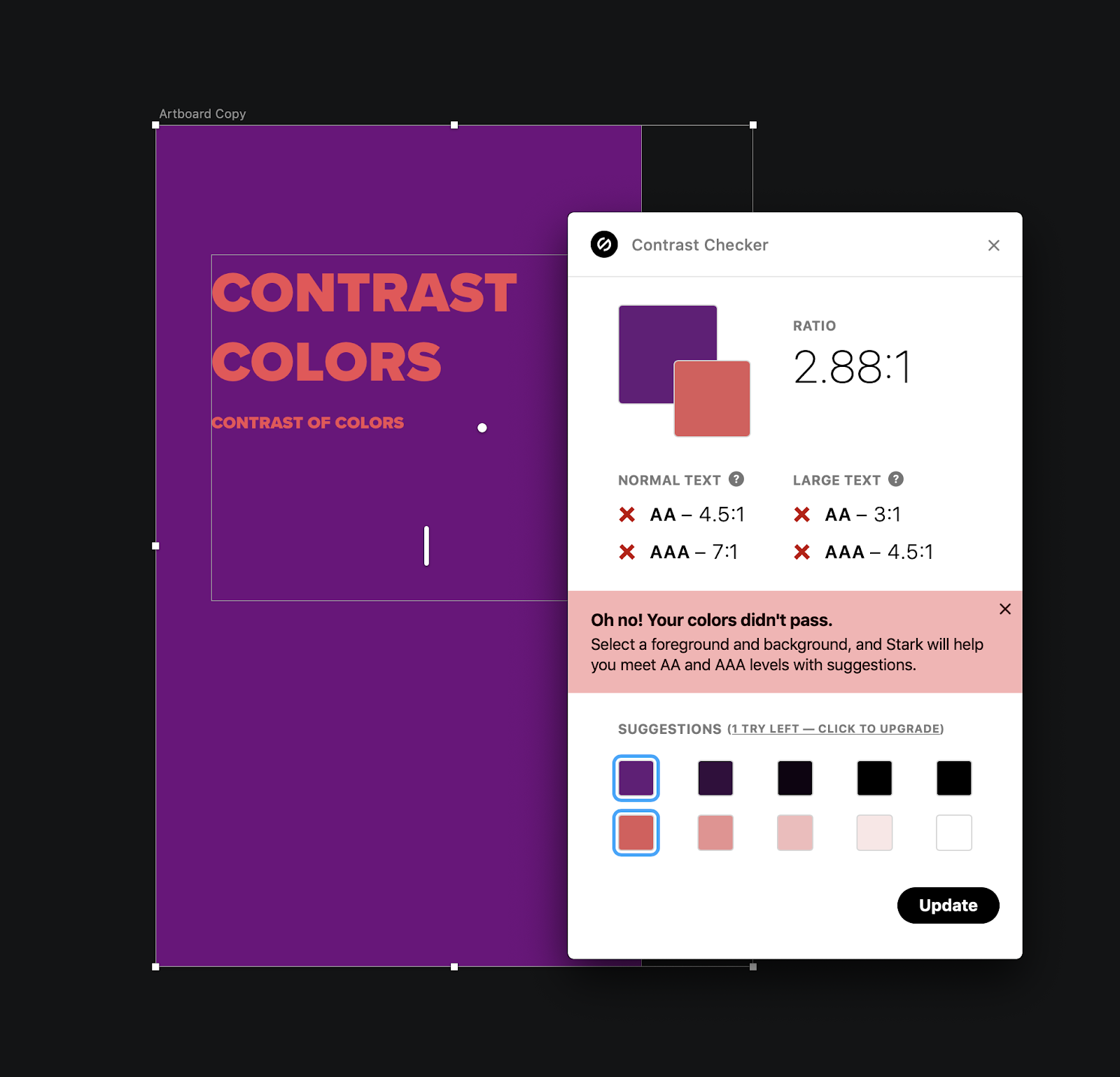
Suggestion de couleur (payant)
Si les couleurs ne sont pas positives au contrôle, Stark propose une combinaison de couleurs possédant les bons contrastes et situées dans la même gamme de couleur.

Bien que Stark soit le précurseur, il existe maintenant bon nombre d’outils qui possèdent leur avantages. Figma, avec son aspect communautaire, a une multitude de plugins qui fleurissent. Certains ont d’ailleurs un bel avenir.
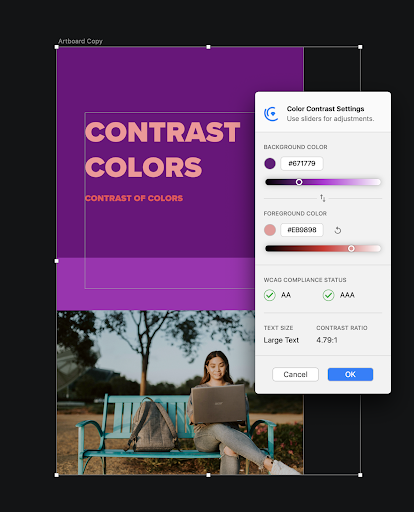
Cluse (Sketch) pour assurer l’inclusivité web
Cluse permet uniquement de vérifier les contrastes, mais il y a une fonctionnalité que j’apprécie beaucoup. Celle de pouvoir faire varier les couleurs et d’avoir le résultat du contrôle en instantané. On peut ainsi modifier une couleur ou la changer totalement sans avoir à sortir du plugin, changer de couleur et refaire un contrôle. Cette option représente un avantage certain par rapport à Stark !

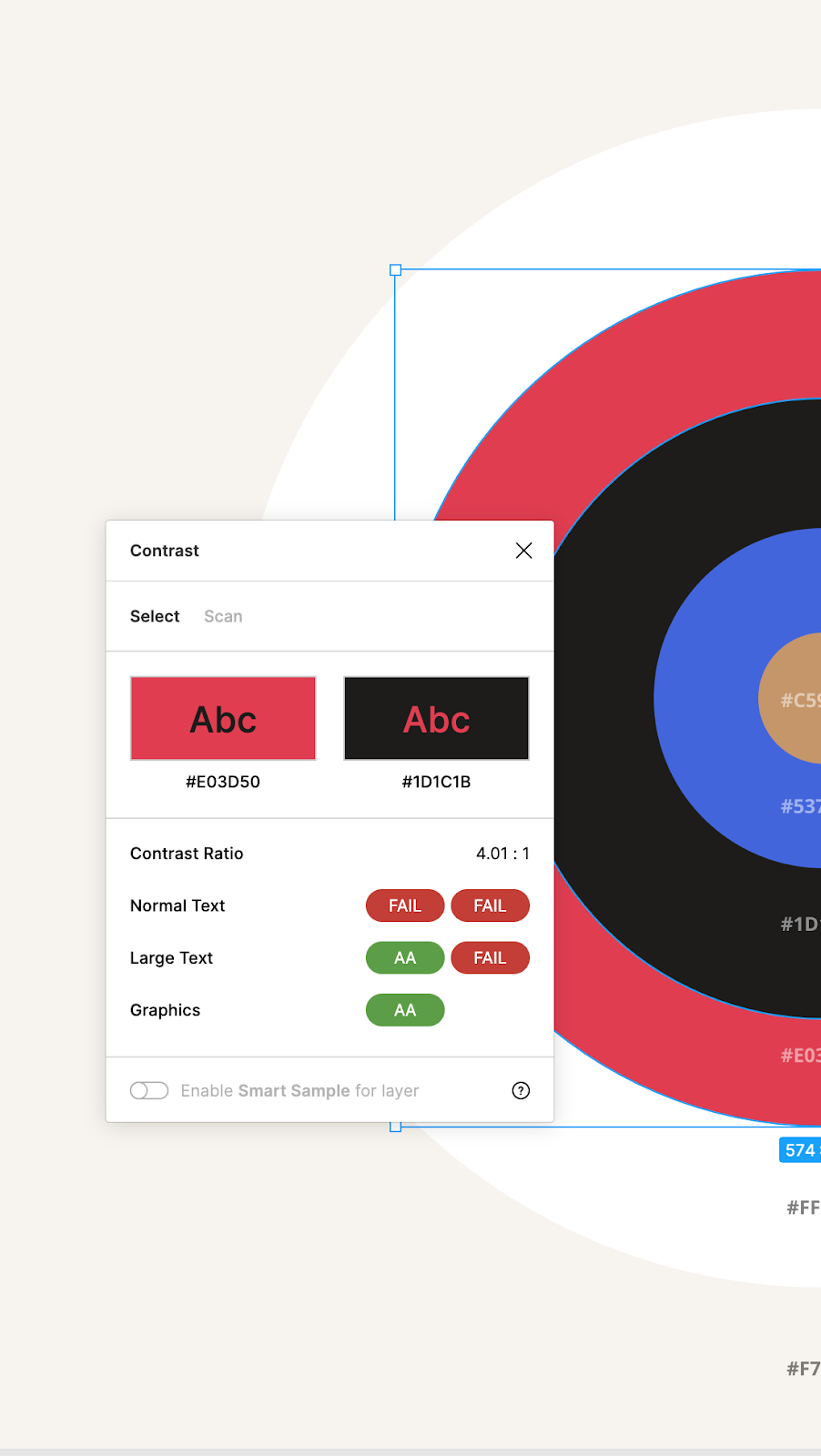
Contrast (Figma) comme outil d’accessibilité web
Contrast est vraiment un outil performant. Comme pour Cluse, j’apprécie vraiment de pouvoir sélectionner d’autres éléments et enchaîner les checks de contraste ! De plus, ce ne sont pas les seuls atouts qu’il possède.
Contrôle de contraste
Le contrôle des contrastes reste classique mais avec un affichage différent et le contrôle se fait sur les éléments graphiques (bordures, icones …).

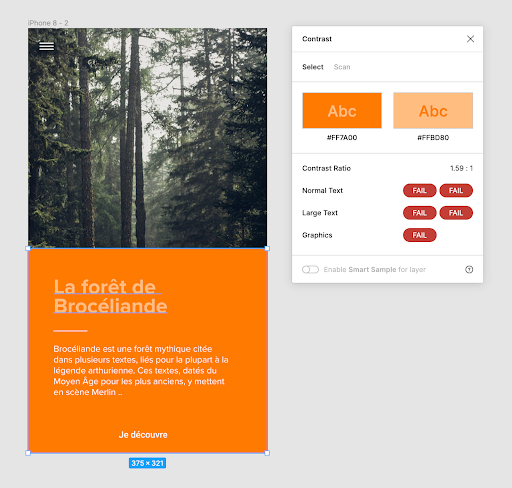
Les contrôles sur tous les types de calques
Ce plugin arrive à vérifier les contrastes sur tout type d’éléments : images, dégradés ou encore aplats de couleur avec opacité. Prenons l’exemple suivant : il simule parfaitement l’effet d’opacité sur le titre.

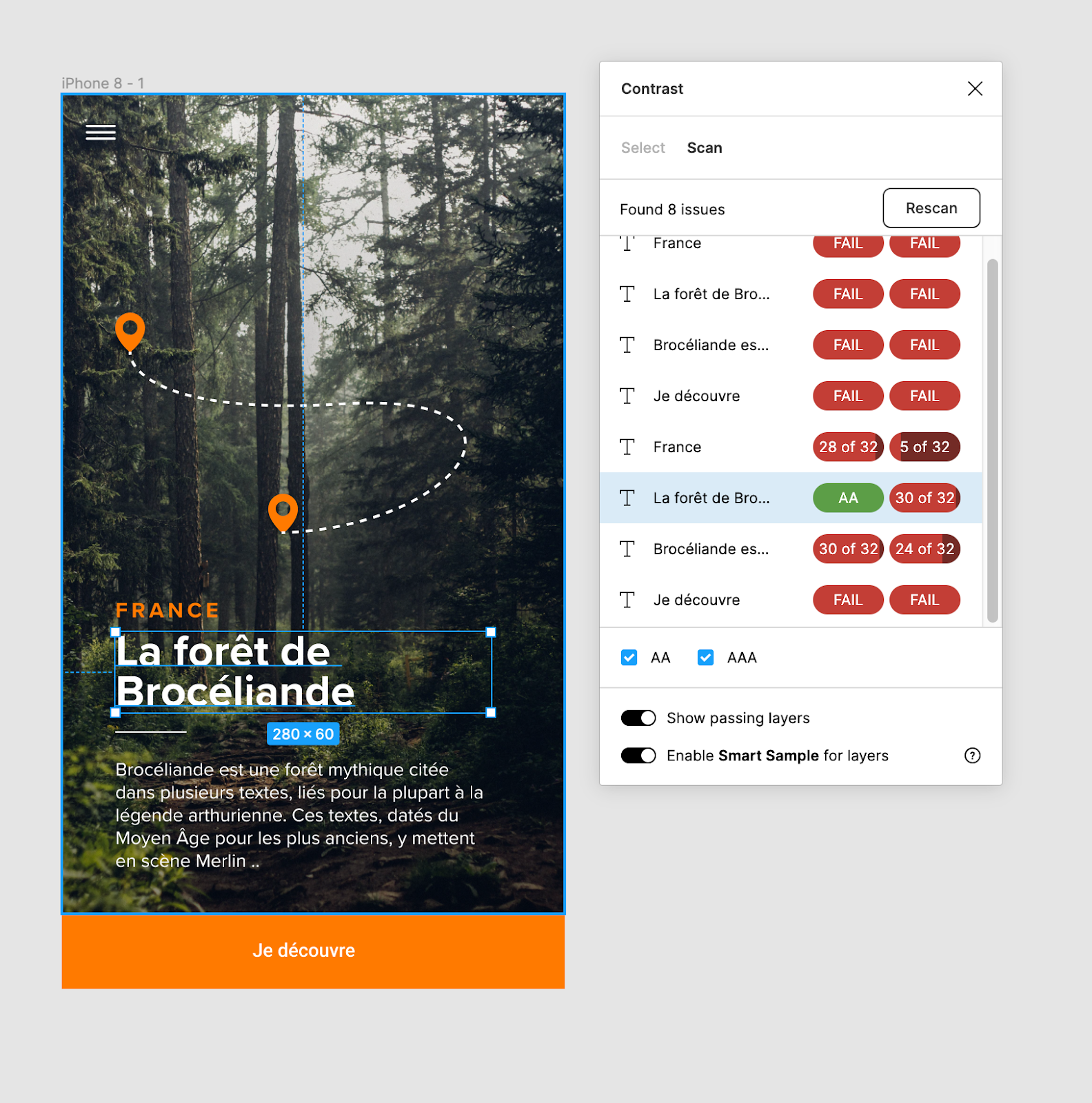
La fonctionnalité Scan
En lançant cette fonctionnalité, Contrast effectue le diagnostic complet d’une page. Il indique ainsi tous les éléments non accessibles. Il suffit alors de cliquer dessus pour y accéder et modifier en fonction.

Je vous ai présenté ici 3 de mes plugins préférés. Ils existent bon nombre d’autres plugins ou d’outils en ligne qui permettent globalement les mêmes choses. Voici une liste non exhaustive, pour ceux qui préfèrent un outil en ligne :
- Color Oracle : simulateur de daltonisme.
- Polyphane : analyse et suggère des couleurs.
- Whocanuse : vérifie le ratio de contraste, prévisualise la combinaison avec différentes simulations de daltonisme et indique le pourcentage de la population concernée.
Le sujet des contrastes de couleur n’est qu’une infime partie de toutes les bonnes pratiques que l’on peut mettre en place. L’accessibilité est bien une démarche qu’il faut intégrer dans toutes les phases d’un projet.

Lead Product Designer
