Quelles sont les tendances UX pour 2022 ?
1 décembre 2021
Le digital est en constante évolution car il est lié aux nouvelles technologies, et le numérique agit comme une véritable vitrine pour les innovations de manière générale. De plus, le contexte sanitaire a obligé les entreprises à s’adapter à de nouvelles contraintes. On peut donc s’attendre à voir beaucoup de nouvelles choses en ce qui concerne les tendances en matière d’UX en 2022 et en voici quelques pistes.
Des tendances e-commerce impactées par la crise sanitaire
Les usages ont profondément été impactés par la pandémie, à différents niveaux et de façon durable, et nous pouvons observer plusieurs nouveaux besoins.
La personnalisation de l’expérience
La consultation des sites a encore augmenté depuis ces dernières années, en cause la pandémie et l’incapacité pendant un long moment à pouvoir se déplacer. Le mobile a donc été le canal privilégié pour rester en contact avec ses proches, mais aussi pour faire des achats.
La personnalisation de l’expérience est un levier fort pour créer ou renforcer le lien avec ses utilisateurs. Ils sont aujourd’hui prêts à accepter plus facilement de donner leur data, afin d’avoir des recommandations personnalisées, ce qui augmentera la fidélisation.
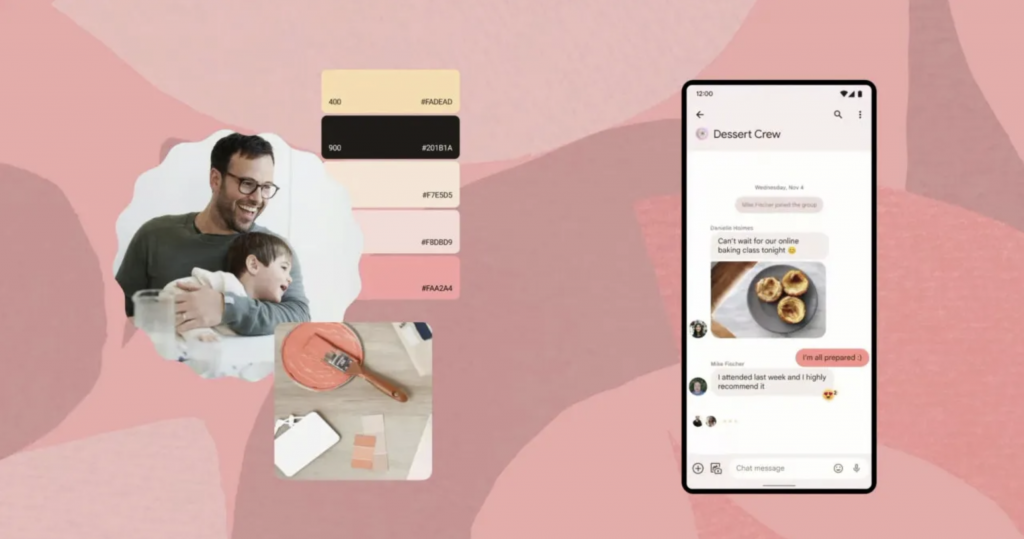
Par exemple, Google a sorti en 2021 Material You, un nouveau langage de design destiné à Android 12. Cette nouveauté permet aux utilisateurs d’avoir davantage le contrôle sur l’apparence de leurs devices et de personnaliser leur interface en termes de design.

Les avis utilisateurs ont toujours été un facteur important lors d’un achat. Cependant, avec la digitalisation totale des services qui a duré une longue période, le poids des avis a encore augmenté, et ce même sur mobile. Ils sont maintenant de véritables fonctionnalités, plus complexes, avec des critères de retour ou encore des systèmes de questions/réponses entre les visiteurs.
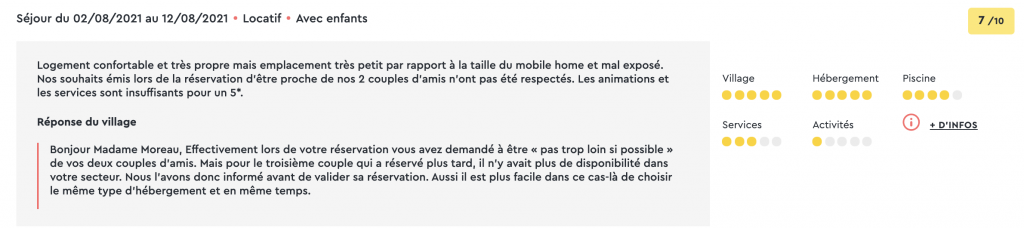
On voit par exemple ci-dessous un système d’avis par catégorie du site Yelloh! Village, qui permet un retour plus détaillé.

Retrouver l’expérience magasin à distance
N’ayant plus la possibilité de se déplacer en magasin, certains profils de consommateurs préféraient ne pas acheter durant cette période.
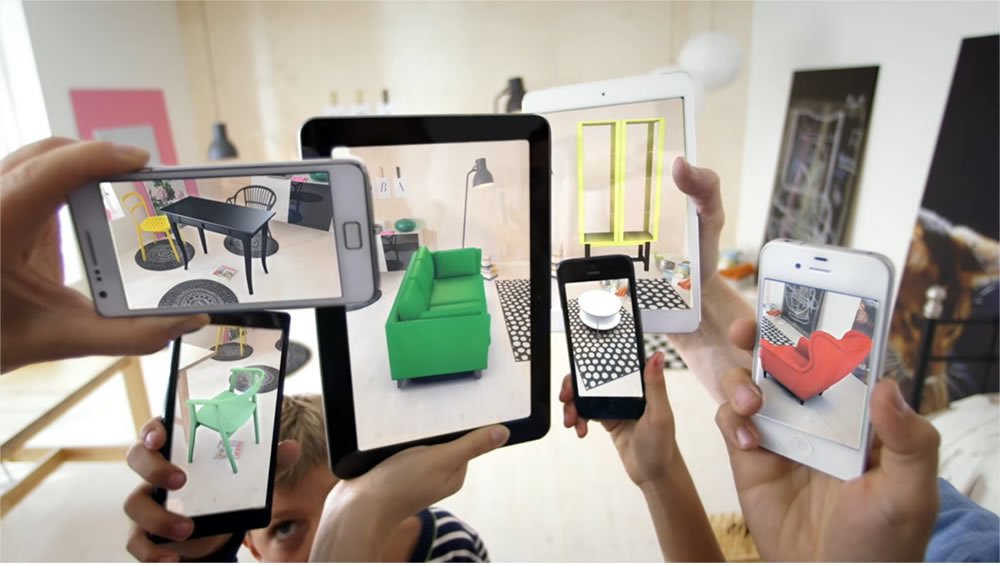
La réalité augmentée s’est démocratisée pour permettre de visualiser le produit en situation réelle. Elle est devenue un outil indispensable pour convaincre et rassurer. On peut par exemple parler de la nouvelle application Ikea permettant de visualiser directement un meuble dans la pièce souhaitée, pour se rendre compte du rendu final, ou encore les acteurs de l’industrie cosmétique qui l’utilisent pour l’essayage de maquillage.

Une autre possibilité pour retrouver une expérience plus proche du réel est la vidéo. On remarque une recrudescence de la vidéo dans les fiches produits, afin de montrer les produits en mouvement et d’avoir un rendu plus fidèle. Une fiche produit équipée d’une vidéo génère 37% d’add-to-basket en plus qu’une fiche avec photo. (Source : Kissmetrics, impact of vidéo on sales)
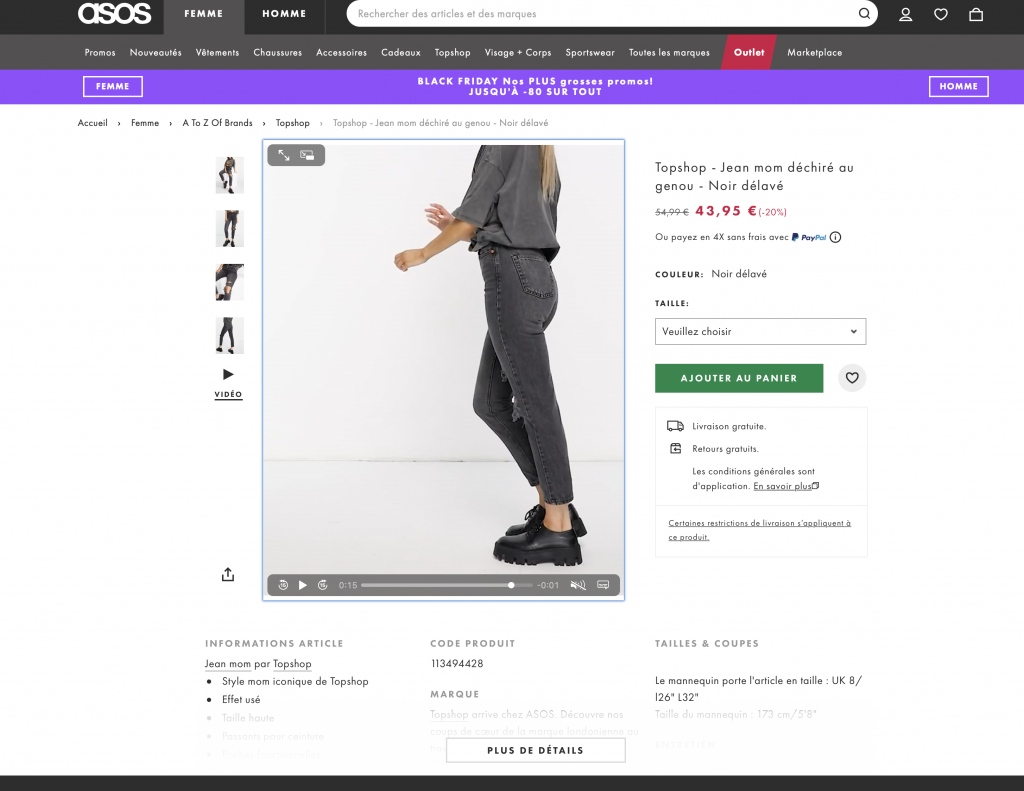
Par exemple, sur le site d’Asos, il est possible de voir une vidéo du produit porté par le mannequin.

Pousser encore plus loin l’expérience utilisateur
Nouvelle tendance vue depuis quelques mois, la possibilité de visualiser un produit sur un modèle qui nous ressemble. Terminées les photos sur un mannequin unique qui ne correspond pas à notre morphologie. Il est désormais possible d’avoir la photo du produit sur différents mannequins, ou encore de créer son avatar 3D pour se rendre compte de la coupe d’un vêtement.
Par exemple, Asos travaille sur “see my fit”, qui permet de visualiser le rendu d’un vêtement sur différentes morphologies et mieux faire son choix.

Des modèles de livraison qui évoluent
Le phénomène du click and collect s’est largement démocratisé et poursuit son ascension jusqu’à devenir une habitude de consommation. En piéton ou en voiture, il permet de récupérer sa commande en physique après un achat en ligne en respectant les gestes barrière. Cela rassure les utilisateurs encore récalcitrants au retour en magasin. Il permet également de gagner du temps et de s’organiser de façon plus adaptative.
La livraison sans contact est elle aussi devenue une référence, notamment sur les applications mobiles. Elle permet une commande rapide, un suivi de la livraison intuitif et, côté client, un encaissement simplifié.
Comme exemple, on peut parler de Sephora, mais ce service est disponible dans beaucoup d’enseignes et dans différents secteurs.
Le retour du QR code et la simplification de l’achat
Le QR code n’était pas un format très populaire, mais le cadre sanitaire a finalement démocratisé son utilisation, jusqu’à devenir une référence dans les gestes barrière : carte de restaurant, vérification des pass sanitaires, obtention des informations sur un produit…
Par exemple, on voit ici le QR code directement sur sa table pour pouvoir visualiser son menu facilement.

Afin de simplifier l’expérience client en magasin, le Scan & Go proposé par de nombreuses enseignes permet de scanner directement ses articles et de payer sans passer par la caisse. Il y a donc un énorme gain de temps et d’autonomie.


Les tendances de fonds pour une expérience utilisateur facilitée
Une recherche toujours plus efficace
La recherche est la fonctionnalité phare de tout site e-commerce, permettant à vos utilisateurs de trouver leur produit idéal de façon simple et intuitive : auto-complétion, suggestions intelligentes, résultat simultané à la saisie…
Pour compléter cette expérience et la rendre toujours plus efficace, de nouvelles méthodes se démocratisent grâce aux dernières innovations sur mobile : commande vocale, scan de code barre, reconnaissance d’image, IA. Tout cela permet encore d’affiner les résultats pour l’utilisateur et de répondre de façon spécifique à ses besoins. L’application de H&M mobile permet une recherche par photo et d’avoir une proposition de produits similaires.
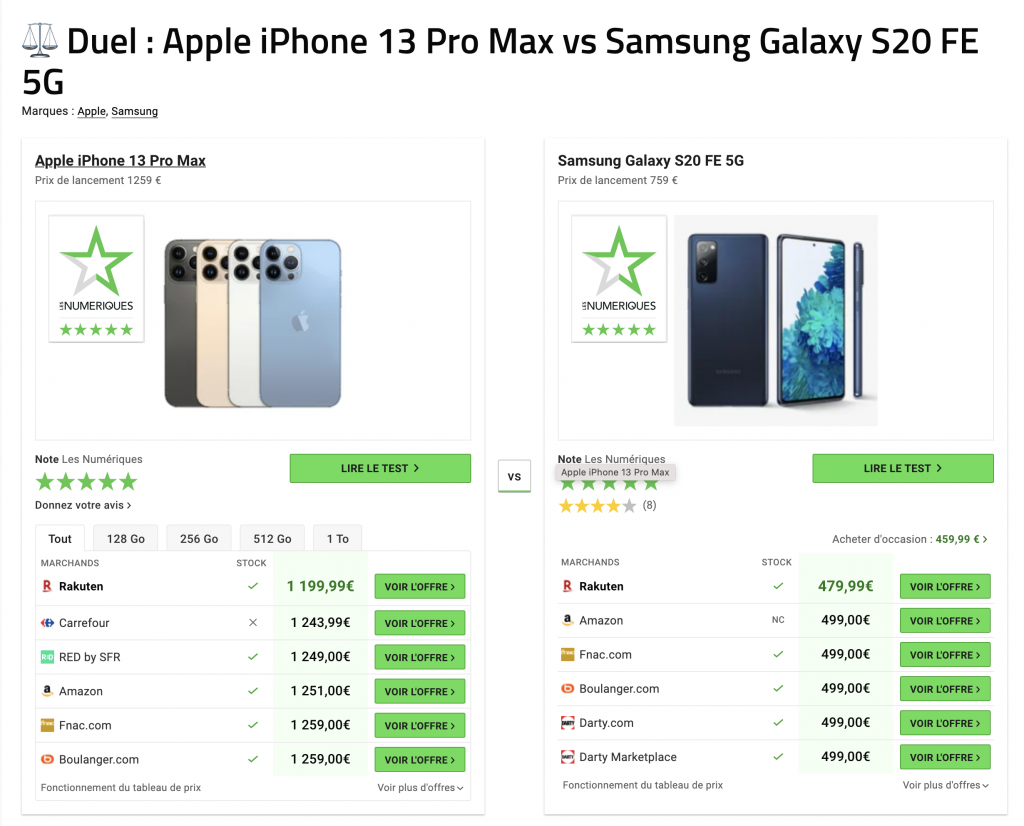
Une nouvelle fonctionnalité très appréciée par les utilisateurs afin d’affiner leur choix avant un achat et la comparaison, à savoir pouvoir comparer directement deux produits sur le site, permet de faciliter son choix et donc la validation d’un achat.
Ici sur les numériques, il est possible de choisir deux produits à comparer sur toutes les fonctionnalités disponibles sur leurs fiches.

Les années 90 reviennent !
Après la mode des 80 qui est revenue en force l’année dernière (notamment avec divers films et séries comme Stranger thing), c’est au tour des années 90 de revenir sur le devant de la scène.
On retrouve beaucoup d’éléments de cette période dans le design, beaucoup de montage photo à l’ancienne, des couleurs flashies, des jeux de textures et de typographie. Des images qui permettent de rassurer, de conforter l’utilisateur.
La typographie Serifs
C’est le grand retour de la Serifs. Souvent contre-indiquée pour une UX optimale, elle est revisitée pour la rendre plus contemporaine.
Contrairement aux anciennes typographies (de style gothique par exemple), l’empattement est utilisé de façon plus fine. Cela permet de donner du cachet à la typographie sans toutefois l’alourdir voire réduire sa lisibilité, ce qui est contre-indiqué pour l’accessibilité de votre produit.

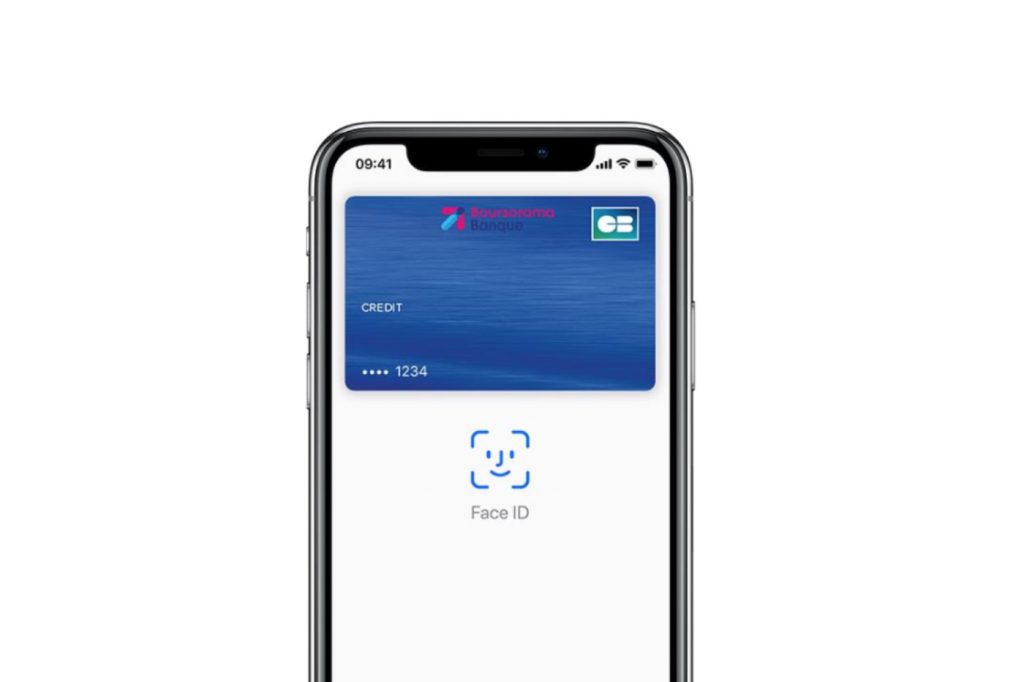
Une identification simplifiée
Avec la recrudescence du digital dans nos vies, nous avons tous énormément de comptes en tout genre et presque autant de mots de passe. Mots de passe que, pour notre plus grande frustration, nous oublions souvent, à cause notamment des nouvelles règles de sécurité très contraignantes : composition du mot de passe complexe, changements réguliers…
Cela a permis de démocratiser la reconnaissance digitale et faciale, qui étaient auparavant réservées aux applications plus sensibles (par exemple les applications bancaires). Les utilisateurs y sont très sensibles car elle permet en une action de s’identifier de façon sûre et efficace, grâce à la généralisation de ces capteurs sur l’ensemble de nos outils digitaux.

L’interface utilisateur vocale
Le VUI, également appelé Voice User Interface, est en fait l’interface utilisateur vocale. Vous avez peut-être déjà chez vous un assistant vocal : c’est la conception qui permet d’échanger avec ces assistants vocaux ou votre mobile et transforme ainsi nos interactions.
Elles permettent de lancer des requêtes instantanément avec une simple directive vocale, tout en continuant une autre activité (ex : Indication d’un embouteillage sur Waze, avec le fameux “OK Google”). On peut encore aller plus loin quand il s’agit des assistants vocaux, qui sont de véritables intelligences artificielles qui fonctionnent totalement avec des interactions vocales.
Concrètement quel avantage dans l’expérience utilisateur ?
- Des interactions plus simples et compatibles avec d’autres activités.
- Les interactions vocales ne nécessitent pas de coordination psychomotrice entre la vue et le geste. Cela convient parfaitement aux personnes ayant une déficience motrice ou visuelle. On pense aux situations de handicap, mais aussi aux situations d’ensoleillement…
- Le vocal est le moyen le plus naturel pour l’être humain de communiquer et se faire comprendre.
Cette tendance va gagner de plus en plus de terrain, nous obligeant à innover face aux nouvelles problématiques émergentes. Autrement dit : un nouveau terrain de jeu pour les designers !
L’éco-conception
Enjeu fort de notre époque, il est important de l’inclure dans notre réflexion sur l’optimisation pour trouver le juste équilibre entre l’expérience utilisateur, les contraintes projets/business et l’optimisation des ressources.
Il est donc important d’intégrer l’éco-conception dès les bases de la conception du projet, pour en savoir plus. Pour aller plus loin, je vous invite à lire l’article Agir face à l’éco-anxiété avec un numérique plus durable.
Voici quelques pistes de réflexion à venir avec lesquelles nous devrons composer en 2022.
L’année aura été riche en émotions et en innovations ! Avec ces tendances, vous pourrez entrevoir ce qui nous attend et vous démarquer de vos concurrents. Bien entendu, les « tendances » sont par principe éphémères et cycliques… Il est ainsi essentiel de tester et d’ajuster suivant les besoins de vos cibles afin de garantir une expérience optimale !

