Les micros-interactions au service de l’expérience utilisateur
4 mai 2022
Pour de nombreuses personnes, les détails n’ont pas d’importance. Pourtant dans nos métiers, la réussite d’une application mobile, d’un site internet, va dépendre d’une multitude de détails : l’équipe qui travaille sur le projet, leurs compétences spécifiques, le choix techniques… Et quand il s’agit d’expérience utilisateur aussi (surtout !), tout est détail. Et c’est ce que nous allons voir dans cet article, qui a été rédigé sur la base de la conférence “Il n’y a pas de magie, tout est dans le détail” donnée par Thomas Buvignier lors de l’événement Web2days.
Qu’est ce qu’une micro-interaction ?
Les micro-interactions sont des éléments de détails qui permettent d’améliorer l’expérience utilisateur et de créer une symbiose entre l’UX et l’UI, mais aussi d’apporter de l’émotion qui rendra le produit exceptionnel. La moindre seconde d’un utilisateur est une seconde qu’il nous offre. La moindre interaction, le moindre impact sur cette seconde de disponibilité a de l’importance.
Mais alors que pouvons-nous faire de plus pour créer un univers immersif et engager l’utilisateur ?
Nous devons nous focaliser sur 6 services à rendre à l’utilisateur :
- informer
- distraire
- expliquer
- attirer
- récompenser
- amuser
Dans la suite de cet article, nous allons expliquer plus en détails ce que sont ces 6 services et comment ils peuvent apporter une valeur à l’utilisateur.
Comment bien informer l’utilisateur ?
Lorsqu’un utilisateur utilise quelque chose, il y a 2 résultantes de son usage : la résultante primaire et la résultante secondaire. Prenons l’exemple d’un utilisateur qui appuie sur un interrupteur. La résultante primaire sera que la lumière s’allume, la secondaire sera la sensation de toucher, sentir la texture du bouton.
Prenons par exemple le bouton like, que nous connaissons tous sur, essentiellement les réseaux sociaux. L’interaction peut être basique, on clique sur le bouton like et il change de couleur. Mais dans le cas du bouton like de Twitter, l’interaction est plus forte, l’animation est plus profonde, l’impact est donc plus fort. On informe l’utilisateur de ce qu’il vient de faire grâce à l’interaction.

Ci-dessus, nous retrouvons une illustration qui représente ce qui se produit lorsqu’on like un post sur Twitter. Le coeur qui est grisé initialement va s’illuminer et battre à la manière d’un coeur humain, ce qui donne un impact plus puissant à l’action qui vient d’être effectuée.

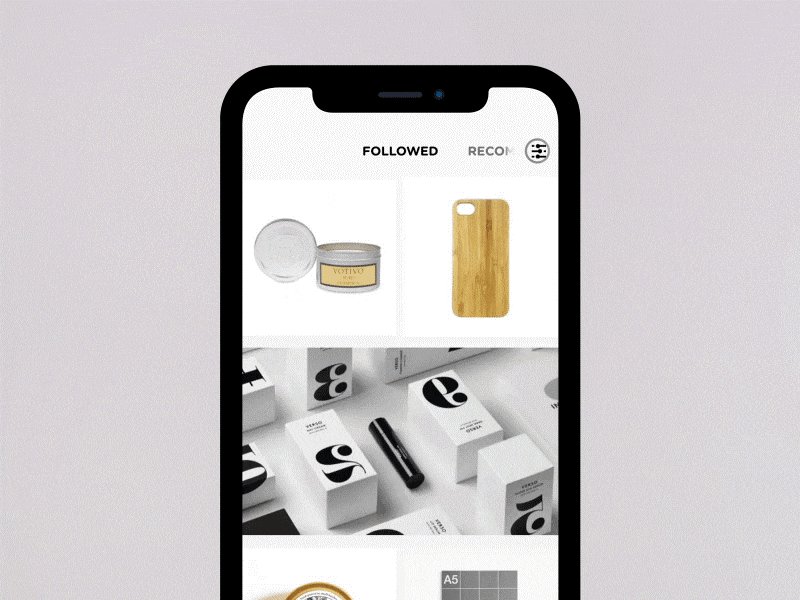
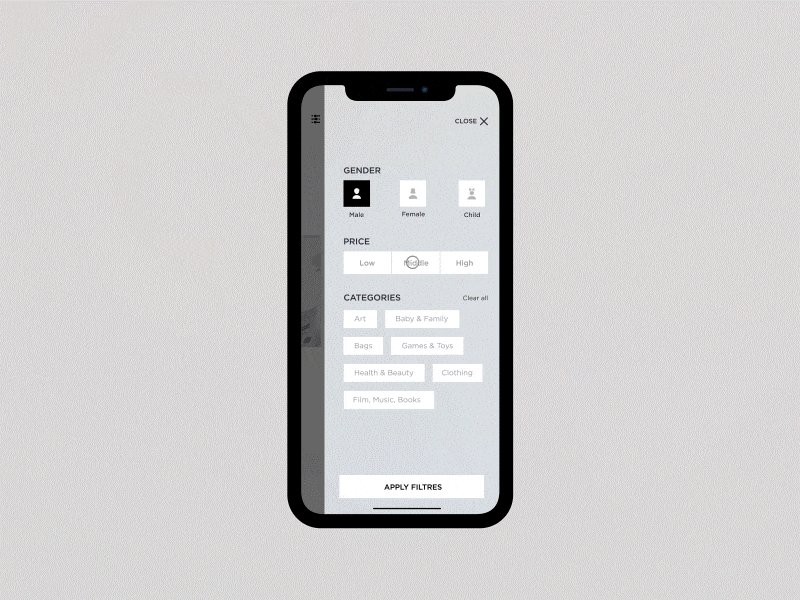
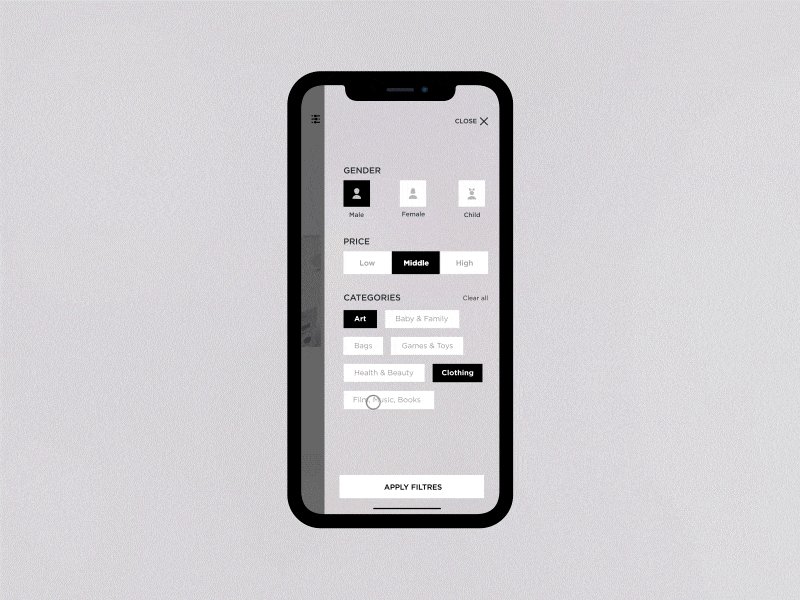
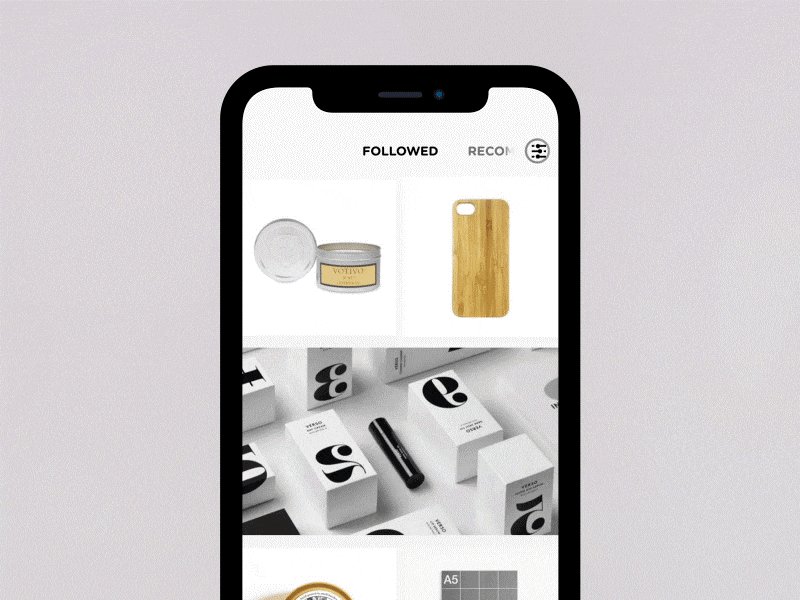
L’illustration ci-dessus, représente la manière dont on informe l’utilisateur du changement d’alignement qu’il a actionné en cliquant sur un des trois formats proposés. Les formats sont grisés, mis à part celui sélectionné qui s’affiche en noir. Lorsque l’utilisateur choisi un autre format, nous pouvons voir les traits noirs se déplacer et aller remplir le contenu grisé du nouveau format sélectionné. Cette interaction donne un plus grand impact à l’action effectuée car l’utilisateur peut voir de manière distincte les changements induits par son action.

Ici, nous pouvons encore une fois voir les zones initialement grisées. L’interaction est soulignée par l’ajout de couleur aux zones activées par une action de l’utilisateur.
Quel levier activer pour distraire l’utilisateur ?
Pour cacher quelque chose qu’on ne veut pas que l’utilisateur voie mais qui est pourtant nécessaire, on peut détourner son attention.
Un temps de chargement de page, par exemple, peut, grâce aux interactions, être parfaitement oublié. Ce détail va permettre d’avoir une navigation fluide, sans interruption.
Cependant les animations doivent être exceptionnelles et judicieuses.
Si vous utilisez trop d’animations pour masquer trop de chargement, cela peut vite devenir insupportable et avoir l’effet inverse.

Pour aller plus loin
Comment faire le lien entre expérience utilisateur et émotions ?
Voir le webinarPourquoi est-il primordial d’expliquer sur un site web ou une app ?
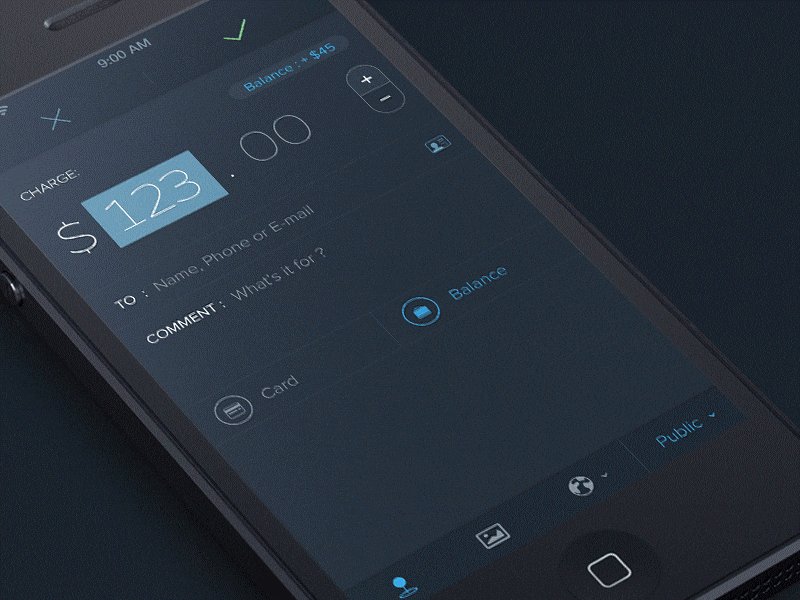
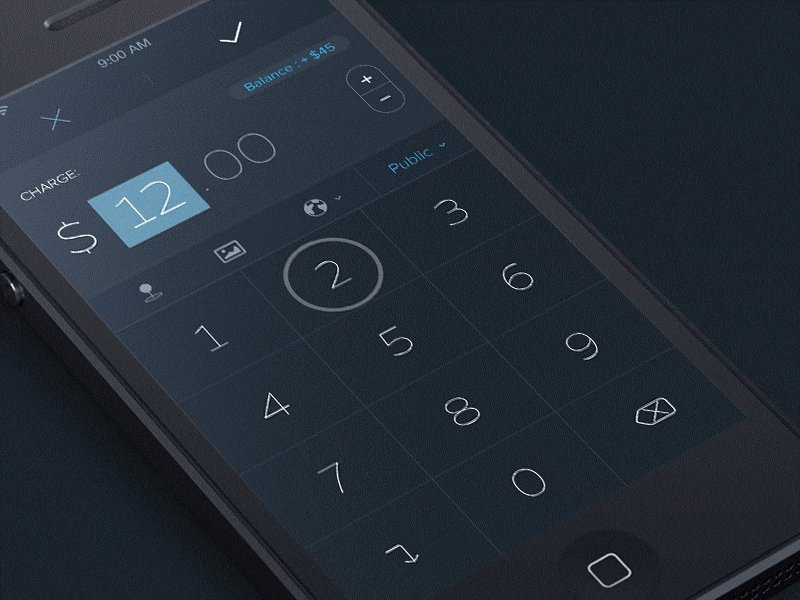
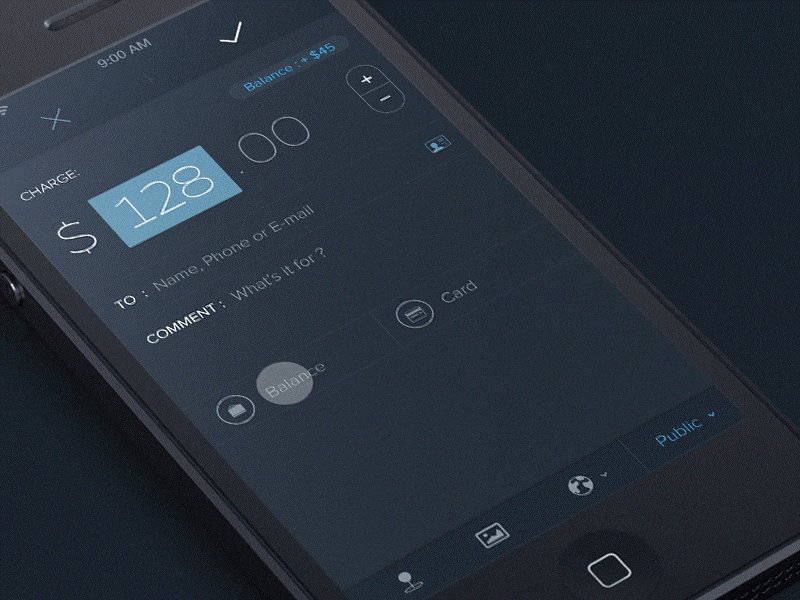
Une app, un site internet peut parfois être un peu complexe, c’est pour cela qu’il faut savoir expliquer et faire comprendre à l’utilisateur le fonctionnement de l’interface.
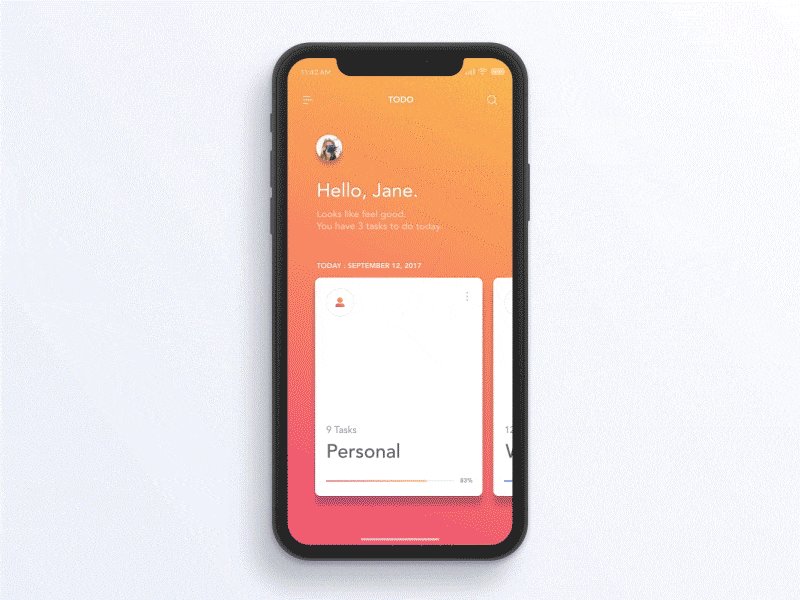
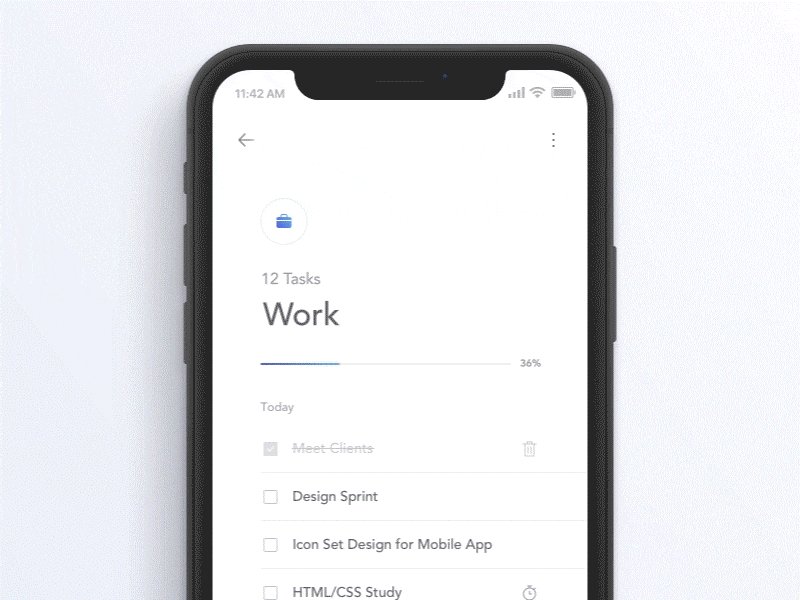
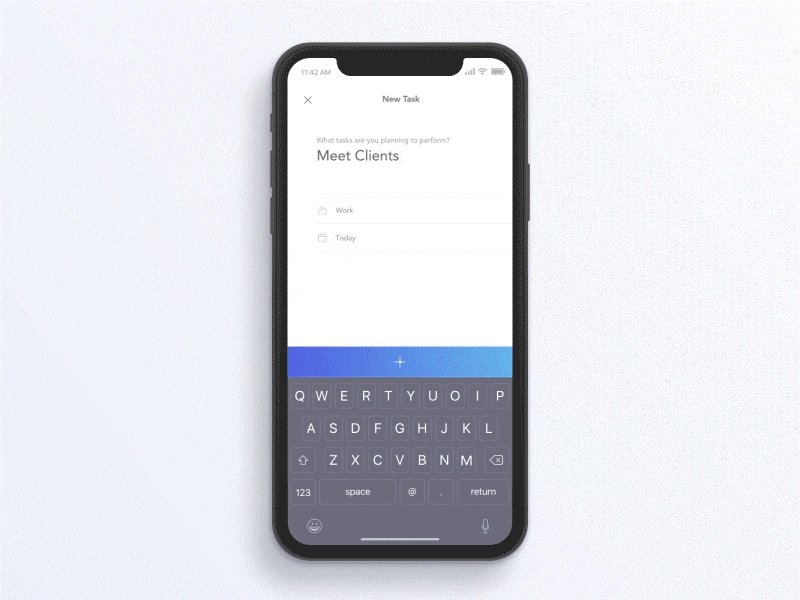
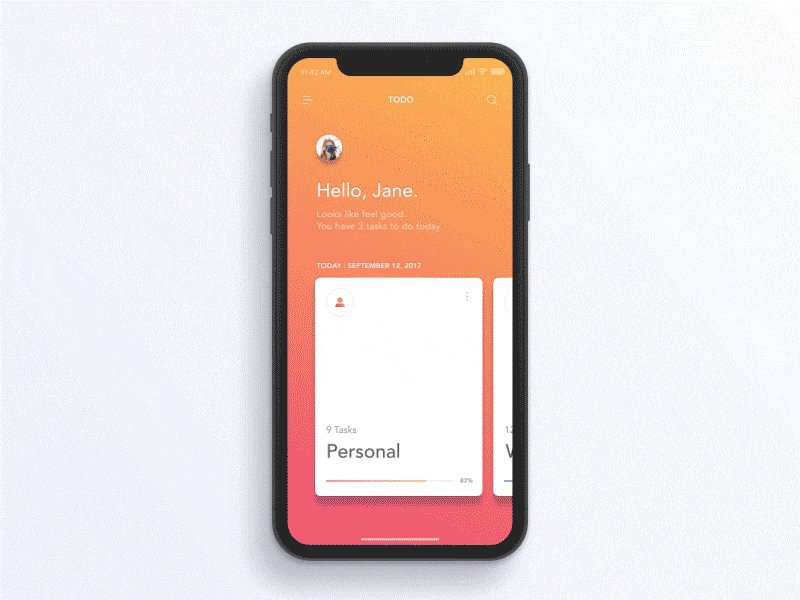
Le but étant de rendre cette interface intuitive : l’animation d’entrée va déduire une animation de sortie. Utiliser une app sans aucune transition entre les pages n’est pas une bonne pratique, c’est un peu comme donner un livre page après page.
Voici quelques exemples d’interfaces intuitives ci-dessous :


La prévisualisation de ce qui va suivre si l’utilisateur swipe lui fait comprendre instinctivement comment utiliser l’application.
Comment attirer efficacement des utilisateurs ?
Il faut attirer l’utilisateur avec parcimonie. La proportionnalité entre l’animation et l’importance de la notification doit être équilibrée.
En effet, dans les années 1990, à force de voir des bannières clignotantes partout (en haut de page et en colonne de droite), le cerveau s’est habitué à ne plus regarder ces zones. Il faut donc utiliser des animations fortes si l’on veut attirer en urgence l’utilisateur et des animations légères si la notification n’est pas importante.

Ici, la notification n’étant pas importante, une petite pastille s’est illuminée au dessus du centre de notification représenté par la cloche sur le bas de l’écran.
Récompenser l’utilisateur, oui, mais comment ?
Un like, un check va sécréter de la dopamine. C’est d’ailleurs de là que va venir l’addiction aux réseaux sociaux. On peut donc s’en servir pour donner envie et récompenser l’utilisateur.
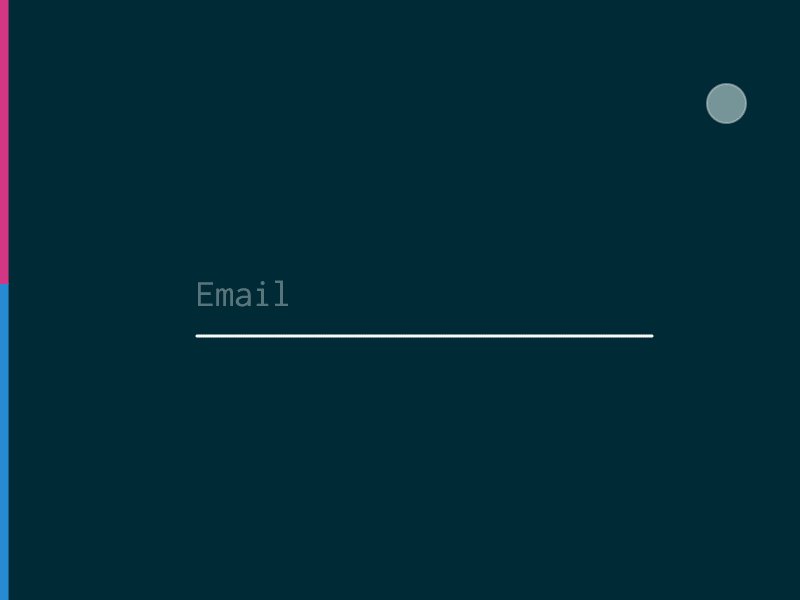
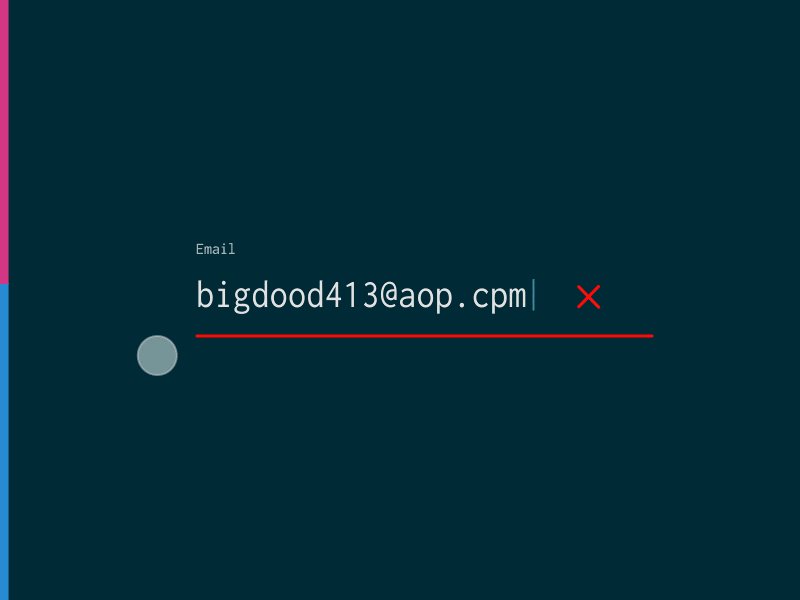
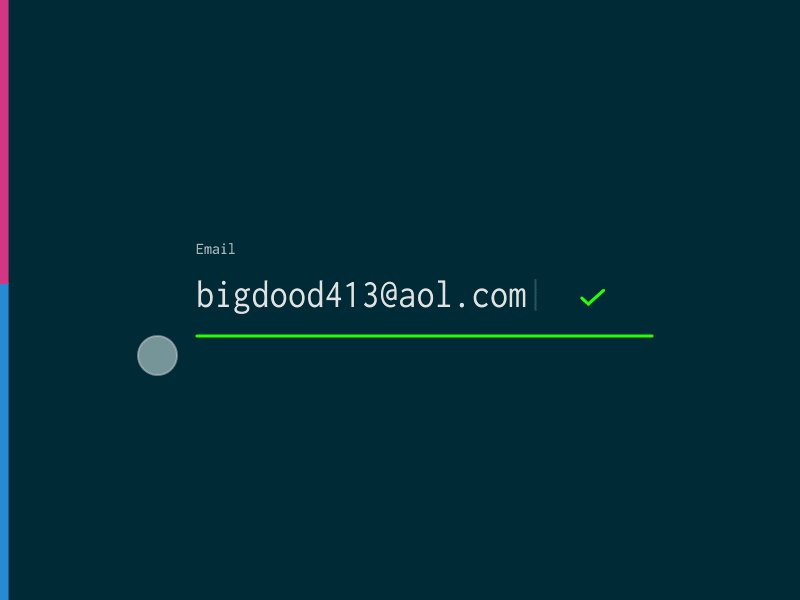
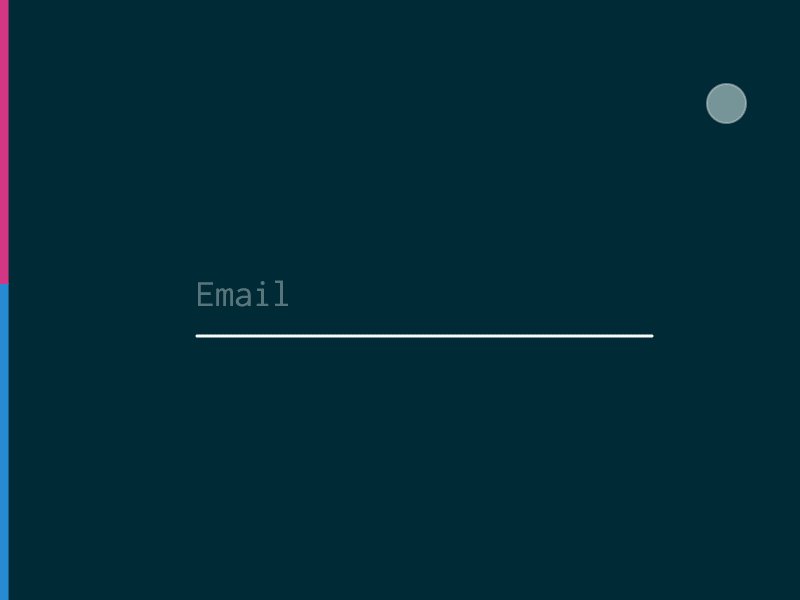
Par exemple pour encourager un utilisateur à remplir un long formulaire, on peut l’accompagner par des petites animations de check à chaque champs rempli. Cela aura un impact bénéfique et motivant.

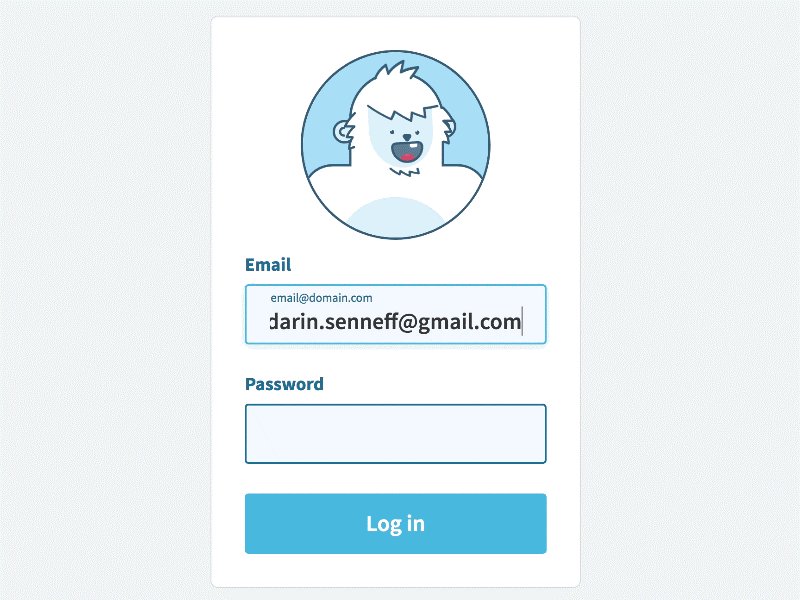
Dans l’exemple ci-dessus, on peut constater que la barre qui se situe au-dessous de l’e-mail change de couleur et de forme afin d’inciter l’utilisateur à remplir ce champs. De plus, une croix ou une flèche indique le succès de la saisie du mail. C’est une animation qui pousse à l’interaction avec l’utilisateur.
Pourquoi amuser l’utilisateur est une bonne idée ?
Ce n’est pas le but premier de l’app ou du site internet, mais on sait tous que d’une part l’homme retient mieux, et qu’il est plus coopératif lorsqu’il s’amuse.
De plus, si l’utilisateur apprécie l’app, il pardonnera plus facilement les petites erreurs.
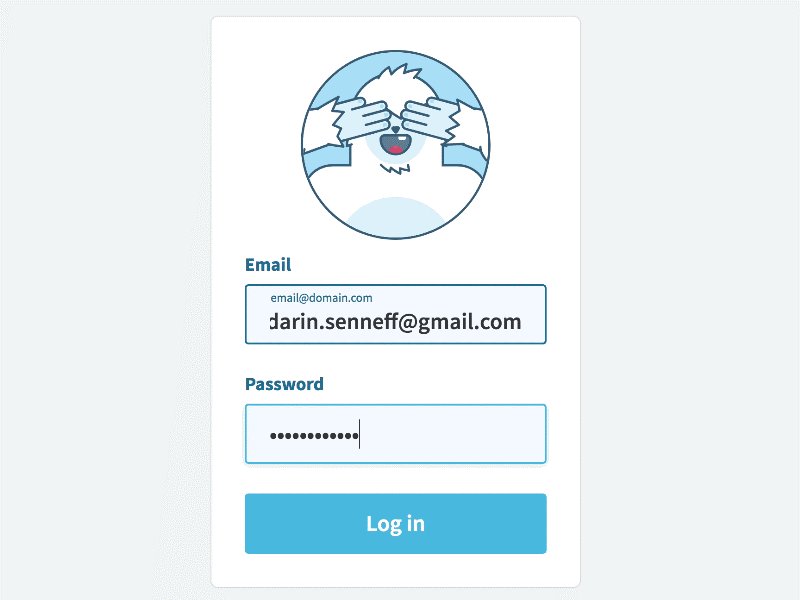
Prenons l’exemple ci-dessous : le Yeti se cache les yeux lorsque le curseur est installé sur le champs mot de passe. Cette animation rend l’interface plus sympathique et amusante aux yeux des utilisateurs.

Une autre manière d’amuser est l’utilisation du “easter egg”, l’oeuf de Pâques. Il s’agit de quelque chose de caché sur lequel on tombe par hasard, c’est un clin d’œil que fait le développeur à l’utilisateur. Cela va créer un lien à travers l’application entre l’utilisateur et le développeur.

Comme W.Disney avec le parc d’attraction, Steve Jobs a réussi à faire que l’iPhone soit apprécié au-delà de ses fonctions principales de téléphone. Pourquoi ? Tout simplement car il est le premier smartphone à être sorti avec une mentalité particulière. Steeve Job l’a conçu en disant ceci « les détails comptent, il vaut mieux attendre de les maîtriser ».
Ce qu’il nous faut retenir, c’est que dans tout projet les détails comptent, prendre le temps de travailler les détails dans nos interfaces est une des clefs d’une expérience utilisateur réussie.

Lead Product Designer
