Sites privilèges Yelloh! Village : une architecture back for front au service d’une usine à sites
16 septembre 2024
Yelloh!, leader sur le secteur de l’hôtellerie de plein air français
 L’hôtellerie de plein air (HPA) a été marquée par le contexte sanitaire incertain et restrictif de ce début de décennie, comme d’autres secteurs du tourisme, mais a bénéficié sur les deux dernières années d’un retour en force dans les choix de destinations préférées des Français.
L’hôtellerie de plein air (HPA) a été marquée par le contexte sanitaire incertain et restrictif de ce début de décennie, comme d’autres secteurs du tourisme, mais a bénéficié sur les deux dernières années d’un retour en force dans les choix de destinations préférées des Français.
Associé à la convivialité, et dans un contexte global de baisse du pouvoir d’achat, ce mode de voyage continue d’offrir le meilleur rapport qualité-prix. Huit Français sur dix affirment en effet avoir une bonne image du camping, (82%) selon l’IFOP, quand 61% des campeurs font du budget la motivation principale de ce mode d’hébergement.
C’est dans ce contexte favorable que le groupe Yelloh! Village a sollicité Kaliop pour la refonte de ses sites privilèges en décembre 2022.
Les sites privilèges sont complémentaires du site principal yellohvillage.fr, catalogue exhaustif de l’offre de camping franchisé Yelloh! Village. Chaque site privilège est consacré à un seul camping, avec pour objectif de détailler les nombreux services et activités mis à disposition des vacanciers.
Marque de référence dans l’hôtellerie de plein air, Yelloh! Village regroupe 96 camping-villages implantés dans les plus beaux sites en France, en Espagne et au Portugal. Yelloh! Village s’inscrit comme le premier réseau de camping-villages haut de gamme.
S’appuyant sur un chiffre d’affaires en constante progression depuis 24 ans, la qualité et la satisfaction du client sont au cœur des préoccupations du groupe depuis sa création.
Personnalisation et épuration du design : objectifs et vision
Dans un processus de refonte progressive de son Système d’Information, Yelloh! Village a ainsi entamé sa mue technologique en commençant par la migration de ses sites privilèges.
Le besoin initial portait sur une modernisation du design, pour mettre en avant l’offre du camping, mais également sur la facilitation de la contribution, auparavant peu flexible et difficilement maintenable. Plusieurs KPIs avaient ainsi été identifiés en phase de conception pour faire de la migration un succès :
- Appliquer les améliorations de design (UX) éprouvées sur le site marchand et un graphisme actualisé et spécifique aux sites privilèges.
- Prendre en compte les attentes des campings concernant la personnalisation pour que chaque site illustre au mieux leurs identités respectives.
- Améliorer la performance technique et SEO.
- Mettre à disposition des campings les statistiques de leur site (CA, SEO, etc.).
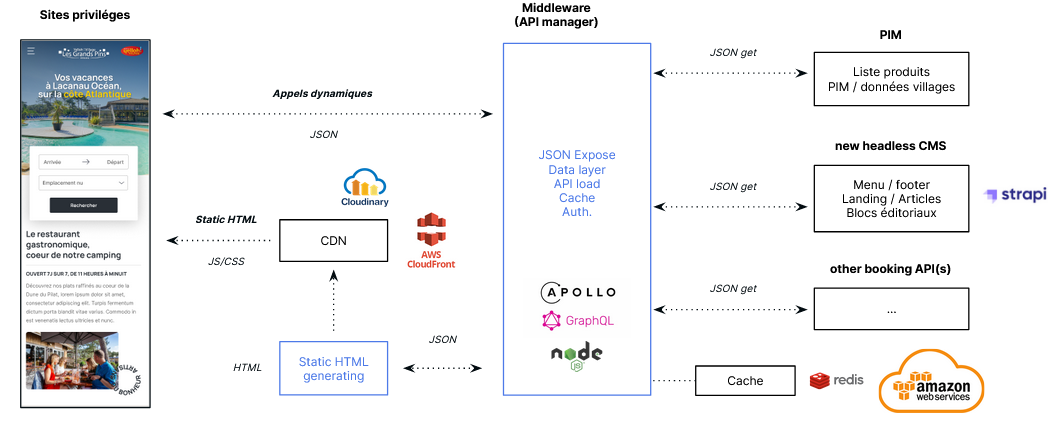
Le choix d’une architecture back for front
Nous disposions d’une somme importante de données à récupérer à partir du CMS de type monolithe sur lequel la partie éditoriale, mais également le PIM du site marchand, étaient stockées via un plugin custom. Un CRS (Common Reporting Standard) exposant une API était également à notre disposition pour récupérer les disponibilités des campings, ainsi que les prix associés.
Il fallait donc disposer d’une architecture qui soit suffisamment flexible, scalable, et permettant une certaine réactivité pour le déploiement de nouvelles évolutions.
À moyen terme, concernant l’interface de contribution, il fallait répondre au besoin suivant : disposer d’une plateforme permettant de gérer plusieurs niveaux de droits d’accès au back-office pour les utilisateurs (c’est à dire pour les campings franchisés), tout en permettant le partage de contenu multibase.
Le projet de migration de l’architecture legacy devait également se penser sur le long terme, avec une refonte progressive brique par brique. C’est ainsi que notre choix s’est porté sur une architecture composable, orientée API first sur une stack microservices.
Vous trouverez d’ailleurs sur cet article synthétique et didactique les avantages de l’architecture MACH (Microservices based, API-first, Cloud native, Headless), rédigé par notre CTO projets Marc Hugon.
Dans les architectures traditionnelles, le frontend interagit directement avec l’API backend, ce qui peut conduire à des dépendances, des problèmes de coordination et une performance moyenne dégradée. Dans ce type d’architecture, le développement coté front implique souvent que différentes équipes travaillent sur des composants simultanément. Lorsque chaque application repose sur une API backend partagée, les modifications apportées à une application peuvent avoir un impact sur les autres. Cette dépendance étroite ralentit le développement et augmente le temps passé, et donc le budget accordé à la maintenance de l’application.
Dans notre optique de disposer d’un point d’entrée unique pour l’ensemble des applicatifs, nous avons donc opté pour le démarrage des développements sur une stack Back for front, impliquant de créer un middleware entre le front et le back, ici GraphQL.
Cette passerelle permet de :
- Mettre ainsi à la disposition des développeurs les données nécessaires au front dans un format optimisé.
- Demander et récupérer de la data de manière structurée, en spécifiant les exigences exactes en matière de données dans une seule demande.

En intégrant GraphQL dans la couche back for front (BFF), les développeurs tirent les avantages des deux approches.
L’approche BFF fournit un backend dédié, adapté à l’application frontale, tandis que GraphQL permet une récupération efficace et fine des données en permettant aux clients de spécifier précisément leurs besoins en données.
Concrètement, voici un exemple de requête pour la récupération des données qui sont utiles à l’affichage des informations géographiques sur le composant CampingCard-info du camping Les Grands Pins.


Nous récupérons via la route “campingSummary”, le nom du camping (Les Grands Pins), le nombre d’étoiles associées au camping (5), la ville (Lacanau) ainsi que le département (Gironde).
Le choix de l’éditeur français Strapi, en grande partie pour ses fonctions headless.
Réputé pour sa flexibilité et ses options de personnalisation, et contrairement aux CMS monolithiques traditionnels, Strapi laisse le choix aux développeurs d’utiliser le framework front qui convient le mieux à leur projet. Nous avons choisi de travailler avec Vue.js sur notre projet site privilèges. Strapi simplifie la gestion des contenus en fournissant un panneau d’administration intuitif. Les éditeurs de contenu et les administrateurs peuvent facilement ajouter, éditer et organiser le contenu sans nécessiter d’expertise technique.
Autres avantages à utiliser Strapi comme gestionnaire de contenu : la facilitation de la modélisation des données et son plugin de traduction i18n. En effet, avec Strapi, pas besoin de créer des tables de base de données et des requêtes d’écriture. En utilisant l’interface d’administration de Strapi, nous avons pu créer n’importe quel type de données relationnelles. Yelloh! Village disposant de traductions pouvant aller jusqu’à 8 langues (français, anglais, espagnol, italien, néerlandais, allemand, portugais et catalan), il était nécessaire de disposer d’un plugin de traduction facilitant le travail de l’équipe de contribution. Grâce au plugin i18n, les utilisateurs de Strapi ont la possibilité de créer, gérer et distribuer des contenus rédigés dans différentes langues, appelées « locales ». Ce plugin n’est pas encore supporté par l’intégralité des CMS.

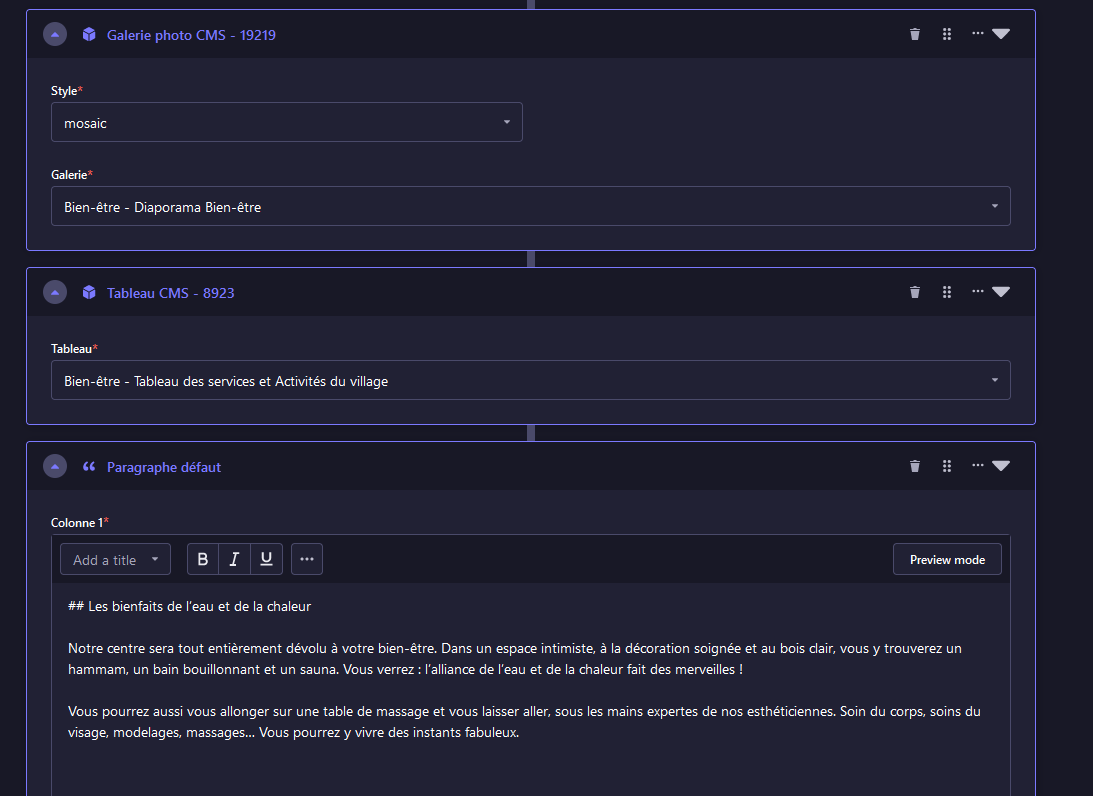
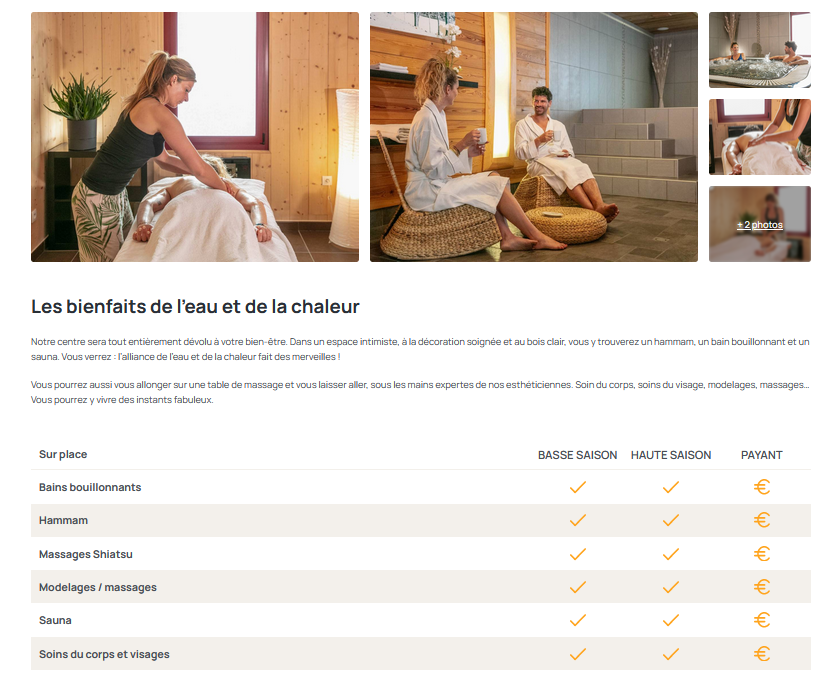
Dans cet exemple d’une page service (ici l’espace Bien être du camping Les 4 Montagnes), trois options de modélisation de la donnée :
- Une récupération brute du tableau des services (composant tableau CMS), via la saisie de l’ID du nœud de l’objet du Back office site marchand, contenant le tableau.
- Même procédé pour la galerie photo, à l’exception près qu’il est possible depuis Strapi de choisir le style d’affichage du composant en front (mode mosaic ou slider).
- Une contribution full Strapi via un rich text basique permettant de prévisualiser le rendu.

Headless Experience Conf' - Strapi dans la vraie vie
Comment construire une usine à sites e-commerce avec Strapi ? par Frédéric Jaudin, DSI Yelloh! Village
Strapi particulièrement adapté pour une usine à sites dite multibase
Là encore, je vous redirige vers un webinar « Industrialiser sa roadmap multi-sites avec Strapi et Kubernetes » qui présente les défis d’une architecture multi-site avec un CMS headless, présenté et animé par Gilles Guirand, CTO de Kaliop.
Si l’on reprend les grands avantages de l’usine à sites sur ce type de stack, et en partant du postulat – comme détaillé dans le webinar mentionné ci dessus- que le monobase pour un multisite sur Strapi serait un projet non recommandé, l’absence de configuration côté BDD est un premier argument. En dehors du contenu, aucune action en base n’est nécessaire pour déployer un changement de configuration, comme le déploiement d’un plugin par exemple. Même chose pour une bascule d’environnement.
Chaque site dispose ainsi d’une base de données qui lui est propre ainsi qu’un domaine spécifique, mais avec la même base de code. Facile à conteneuriser (sur Kubernetes dans notre cas), Strapi est un terrain fertile pour la production de plugins, pour les développeurs Node.js ou React, bien que nous n’ayons eu besoin de créer que deux plugins custom lors du projet, la majorité des besoins fonctionnels du projet ayant été contentés par des plugins open-source déjà développés par la communauté Strapi. Nous avons d’ailleurs eu besoin de créer deux plugins custom lors du projet, bien que la majorité des besoins fonctionnels du projet étaient couverts par des plugins open-source déjà développés par la communauté Strapi.
Avec un horizon de migration de 94 sites de campings sur cette nouvelle architecture, l’objectif était également de rationaliser le processus de création de contenu. La création d’un Strapi template pour la standardisation d’un squelette de masque de contenus, permettant dans un second temps, une personnalisation sur chaque site, a été un pré-requis avant de lancer la phase de contribution.
Les gains
Cela a permis des gains spécifiques :
- Types de contenu prédéfinis : notre modèle Strapi est livré avec des types de contenu prédéfinis tels que des articles, des droits et des collections types, qui peuvent être facilement modifiés ou étendus.
- Composants personnalisables : les composants pour les sections de texte, les images et les intégrations multimédias peuvent être arrangés très facilement via un système de drag and drop.
- Optimisation SEO : les champs intégrés pour les métadonnées SEO, tels que les titres et les descriptions, aident à s’assurer que le contenu est optimisé pour les moteurs de recherche.

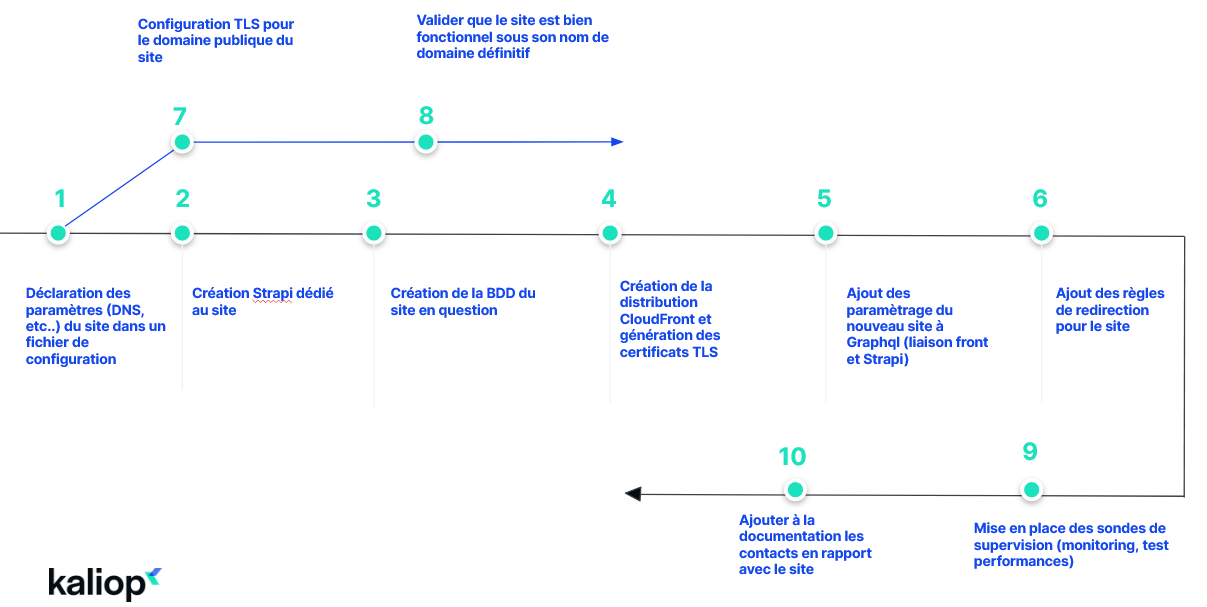
Schéma synthétique de la mise en ligne d’un site privilège
Concernant l’infrastructure, nos principaux défis étaient de pouvoir disposer d’une architecture accueillant un nombre de sites important (et croissant dans le futur), présentant une configuration similaire tout en disposant de bases de données séparées.
Il était également nécessaire de pouvoir automatiser les déploiements de site afin de garantir un temps d’initialisation rapide des sites privilèges, conteneurisés dans un cluster Kubernetes. Les ressources nécessaires à leur fonctionnement sont managées côté Terraform, outil open source qui opère sur le principe de l’infrastructure en tant que code (IaC). Tout le processus de déploiement est automatisé, il peut être exécuté à tout moment avec une configuration qui peut varier à la demande, pour identifier quel site est déployé par exemple. En moyenne, il faut ainsi moins d’une heure pour déployer 4 environnements de préprod et prod de sites privilèges à notre équipe infra (voir étapes dans le schéma ci-dessus).
Un fonctionnement agile
Coté méthode, en parallèle de la mise en place d’un fonctionnement agile basé sur Scrum et rythmé par les rituels désormais bien connus des organisations agiles, la création en phase amont du projet d’un POC sur une page service dont je citais l’exemple plus haut dans cet article, a permis d’obtenir très rapidement des feedbacks structurants de l’équipe projet.
Suite aux démos organisées avec l’équipe Yelloh! Village, certaines features ont pu ainsi être testées par des membres du pôle contribution ou marketing pour valider l’expérience utilisateur.
Architecture back for front : quel bilan pour les premiers sites migrés ?
En ce mois de septembre, nous fêterons l’anniversaire du premier site migré sur la nouvelle architecture Back For Front.
Plusieurs KPI viennent confirmer que les indicateurs de visibilité et de trafic sont en nette hausse.
Pour prendre l’exemple de notre site étalon, suite au déploiement, nous observons une hausse de la position moyenne (classement moyen des URL du site pour les requêtes) de +10 points, tandis que la visibilité (indice aidant à comprendre à quel point le site est visible par rapport au volume des recherches par mot-clé) a lui progressé de 6,5 points entre les mois de mai 2023 et 2024.
Nous poursuivons actuellement le replateforming du site marchand avec la mise en ligne récente d’un semainier mono hébergement développé dans un widget Vue et visible sur les campings notamment du Brasilia ou des Grands Pins (exemple ici sur le cottage Dali du Brasilia)

